项目迁移到 Jenkins 平台

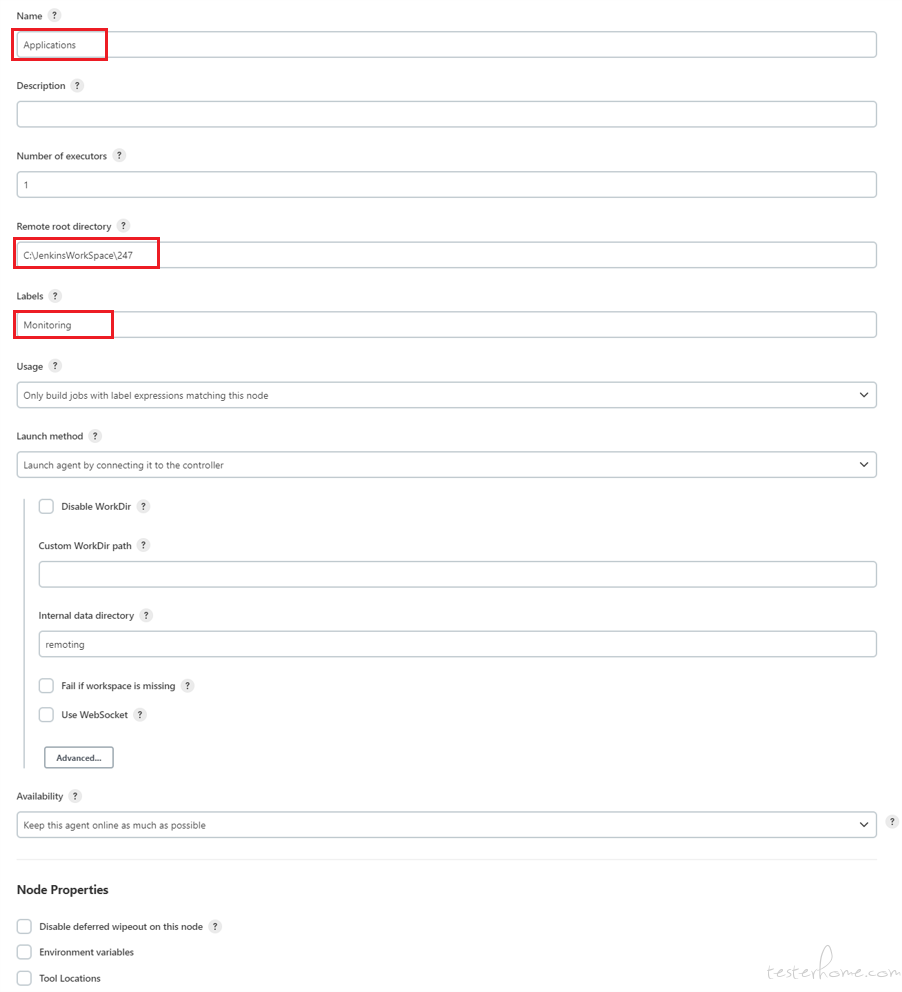
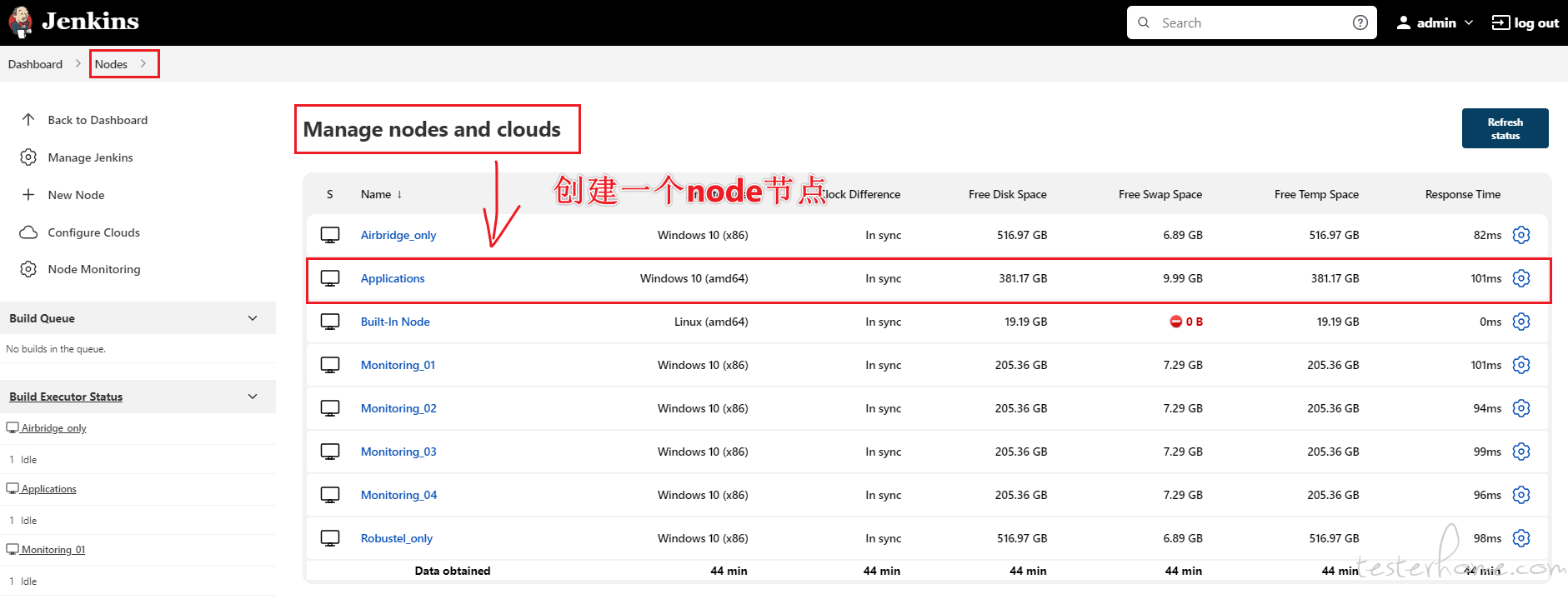
创建一个新的 Node 服务

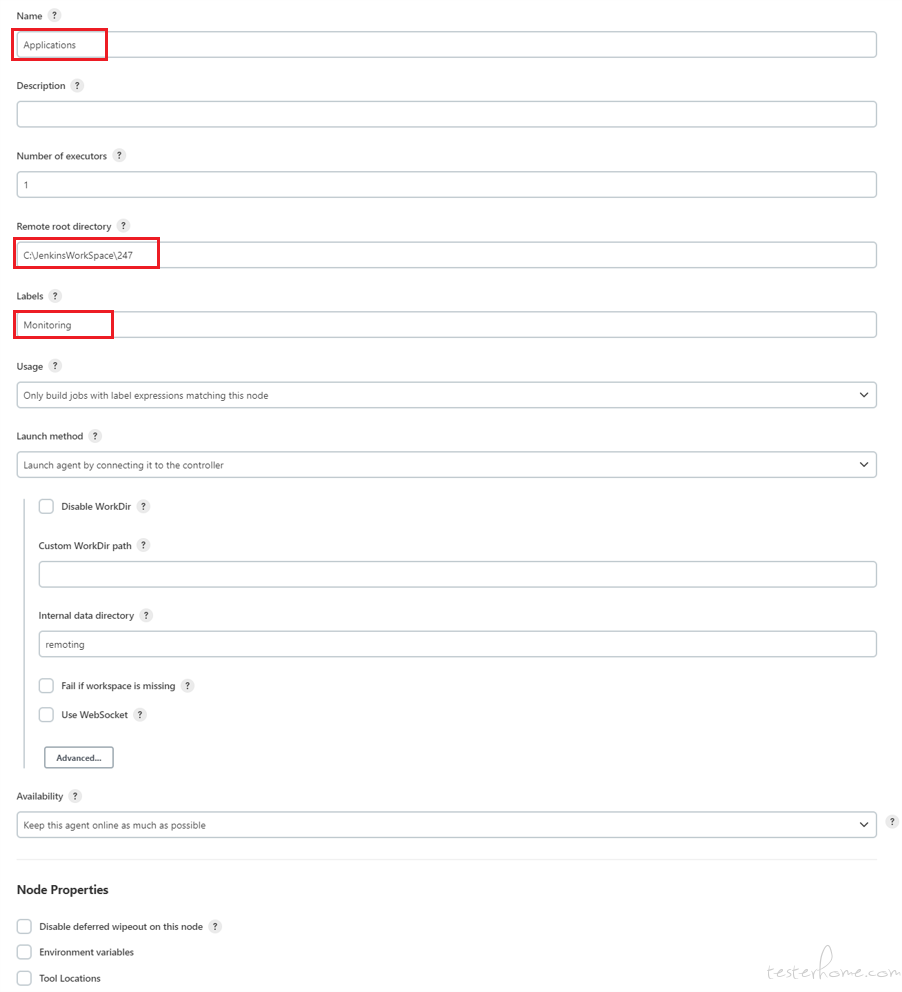
