
野路子测试开发当严肃的说我们要一个造数据平台的时候,chrome 悄悄帮他做了一半.
今天做功能测试,遇到一个问题场景是这样的:
想来想去,这个本来是造数平台可能帮你做,可以小公司那有什么造数平台,
自己做,只能一个一个创建,又有点麻烦; 那怎么办?
方法其实说来话长,写上接口调用代码,考虑是 get 还是 post,请求数据有哪些,然后再用执行引擎,可以连续调用接口组合成流程,然后再做成造数平台,有界面可以操作,然后........
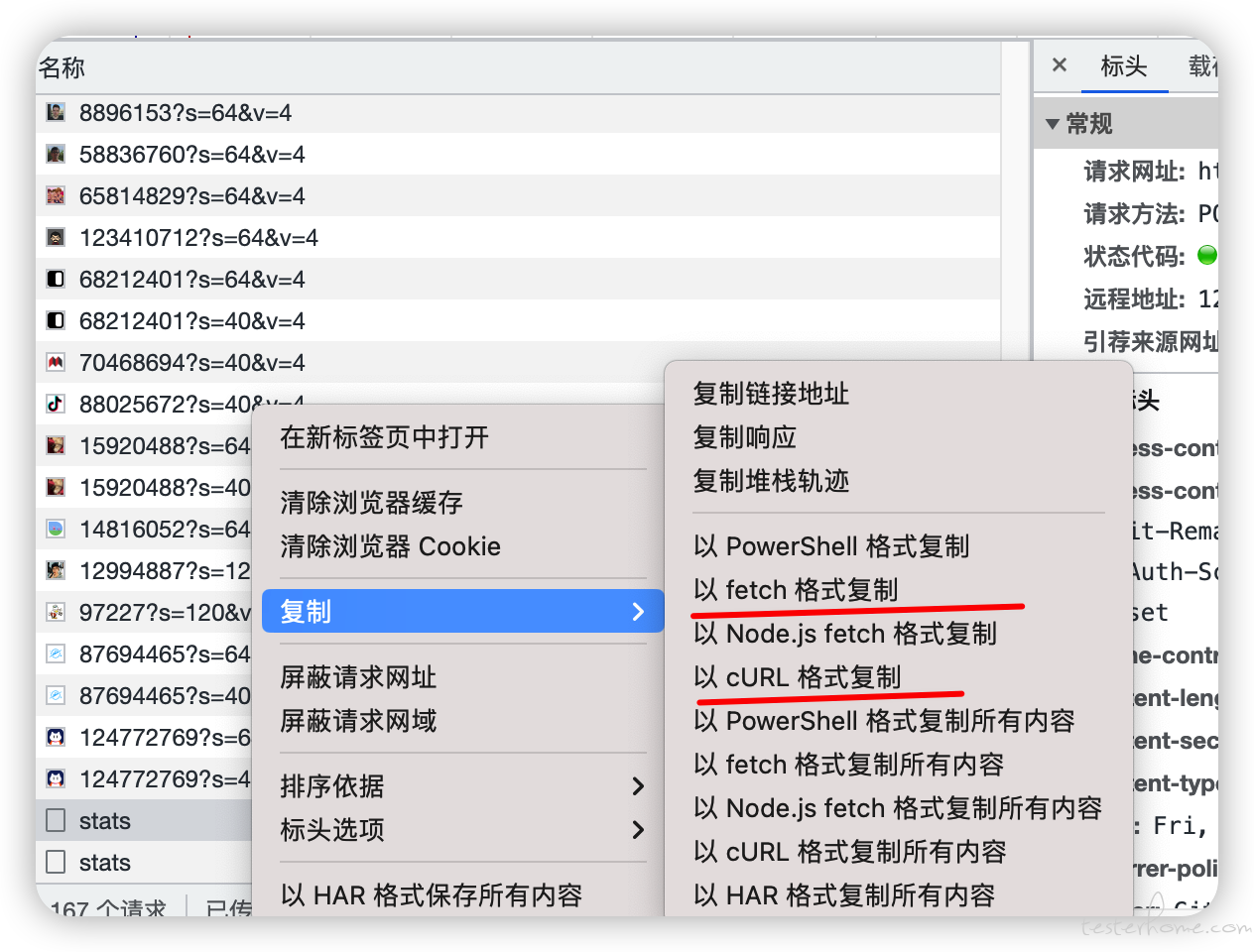
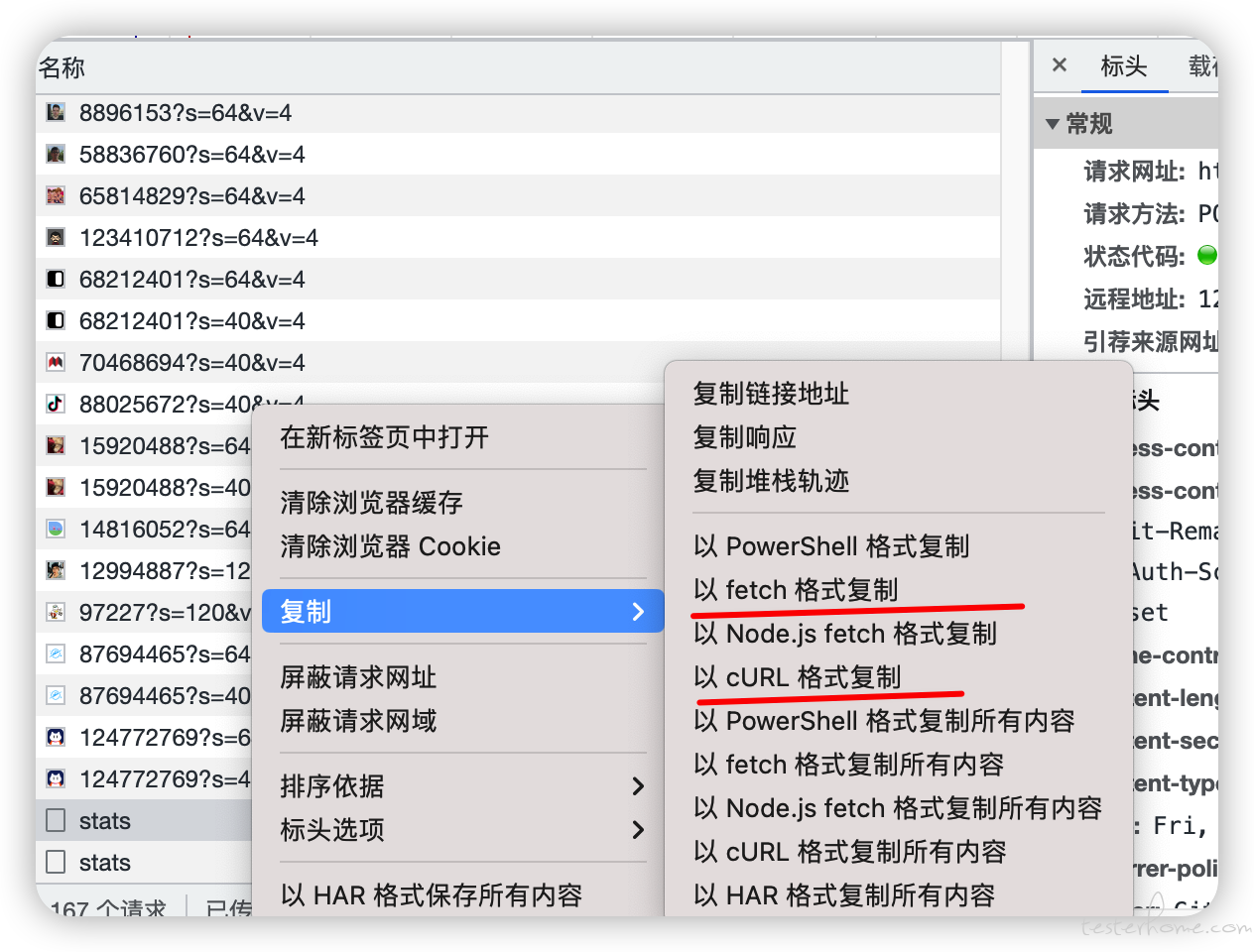
可是兄弟,远水解不了近渴呀? 算了, 还是自己手工建吧,心有不甘的我, 有没有更好一点的办法呢?chrome 不是有复制请求功能吗?

但是最熟的还是 python,用 python 可以做吗?可以肯定可以,就是花点时间,有这个时间我可能手工都做好了,那我写还是不写?还是手工创建?那用 nodejs 复制出来的代码还是 python 自己写一下? 直到我把 chrome copy 出来的 fetch 代码一看:
fetch("https://api.github.com/_private/browser/stats", {
"headers": {
"accept": "*/*",
"accept-language": "zh-CN,zh;q=0.9",
"content-type": "text/plain;charset=UTF-8",
"sec-ch-ua": "\"Not_A Brand\";v=\"99\", \"Google Chrome\";v=\"109\", \"Chromium\";v=\"109\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"macOS\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "no-cors",
"sec-fetch-site": "same-site"
},
"referrer": "https://github.com/",
"referrerPolicy": "strict-origin-when-cross-origin",
