- ajax 的长轮询(long-polling)方式
- 服务器端会阻塞请求直到有数据传递或超时才返回。
- 客户端 JavaScript 响应处理函数会在处理完服务器返回的信息后,再次发出请求,重新建立连接
- 当客户端处理接收的数据、重新建立连接时,服务器端可能有新的数据到达;这些信息会被服务器端保存直到客户端重新建立连接,客户端会一次把当前服务器端所有的信息取回。
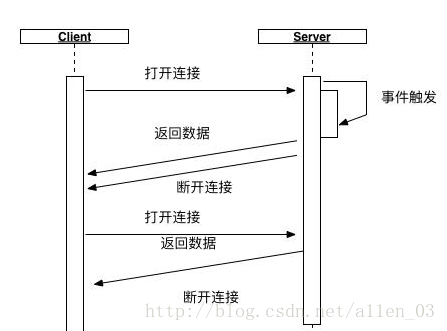
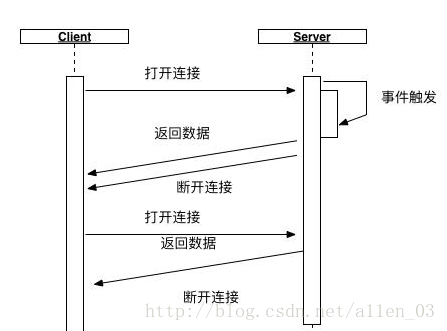
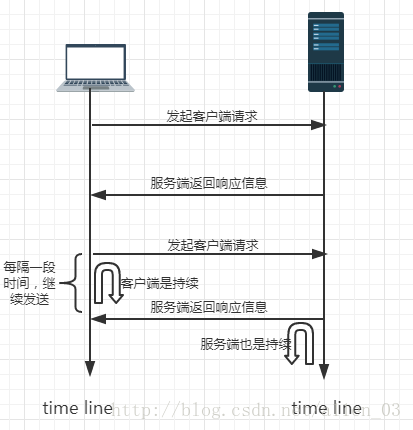
- 实现模型如图

由于近期压测平台的开发,期中设计到的一个功能点就是要实时监控任务的运行状态一旦改变要及时在页面更新状态,首先压测用例的运行状态是保存在服务端那么客户端如何做到实时监控呢?初步想来无非两种式:

@app.route("/getRunStatus",methods = [ "POST", "GET" ] )
def get_run_status():
try:
#服务端每隔3s返回一次数据,此时线程一直是挂起状态直到有结果数据返回给客户端
while 1:
rid =request.form.get( "id", "")
time.sleep(3)
#获取客户端需要返回的信息
results = RelayPressCaseSql().select_press_cases_by_sid(rid)
if results.run_status == 2 or results.run_status==3 or results.run_status==1:
return jsonify(msg="success",rstatus=results.run_status)
except Exception as e:
return jsonify(msg="get_run_status fail")
logger.exception('get_run_status fail')
//前端ajax 请求
function setTimePostInfo(){
$.ajax({
url : "/getRunStatus",
type : "post",
dataType : "json",
data: {
id:rid
},
success : function(data) {
var resData = data.rstatus
//一旦服务端有响应数据,此时模拟处理客户端逻辑
alert(resData )
},
error:function(data){
alertmsg(data.msg);
console.log(data.msg);
}
});
}
遇到的问题
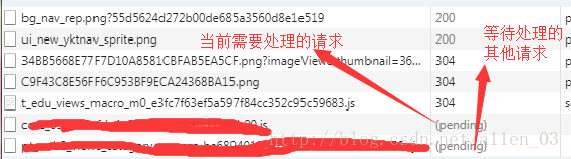
此种方式我在项目中遇到的弊端就是在同一个 Html 页面中发起一个长轮询请求后服务端会挂起当前线程,此时客户端一直处于等待响应阶段,由于 html 刷新机制是单线程,所以就会影响同一个 html 页面中的其他请求都会被挂起如图所示


代码实现
@app.route("/getRunStatus",methods = [ "POST", "GET" ] )
def get_run_status():
try:
#服务端每隔3s返回一次数据
rid =request.form.get( "id", "")
time.sleep(3)
#获取客户端需要返回的信息
results = RelayPressCaseSql().select_press_cases_by_sid(rid)
if results.run_status == 2 or results.run_status==3 or results.run_status==1:
return jsonify(msg="success",rstatus=results.run_status)
except Exception as e:
return jsonify(msg="get_run_status fail")
logger.exception('get_run_status fail')
//前端ajax 请求
function setTimePostInfo(){
$.ajax({
url : "/getRunStatus",
type : "post",
dataType : "json",
data: {
id:rid
},
success : function(data) {
var resData = data.rstatus
//一旦服务端有响应数据,此时模拟处理客户端逻辑
if (resData ==1){
//模拟轮询处理结束逻辑
}else{
//递归实现客户端定时轮询
setTimeout(function(){ setTimePostInfo(); }, 8000);
}
},
error:function(data){
alertmsg(data.msg);
console.log(data.msg);
}
});
}
其实还有很多其他的实现方式,下面只做一个方向总结,具体问题还是要具体分析,具体技术选择,如下:
签名:一个喜欢阿伦艾弗森的测试开发工程师
QQ:294040201
喜欢就点个赞,转个发,关个注吧~
博主博客:http://blog.csdn.net/a11en_03