节点名称为 Application,标签为 Monitoring

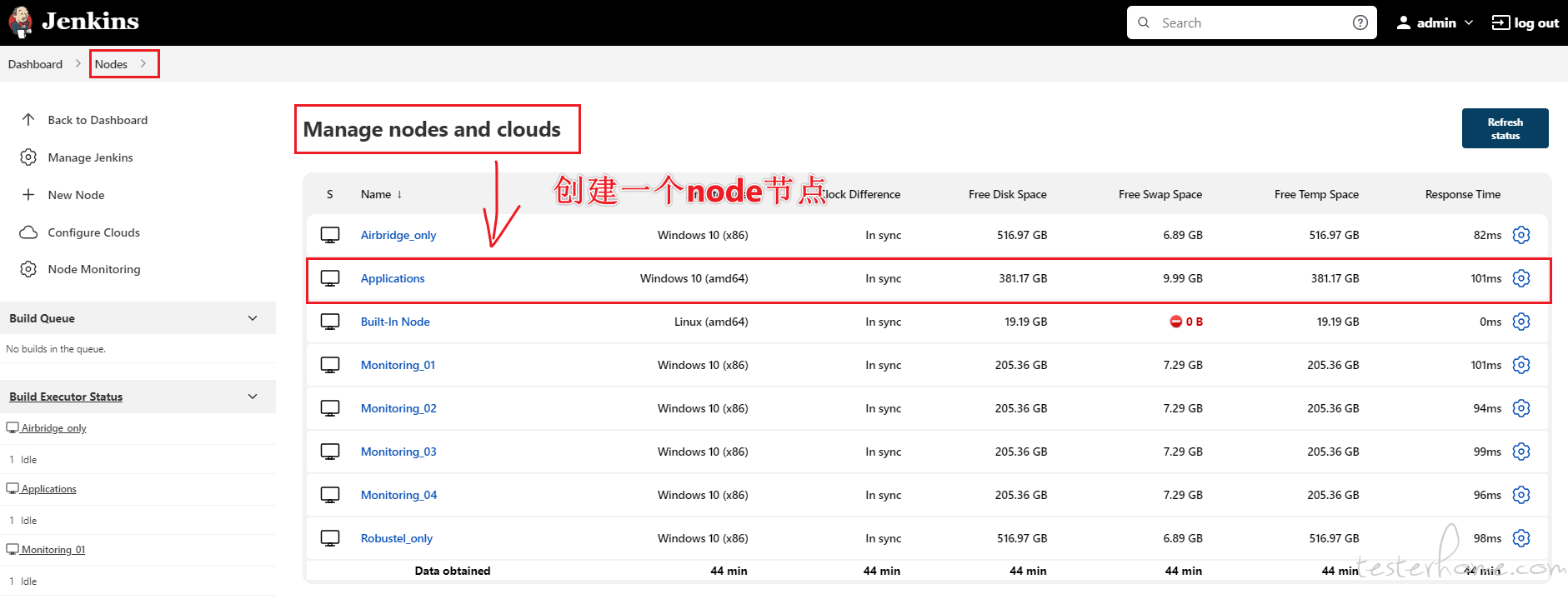
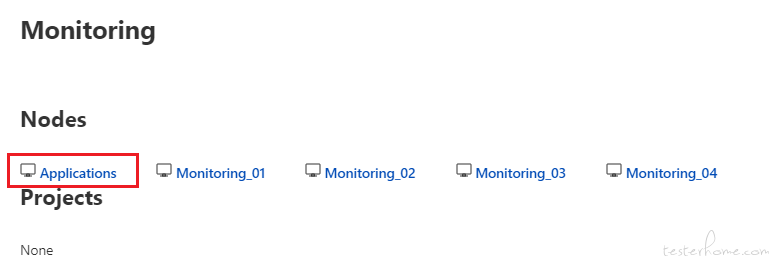