"body": "{\"stats\": [{\"longTasks\":[{\"name\":\"self\",\"duration\":212,\"url\":\"https://github.com/\"}],\"timestamp\":1676042687902,\"loggedIn\":true,\"staff\":false,\"bundler\":\"webpack\"}] }",
"method": "POST",
"mode": "cors",
"credentials": "include"
});
以上代码只是例子,不代表真实场景,果然是 js 代码呀,fetch,python 里面没有这个方法的。
突然,突然,我嘿嘿了一下,那 python 里面写一个函数叫 fetch,那我不是什么数据都不用改了, 这这,动手:
def fetch(url: str, req: Dict):
"""
for coping fetch style code in chrome
"""
return httpx.request(
url=url, method=req["method"], data=req["body"], headers=req["headers"]
)
瞬间 fetch 好了,那直接复制出来的就能用, 然后就是循环了, 代码结构如下:
request = {} ## 复制出来的代码
body_tmp = '{}'
names = [
"name_1",
"name_2",
"name_3",
"name_4",
]
for name in names:
print(request["body"])
request["body"] = body_tmp.replace("#NAME", org)
print(request)
result = fetch(
"url",
request,
)
print(result)
然后呢, 手工建好一个用户之后,做了稍微修改,10 个用户和绑定就瞬间做好了.
代码省下的一点时间休息一下, 虽然都是胶水代码,但是最少还是有手工创建 10 个用户,10 个绑定,10 个申请还是值得了,有点小技能也提高了下.
然后呢,随性造数自动化脚本就结束了,chrome 其实也算半个造数平台了.
