

前言
哈喽各位开发者,「RTE NG-Lab 双周报」如期而至!
近两周,我们更新了一些新的实时互动场景和产品,也举办了代码实验室的第一次线下活动,与大家一起体验了声网最新的 4.0 SDK。
灵感宝盒刚刚上线的时候,交流群里有小伙伴提出 “线上云展会开发框架” 的需求,希望帮助企业和开发者快速开发和搭建进行线上展会应用,方便开发者快速开发一款线上虚拟展会软件,进行线上的虚拟展会布展,把实体展、实物展品"搬上云" ,能够提供实现沉浸式观展体验、实时的线上交流互动。本次我们为大家找到了 Vertex Gallery 虚拟画廊和 Infinite-Art-Gallery,不知是否满足大家的需求。
大碗茶同学在体验声网 4.0 SDK 后,在灵感宝盒中通过 issue 提交了一个灵感:直播观赏联动灵感,支持多屏联动观看,观众可以同步观看多房间内容,观众在进入 A 主播房间后,自动开启上帝视角,可以观看所有此局游戏中所有已开播玩家的视频流。目前这个灵感还没有落地的产品,欢迎大家参与进来,大家发起开源共建~
在灵感宝盒代码仓提交有价值的 pr 或者 issue,均可以获赠 RTE 开发者社区的限量版徽章,上周有两位小伙伴获得了限量版的勋章,如果你提交的足够多,完全可以集齐一套!
后续每两周我们都会推出 RTE NG-Lab 双周报,与大家同步的近期进展和计划,以及相关的资讯信息。欢迎更多的伙伴参与进来~


1、独立开发者开放麦
🕰 活动时间:9 月 17 日
🏠 活动形式: 线上接入 Vland 云现场,报名成功后会邀请进入直播交流群
📝 扫码报名:

1、Vland 云现场
项目分类:虚拟活动/Virtual Conference(虚拟会议)
项目地址:
Vland 云现场创立于 2021 年,是一款人人都能设计和创作的虚拟现场互动云平台。通过融合游戏化场景生成、实时音视频交互和虚拟社交身份等技术,向泛行业场景提供「虚拟空间即服务」。
Vland 将人与人的互动需求放在首位,充分赋能用户的想象力和创造力,让每个企业与组织都能搭建虚拟世界,在虚拟空间中还原真实的线下互动。
2、ehlo
项目分类:虚拟活动/Virtual Conference(虚拟会议)
项目地址:
一个虚拟工作场所,在线实时交流,团队无缝协作,拉近成员距离,改变团队写作方式,为 60 多个国家/地区的联系更紧密、生产力更高的团队提供动力。
3、Spot
项目分类:虚拟活动/Virtual Conference(虚拟会议)
项目地址:
Spot 是一个针对办公的团队沟通软件,提供团队连接、协作和建立文化的完整解决方案。可以提供虚拟办公室和活动的 3D 场景,为办公、会议、活动等创建一个完全定制的沉浸式空间。
4、Vertex Gallery 虚拟画廊
项目分类:虚拟活动/虚拟贸易展会(Virtual Trade Show)
项目地址:
https://vertexgallery.pavece.com/
Vertex Gallery 是一个虚拟艺术画廊,每天展示 34 件新艺术作品,艺术品每晚 22:00 UTC 会进行更换。画廊不仅展示绘画,还展示图片和其他类型的艺术,如雕塑。Vertex 画廊从 Artic edu API 获取数据,这是一个优秀的 API,提供有关艺术的免费和公共领域数据。
5、Infinite-Art-Gallery
项目分类:虚拟活动/虚拟贸易展会(Virtual Trade Show)
项目地址:
https://github.com/Brazil-0034/Infinite-Art-Gallery
通过 3D 程序生成的无限画廊!每件艺术品都是来自 Reddit 的 r/Art 频道,目前有 180 多万件艺术品。画廊在浏览器中完全使用 THREE.JS 渲染,另外可能还需要一个服务器来托管和筛选来自 Reddit、哈佛艺术博物馆和 Met APIs 的帖子。
7、kalidoface
项目分类:虚拟活动/元宇宙(Metaverse)
项目地址:
https://github.com/yeemachine/kalidokit
Kalidokit 是,用于 Mediapipe/Tensorflow.js 面部、眼睛、姿势和手部的 Web 端 RGB 摄像头动捕开源方案,与 Facemesh、Blazepose、Handpose 和 Holistic 兼容。它采用预测的 3D 地标并计算简单的欧拉旋转和 blendshape 面值。
8、OpenShot Video Editor
项目分类:更多/视频编辑器
项目地址:
https://github.com/OpenShot/openshot-qt
OpenShot Video Editor 是一个获奖的免费开源视频编辑器,适用于 Linux、Mac 和 Windows,并致力于向世界提供高质量的视频编辑和动画解决方案。
9、Dash.js
项目分类:更多/视频播放器
项目地址:
https://github.com/Dash-Industry-Forum/dash.js
dash.js 是 DASH 行业论坛的一项倡议,旨在建立一个生产质量框架,用于构建使用 W3C 定义的媒体源扩展 API 集的客户端 JavaScript 库播放 MPEG-DASH 内容的视频和音频播放器。该项目的核心目标是构建一个用于播放 DASH 的开源 JavaScript 库。
10、VLC
项目分类:更多/视频播放器
项目地址:
https://github.com/videolan/vlc
VLC 是一个自由和开源的媒体播放器和多媒体引擎,专注于播放一切,并在任何地方运行。VLC 可以播放大多数多媒体文件、光盘、流、设备,还能够将流转换、编码、流和操作成多种格式。
11、Audiokitsynthone
项目分类:更多/iOS 合成器
项目地址:
https://github.com/AudioKit/AudioKitSynthOne
开源的 iOS 合成器应用,使合成器与基本操作系统的所有新功能保持同步。Synth One 现在是 iPhone/iPad 的通用版本。Synth One 的许多功能都可以在 AudioKit 中作为模块使用,让你可以轻松访问振荡器、滤波器、混响、效果器和其他 DSP 处理。
12、Zy Player
项目分类:更多/视频播放器
项目地址:
https://github.com/cuiocean/ZY-Player
跨平台桌面端视频资源播放器.简洁无广告.免费高颜值。 支持 Windows、Mac、Linux,支持 IPTV,卫视直播,视频源支持自定义, 支持导入, 导出;支持海报模式和列表模式浏览资源;播放历史, 自动跳转历史进度;收藏夹支持导入,导出, 支持同步追剧;支持精简模式, 摸鱼划水;一键搜索所有资源, 支持历史搜索记录;导出资源下载链接;支持第三方播放器播放;显示豆瓣评分。
13、Gsyvideoplayer
项目分类:更多/视频播放器
项目地址:
https://github.com/CarGuo/GSYVideoPlayer
视频播放器(IJKplayer、ExoPlayer、MediaPlayer),HTTPS,支持弹幕,外挂字幕,支持滤镜、水印、gif 截图,片头广告、中间广告,多个同时播放,支持基本的拖动,声音、亮度调节,支持边播边缓存,支持视频自带 rotation 的旋转 (90,270 之类),重力旋转与手动旋转的同步支持,支持列表播放 ,列表全屏动画,视频加载速度,列表小窗口支持拖动,动画效果,调整比例,多分辨率切换,支持切换播放器,进度条小窗口预览,列表切换详情页面无缝播放,rtsp、concat、mpeg。
8 月 20 日,我们组织了一场小型的线下 Workshop,与开发者们一起体验了 4.0 SDK 的强大之处。一起完成和体验了多人、多屏幕共享新功能。
1)4.0 SDK 的特性与提升
来自上海的声网 SDK 资深架构师章真,通过视频连线的方式为现场的开发者介绍了 4.0 SDK 的特性、性能提升。

以下为部分新特性和改进
支持多路媒体流,复杂场景更易实现
内置媒体播放器,包体积更小
云市场插件一站式解决方案
超高清分辨率
新的 AI 降噪、空间音效及超高音质 3 项新功能提升音频体验。
支持垫片推流
快速切换频道
获取本地人声音调,实现唱歌评分功能
在延时方面,4.0.0 SDK 较上一个版本优化了 60 - 80ms,体验得到大幅提升,尤其是在弱网环境中。
在丢包方面,视频丢包边界从 70% 提升到 80%,在 80% 的丢包率下,仍可进行正常的视频互动。
在卡顿率方面,4.0.0 SDK 比目前绝大部分竞品低 10% 左右。与声网 3.7 版 SDK 相比,屏幕共享场景的卡顿率降低了 5%,即使在弱网环境下屏幕共享的体验也得到了明显提升。
详细参考:声网 Native RTC SDK 4.0.0 上线
2)开发者体验创新场景的开发
活动中,开发者们在布道师和工程师的支持下,一步步实现了多人、多屏幕共享的场景。针对这个场景,我们已在社区发布了一份详细的教程,没能来到现场的小伙伴也可以参照教程体验这个场景,地址如下:rtcdeveloper.agora.io/t/topic/24601