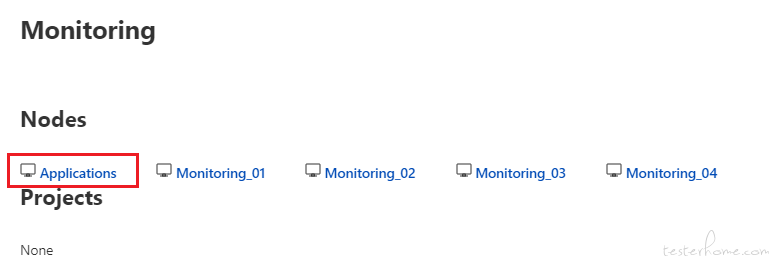
标签为 Monitoring 下的所有节点列表

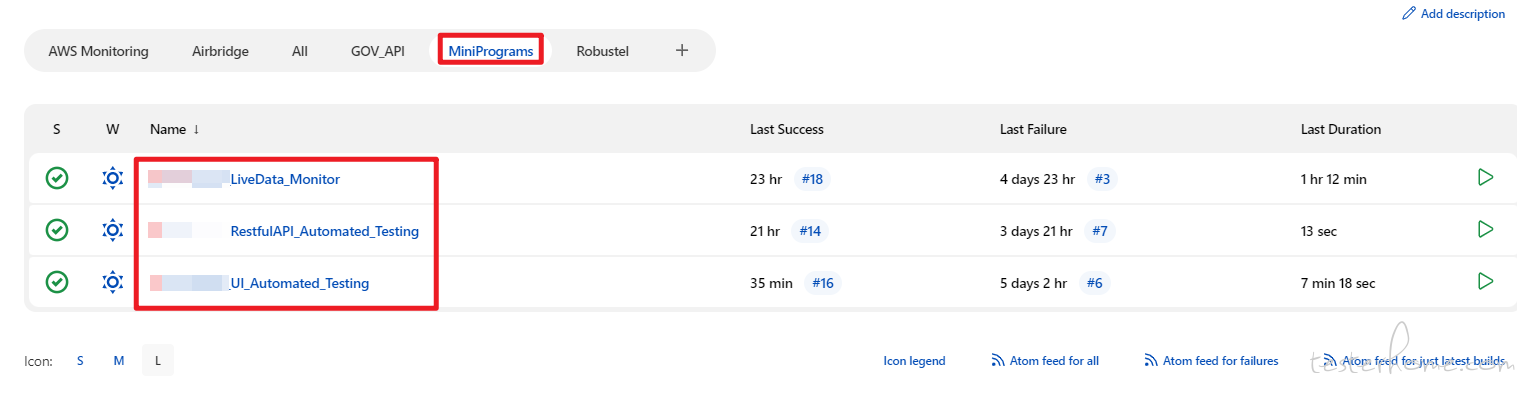
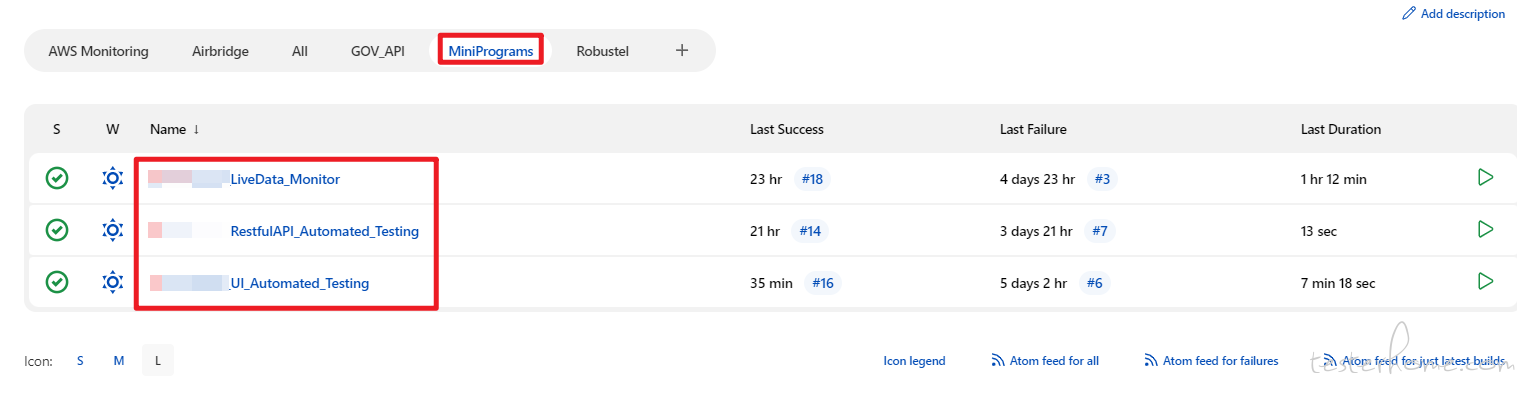
