
此文章来源于项目官方公众号:“AirtestProject”
版权声明:允许转载,但转载必须保留原链接;请勿用作商业或者非法用途
在使用 Airtest 做自动化测试时,默认生成的报告,其实是 airtest 的专属报告。
它对于 poco 语句(控件测试场景)、airtest-selenium 语句(web 测试场景)的支持不够完善,因此我们需要用 插件的形式 来补充支持 poco 语句和 airtest-selenium 语句。
Airtest 的报告插件,目前有 2 个:
poco.utils.airtest.report
airtest_selenium.report
record_ui
我们从新手同学的一个常见问题中,来具体看下我们报告插件的作用:
# -*- encoding=utf8 -*-
__author__ = "AirtestProject"
from airtest.core.api import *
from airtest.report.report import simple_report
LOG_PA = r"D:\report\log"
auto_setup(__file__, logdir=LOG_PA, devices=["android://127.0.0.1:5037/QV720N"])
from poco.drivers.android.uiautomation import AndroidUiautomationPoco
poco = AndroidUiautomationPoco(use_airtest_input=True, screenshot_each_action=False)
poco("信息功能").click()
simple_report(__file__,logpath=LOG_PA,output=r"D:\report\poco_report.html")
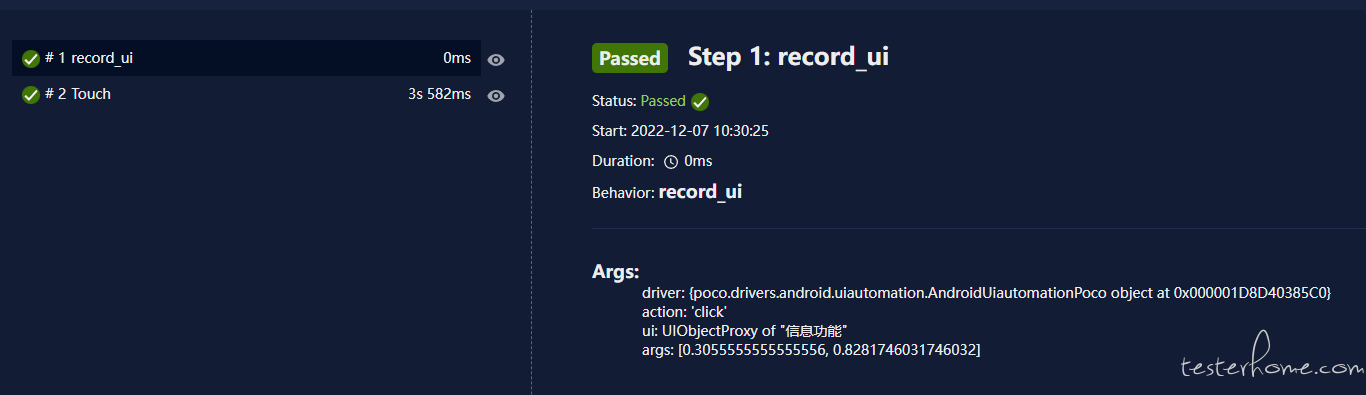
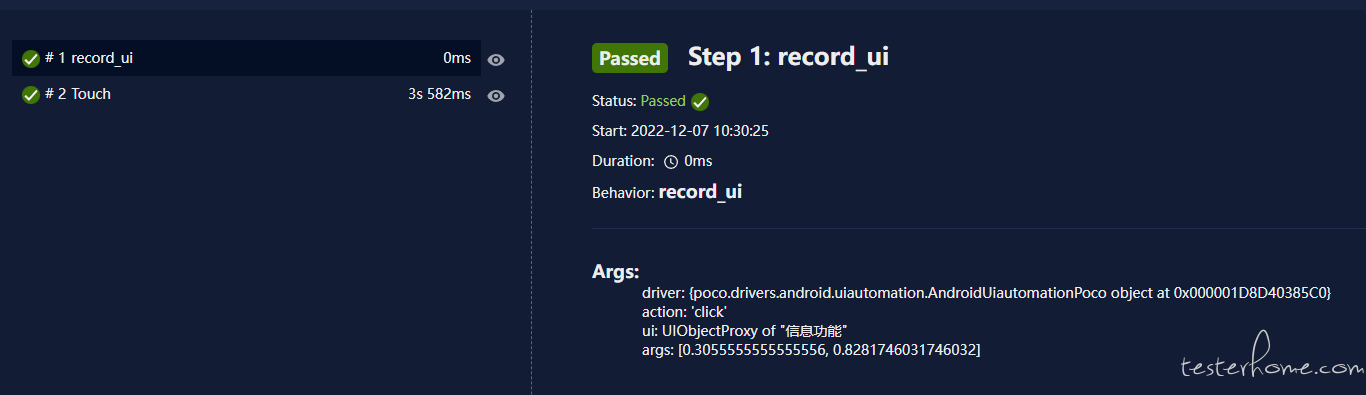
这是一个非常简单的纯py脚本,运行脚本之后,也顺利生成了测试报告,但是这个测试报告显示的步骤,却不是我们所期望的那样。理论上,这里应该只有一个 poco 点击的步骤,但实际上是有 2 个步骤,其中一个record_iu,还是我们不熟知的步骤名:

其实,这里是因为在生成包含 poco 语句的报告时,没有带上支持 poco 语句的报告插件的原因,我们可以把这个插件在生成报告时,加上看下:
# 换一种带插件的报告生成方式
h1 = LogToHtml(script_root=__file__, log_root=LOG_PA, lang='zh', plugins=['poco.utils.airtest.report'])
h1.report(output_file=r"D:\report\poco_report2.html")

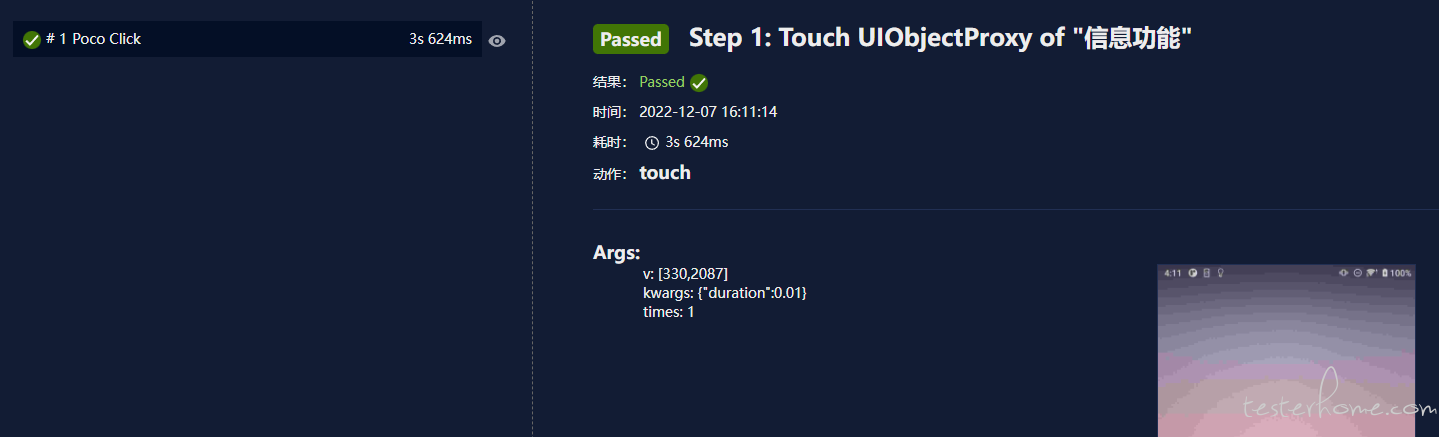
可以看到,我们的报告就能正常显示 poco 点击的步骤了。
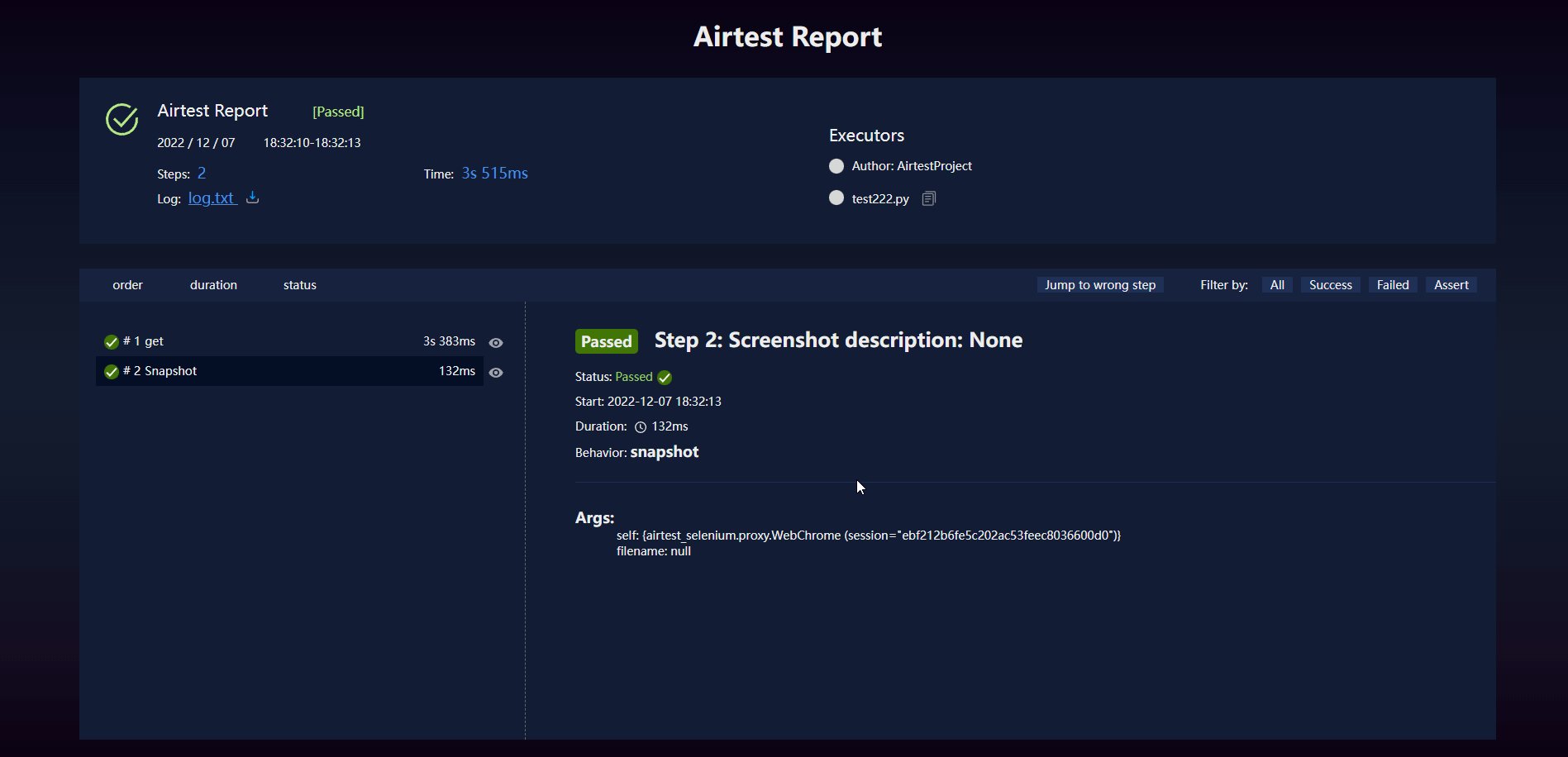
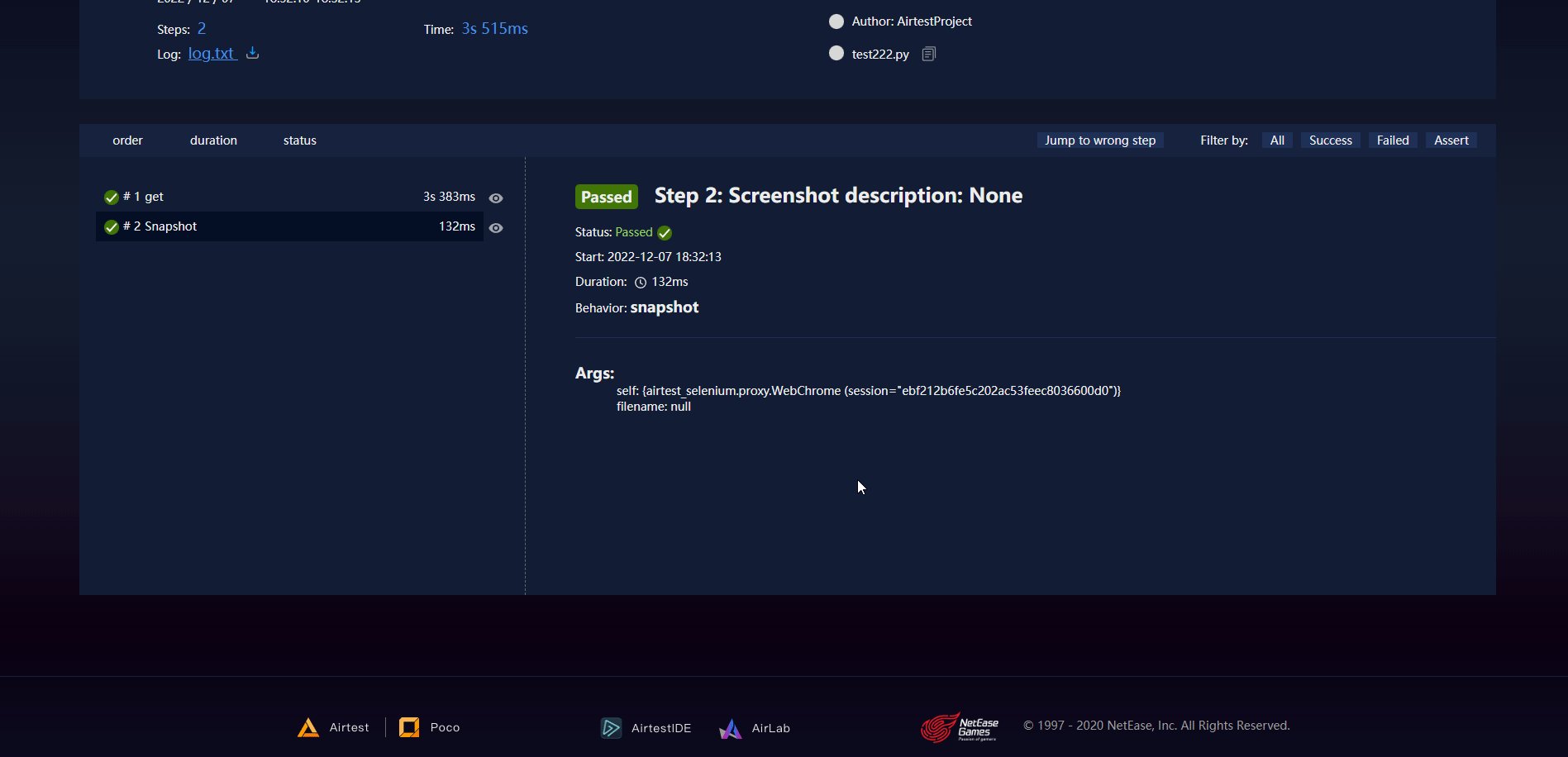
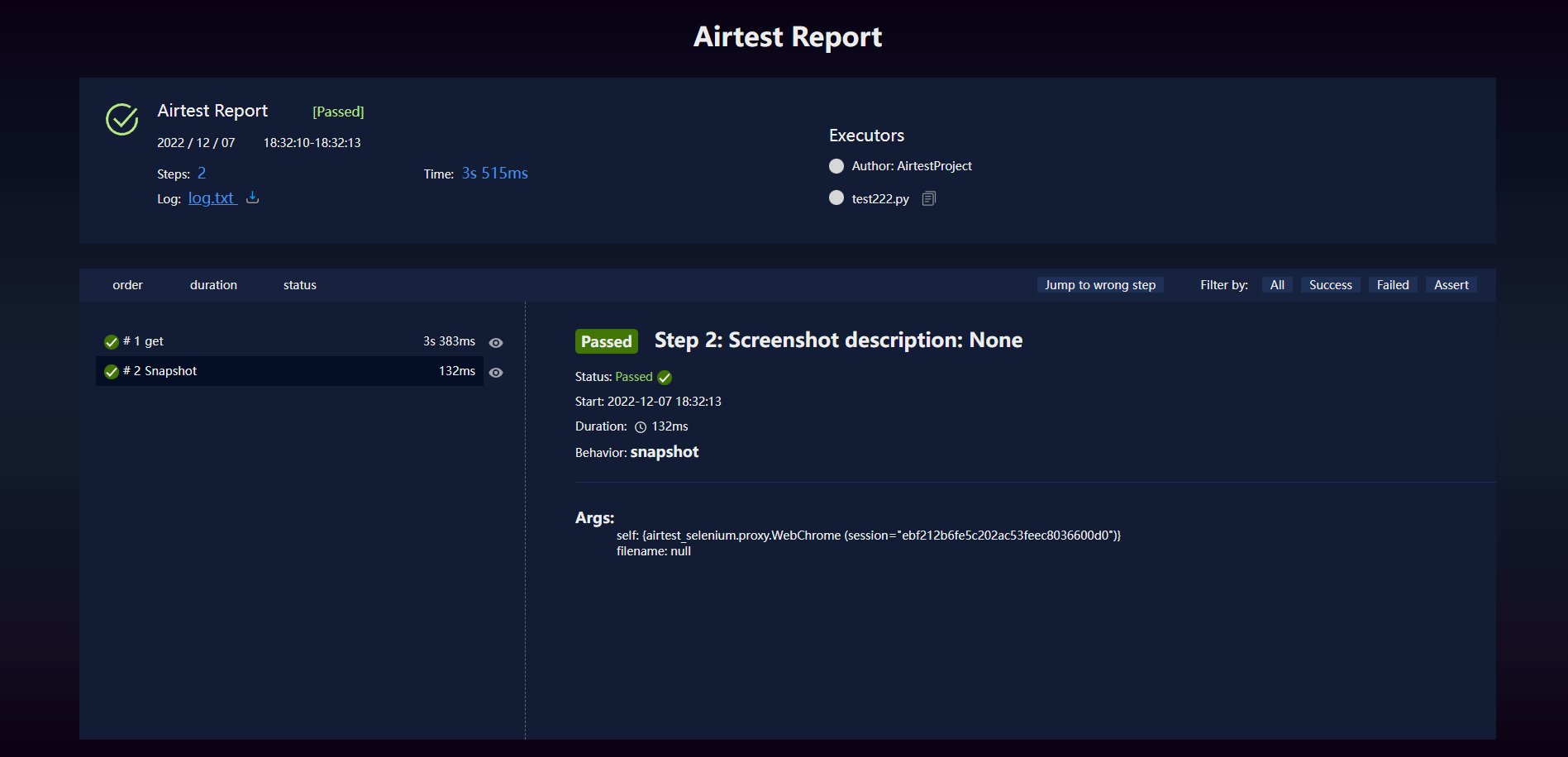
还有一个常见问题是在生成包含 airtest-selenium 语句的报告时,出现步骤没有截图的情况:
# -*- encoding=utf8 -*-
__author__ = "AirtestProject"
from airtest.core.api import *
from airtest.report.report import simple_report,LogToHtml
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from airtest_selenium.proxy import WebChrome
driver = WebChrome()
driver.implicitly_wait(20)
LOG_PA = r"D:\report\log2"
auto_setup(__file__, logdir=LOG_PA)
driver.get("https://www.baidu.com/")
driver.snapshot()
simple_report(__file__,logpath=LOG_PA,output=os.path.join(LOG_PA, "web_report.html"))

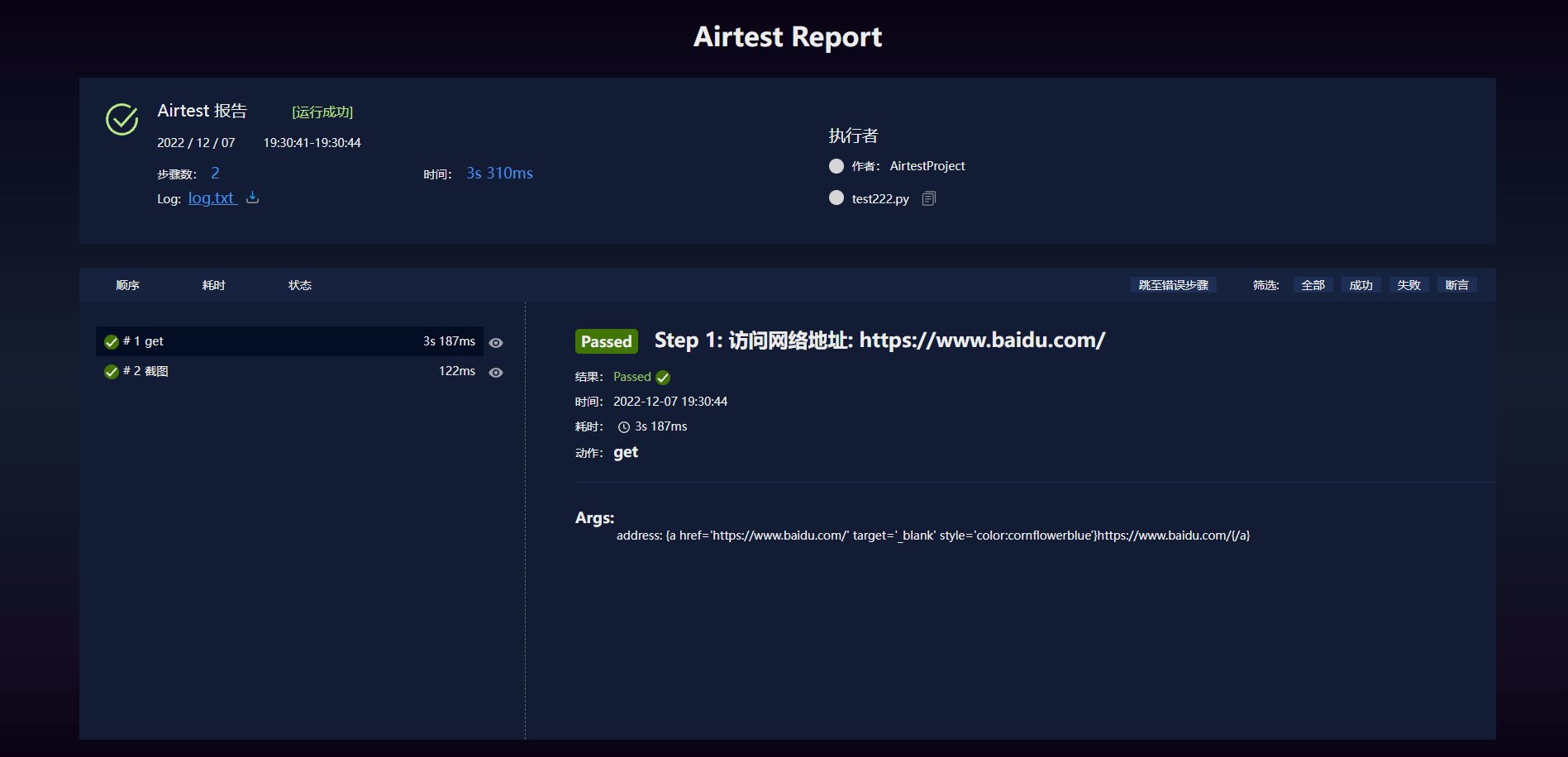