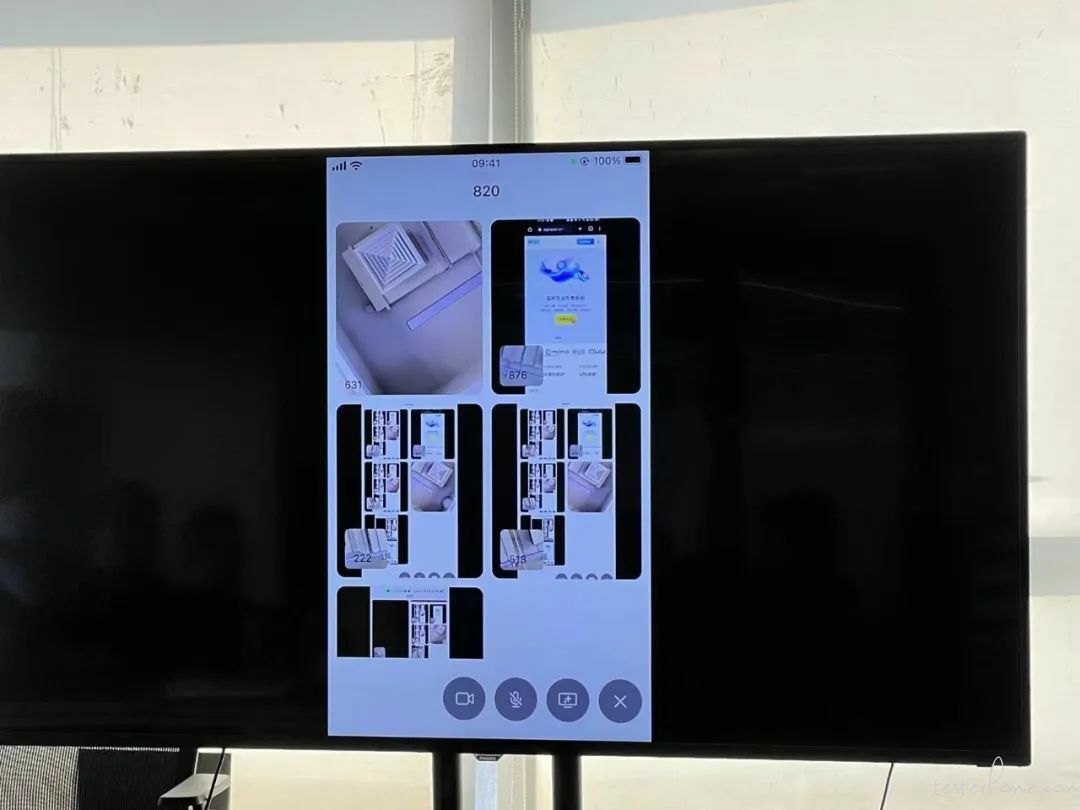
经过一番开发和调试,现场的小伙伴们都顺利实现了多人多屏幕共享的场景。大家一起进入同一个房间,在音视频通话的同时,分别共享了自己的手机屏幕。

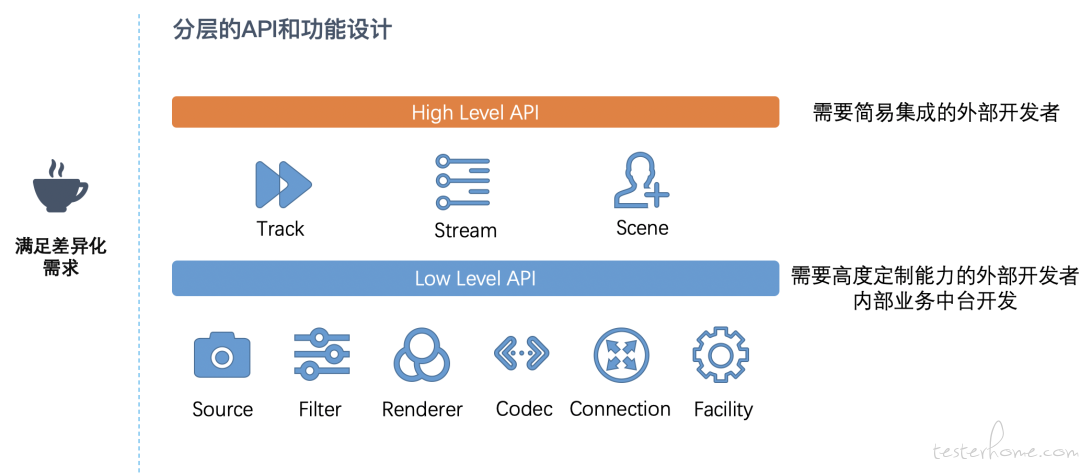
在动手实践过后,现场的开发者们都认为目前 4.0 SDK 的 API 设计非常清晰,且简单易用。有开发者表示,这样的 “多人、多屏幕共享” 的功能可以应用于一些游戏直播的场景,让观众处于一个 “上帝视角”,同时看到多个 Up 主的游戏界面。随后现场的开发者们,对该功能的应用场景也分别展开想象,各抒己见。
(正文完)