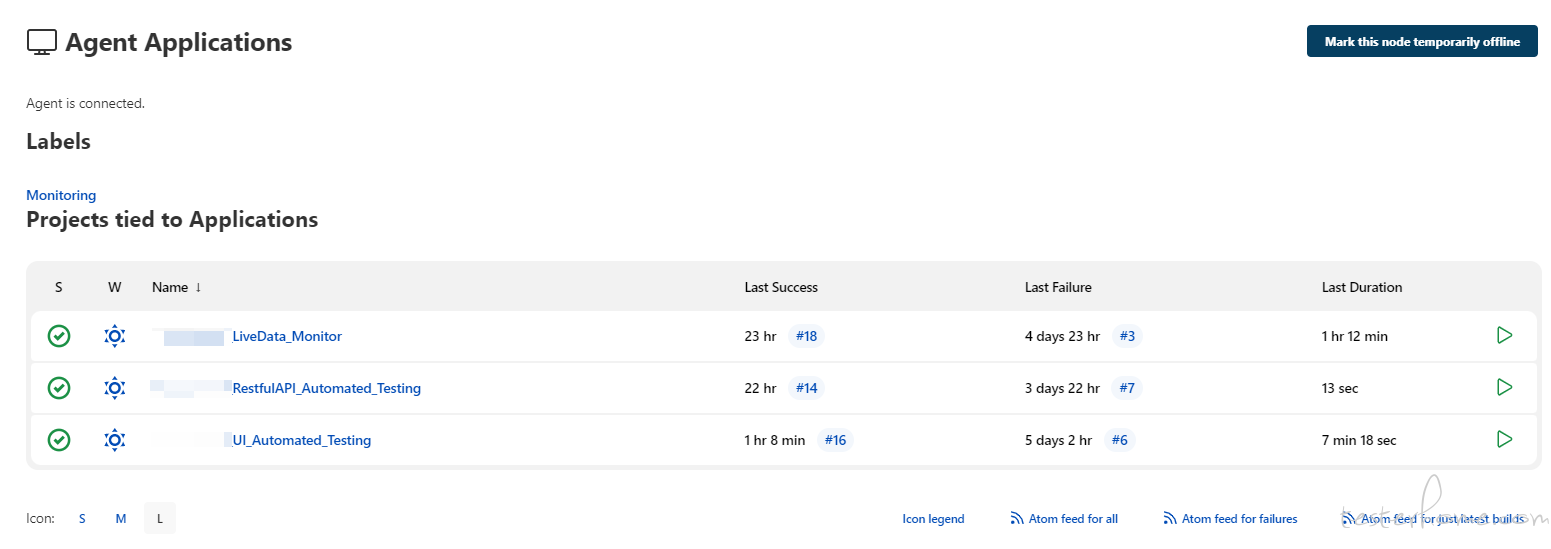
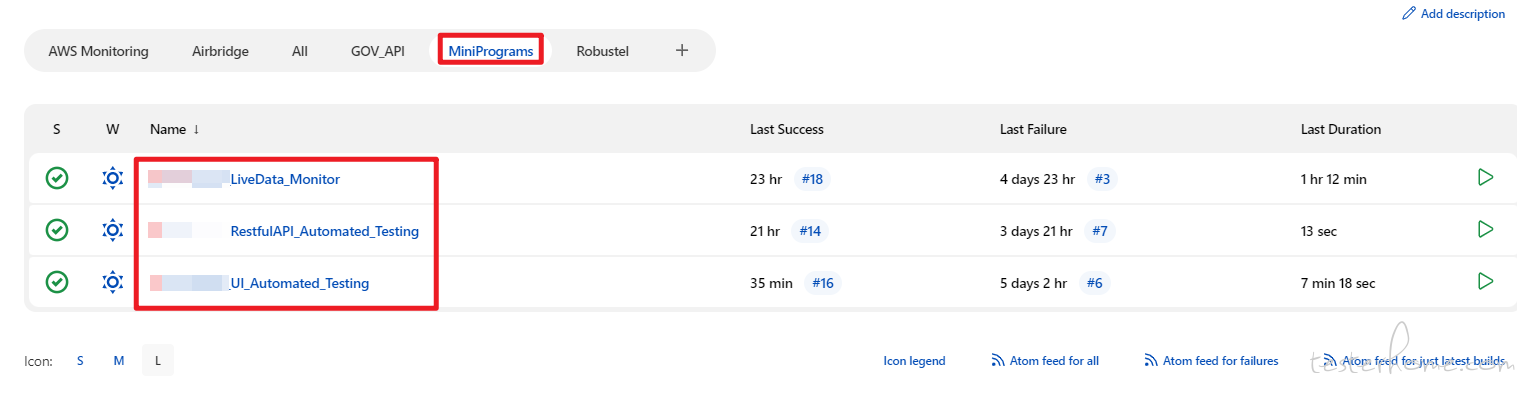
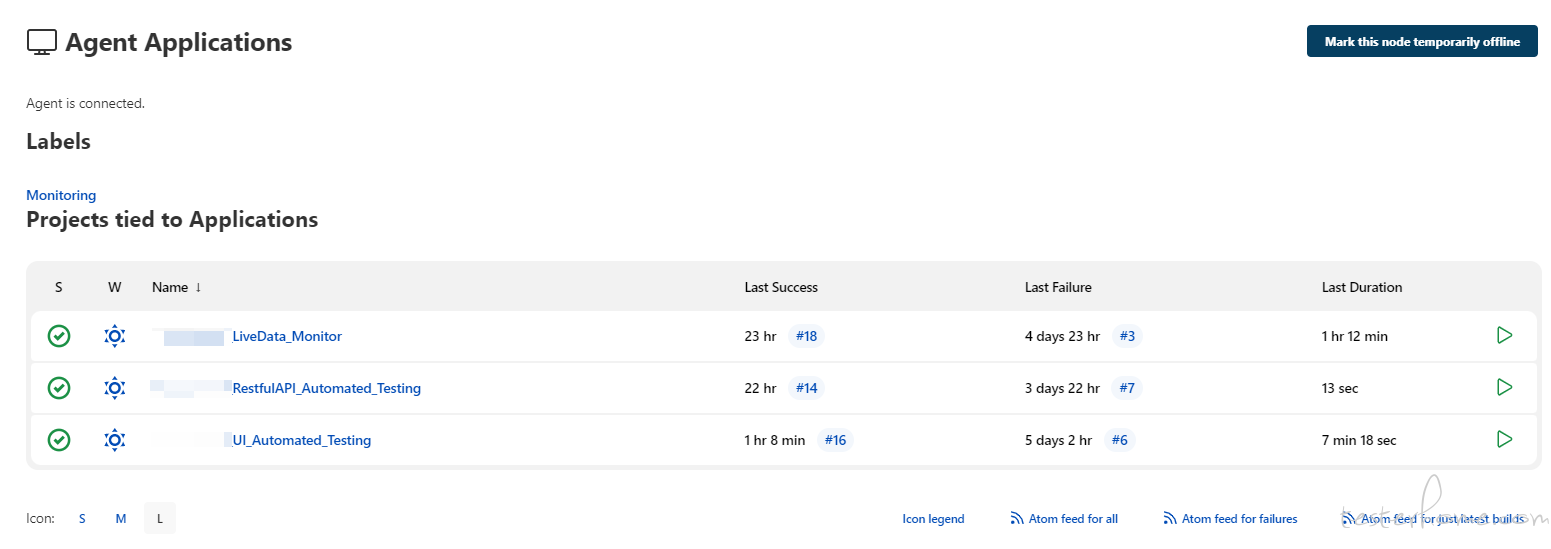