这个问题,也是因为没有加上支持 airtest-selenium 语句的报告插件:
# 换一种带插件的报告生成方式
h1 = LogToHtml(script_root=__file__, log_root=LOG_PA, lang='zh', plugins=['airtest_selenium.report'])
h1.report(output_file=os.path.join(LOG_PA, "web_report2.html"))

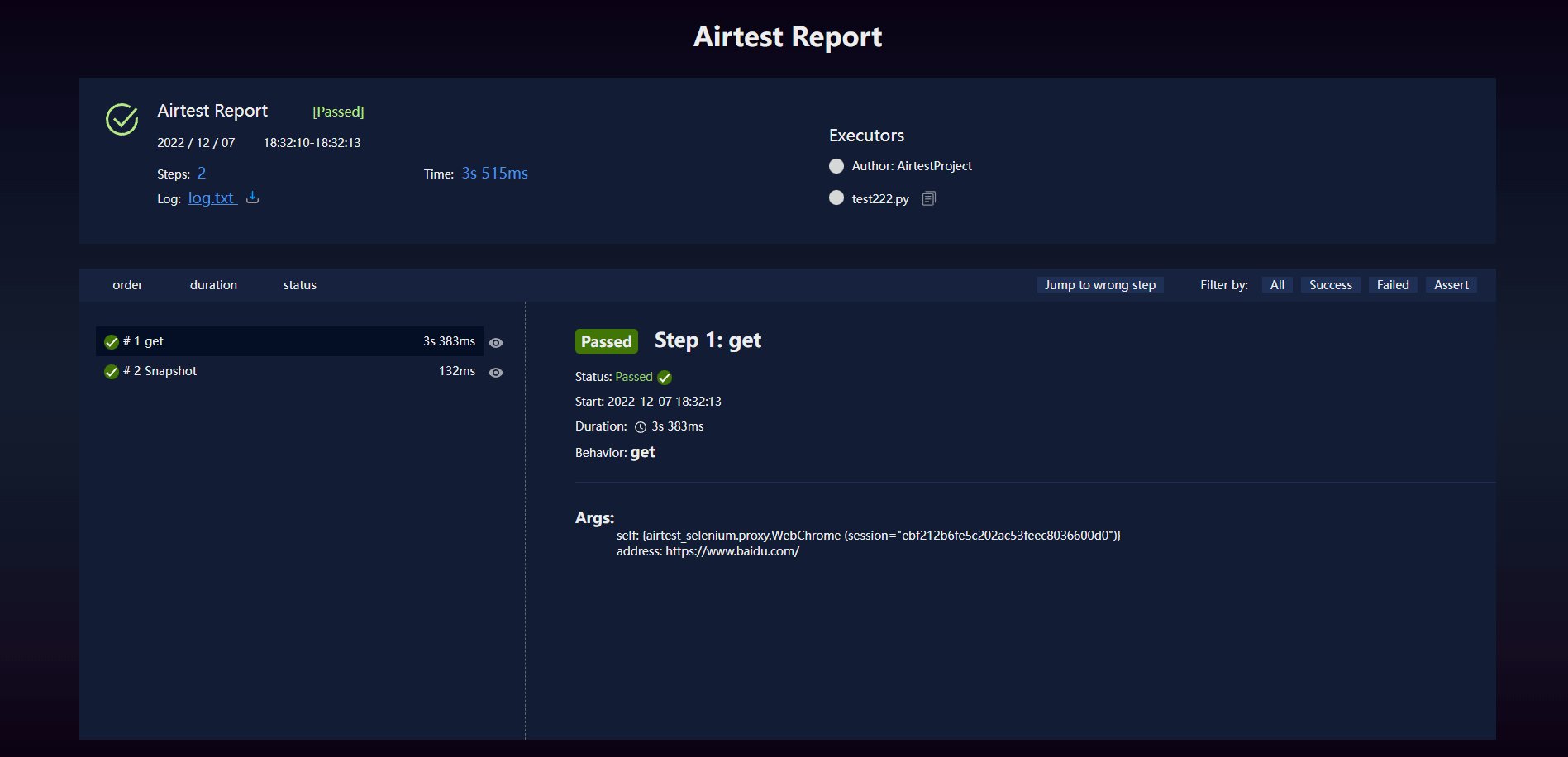
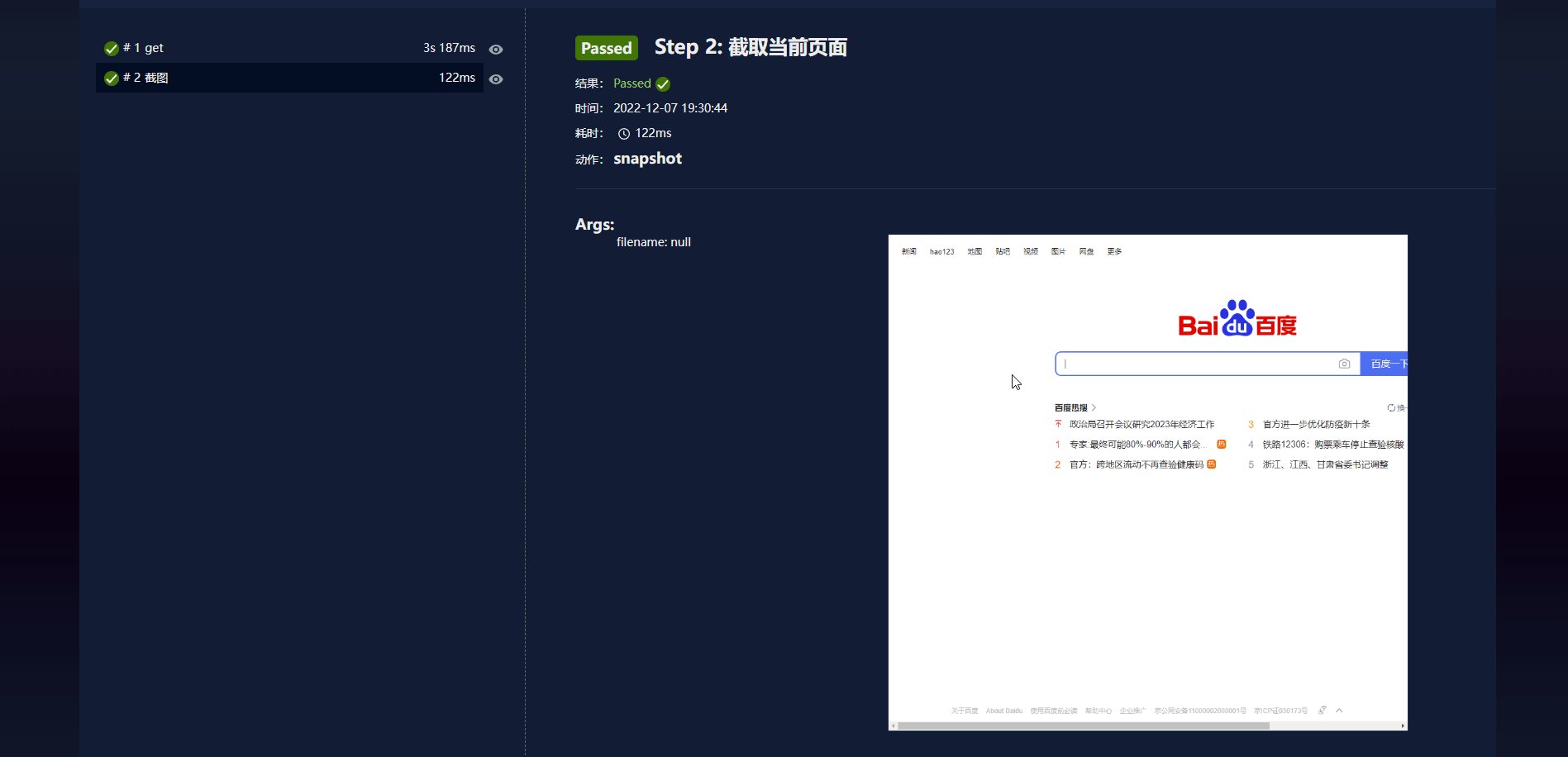
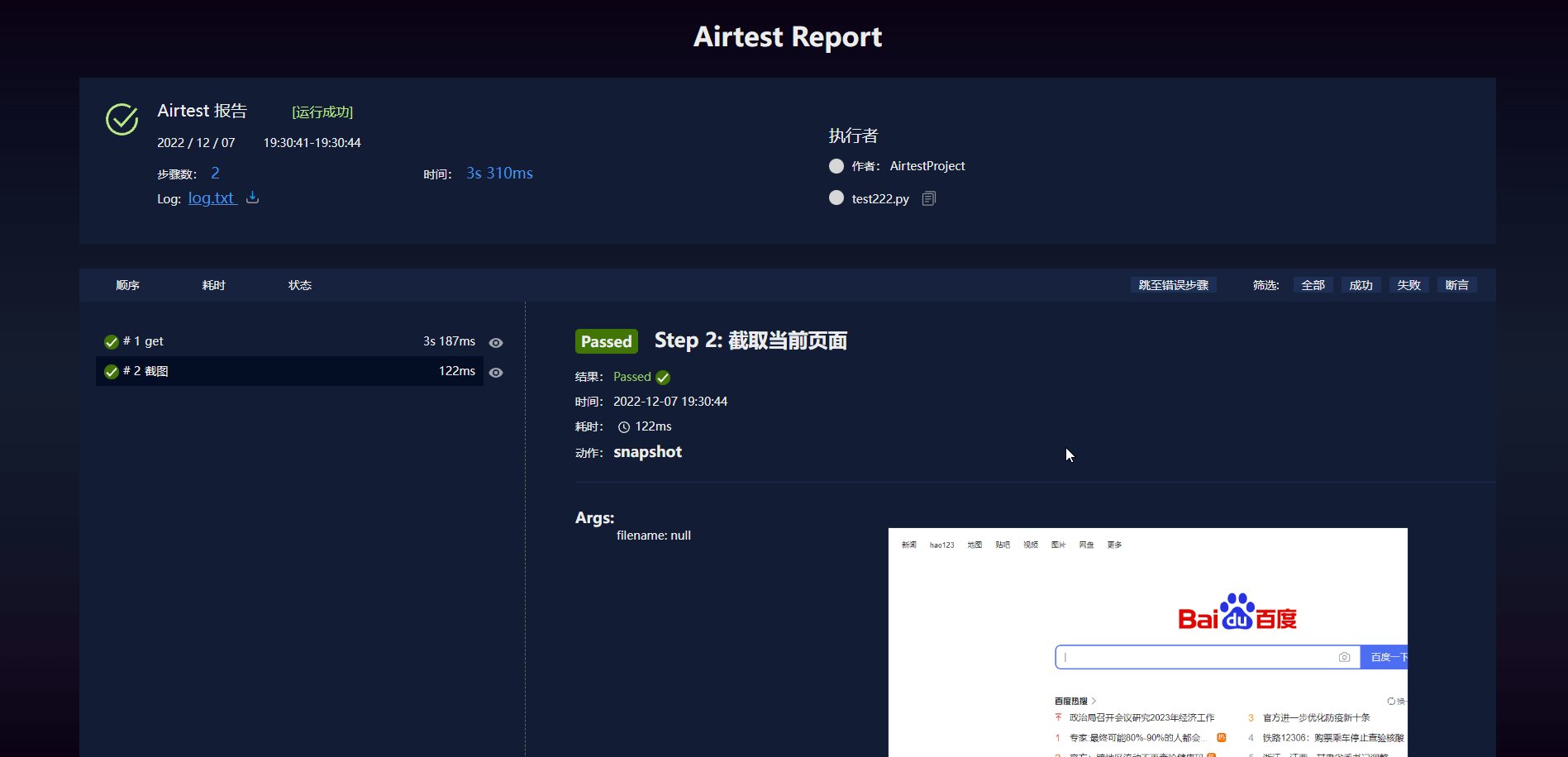
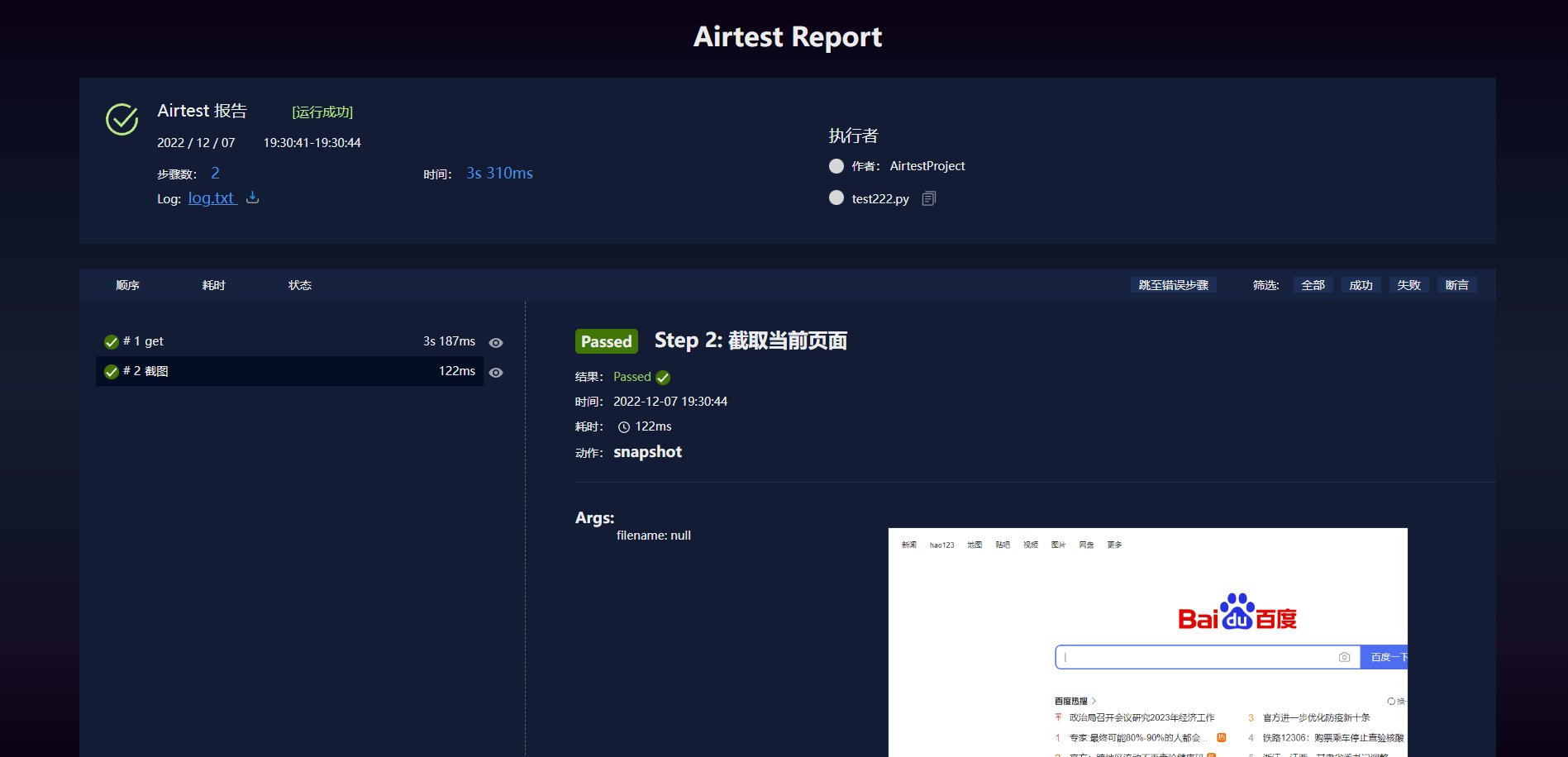
可以看到,这时候我们步骤里的截图,就可以正常显示出来了。
PS:airtest-selenium 的 html 格式的报告,需要跟 log 截图与 log.txt 在同级目录下,截图才能正常显示。
简单了解过 Airtest 报告插件的作用之后,我们可以看下,在脚本生成报告以及命令行生成报告时,我们都是如何添加报告插件的。