节点 Application 上的项目列表

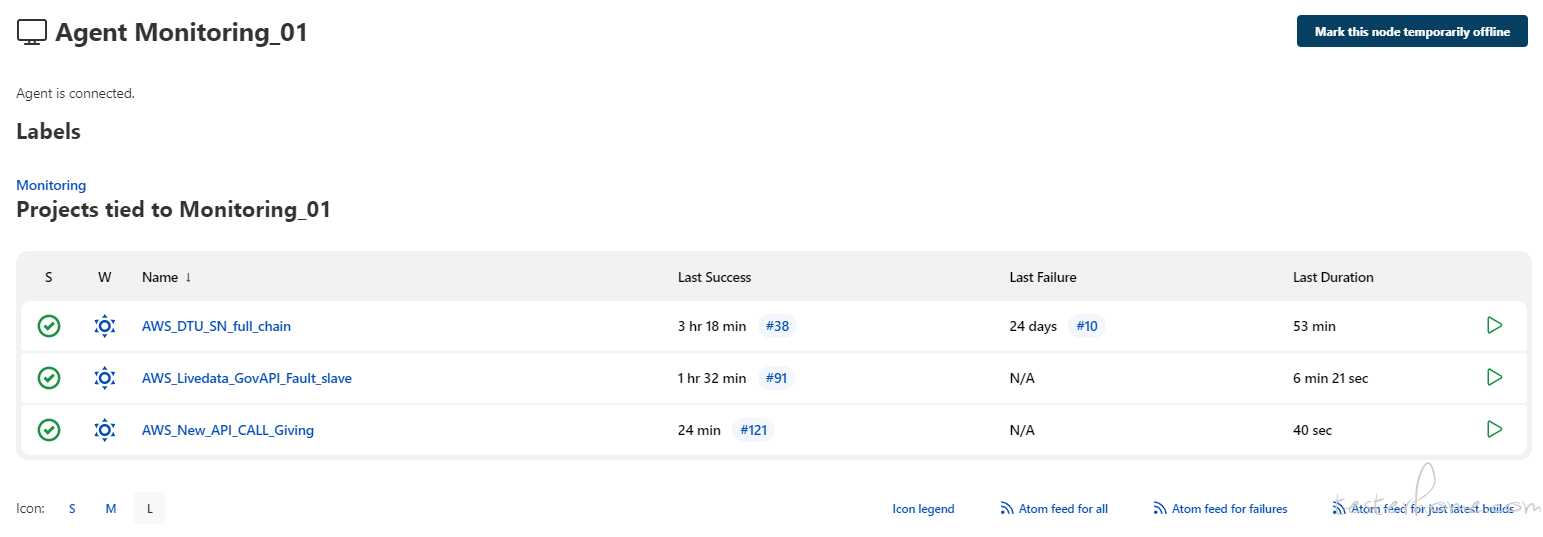
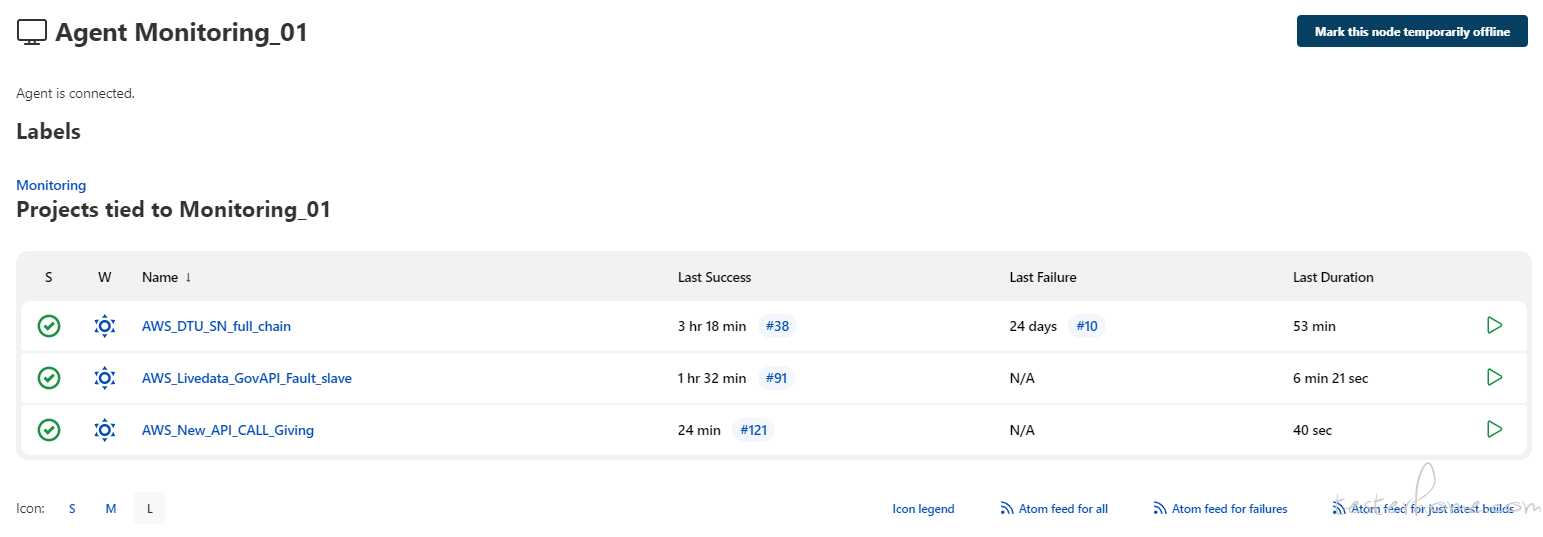
节点 Monitoring_01 上的项目列表

测试机上部署 Agent 服务