Airtest 给我们提供了 2 种脚本生成测试报告的方式:
simple_report
LogToHtml
只有在完整参数的方式,即使用LogToHtml时,我们才能加入报告的插件参数plugins:
# 生成包含poco脚本的Airtest报告时
h1 = LogToHtml(script_root=__file__, log_root=LOG_PA, lang='zh', plugins=['poco.utils.airtest.report'])
h1.report(output_file=r"D:\report\poco_report2.html")
# 生成包含airtest-selenium脚本的Airtest报告时
h1 = LogToHtml(script_root=__file__, log_root=LOG_PA, lang='zh', plugins=['airtest_selenium.report'])
h1.report(output_file=r"D:\report\web_report2.html")
命令行运行脚本和生成报告是单独的 2 条命令,所以我们在执行完脚本运行的命令之后,就可以使用生成报告的命令来生成 html 格式的报告了,命令行添加报告插件的方式也非常简单,加上--plugins即可:
# 生成包含poco脚本的Airtest报告时
airtest report "D:/demo/test111.py" --log_root "D:/report/log2" --lang "zh" --outfile "D:/report/poco_report2.html" --plugins "poco.utils.airtest.report"
# 生成包含airtest-selenium脚本的Airtest报告时
airtest report "D:/demo/test222.py" --log_root "D:/report/log2" --lang "zh" --outfile "D:/report/selenium_report.html" --plugins "airtest_selenium.report"
AirtestIDE 的快捷菜单栏中,有一个查看报告的功能,使用这种方式生成的 Airtest 报告,会默认带上插件,无需我们特别关注。
Generating HTML log:
D:\AirtestIDE\AirtestIDE reporter D:\test\untitled.air --log_root D:/log\6fe87b11c --outfile D:\log\6fe87b11c\log.html --static_root D:\AirtestIDE\airtest\report --lang zh --plugin airtest_selenium.report poco.utils.airtest.report
那关于报告插件的内容就到这里啦,下次生成带有 poco 语句或者 airtest-selenium 语句的 Airtest 报告时,别忘了检查下是否添加了报告插件哈~
Airtest 官网:https://airtest.netease.com/
Airtest 教程官网:https://airtest.doc.io.netease.com/
搭建企业私有云服务:https://airlab.163.com/b2b
官方答疑 Q 群:117973773
呀~这么认真都看到这里啦,帮忙点击左下角的爱心,给我点个赞支持一下把,灰常感谢~