将 Jenkins 平台上自动生成的 jar 包,放入对应的测试机上

输入 Jenkins 平台上自动生成的命令,进行命令行启动
java -jar agent.jar -jnlpUrl http://XX.XX.XXX.XXX:8080/computer/Applications/jenkins-agent.jnlp -secret XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX -workDir "C:\JenkinsWorkSpace\247"
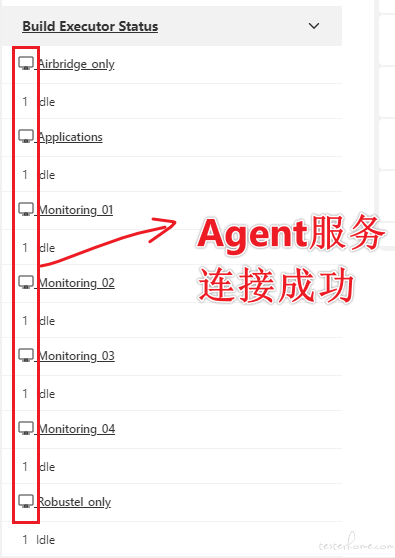
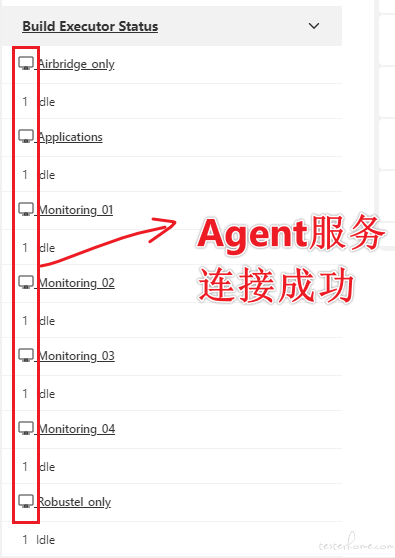
验证 Agent 服务,是否成功连到 Jenkins 平台上

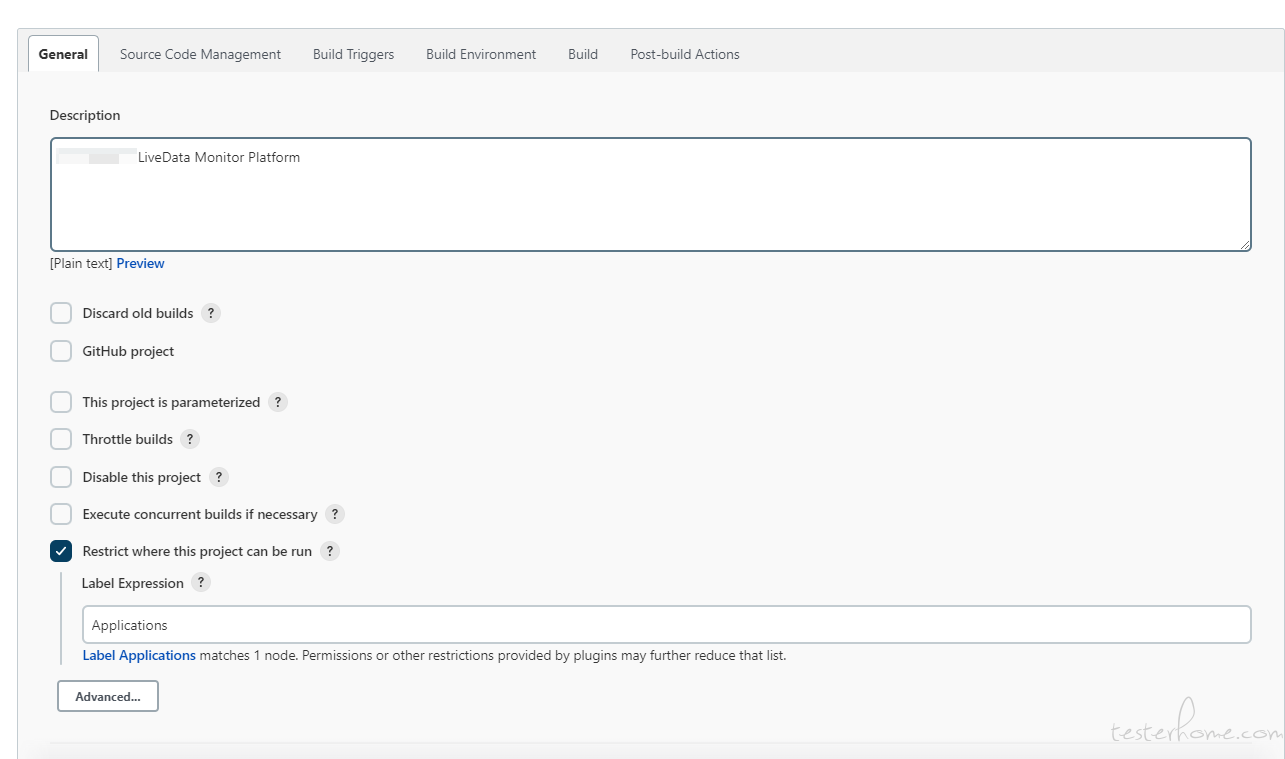
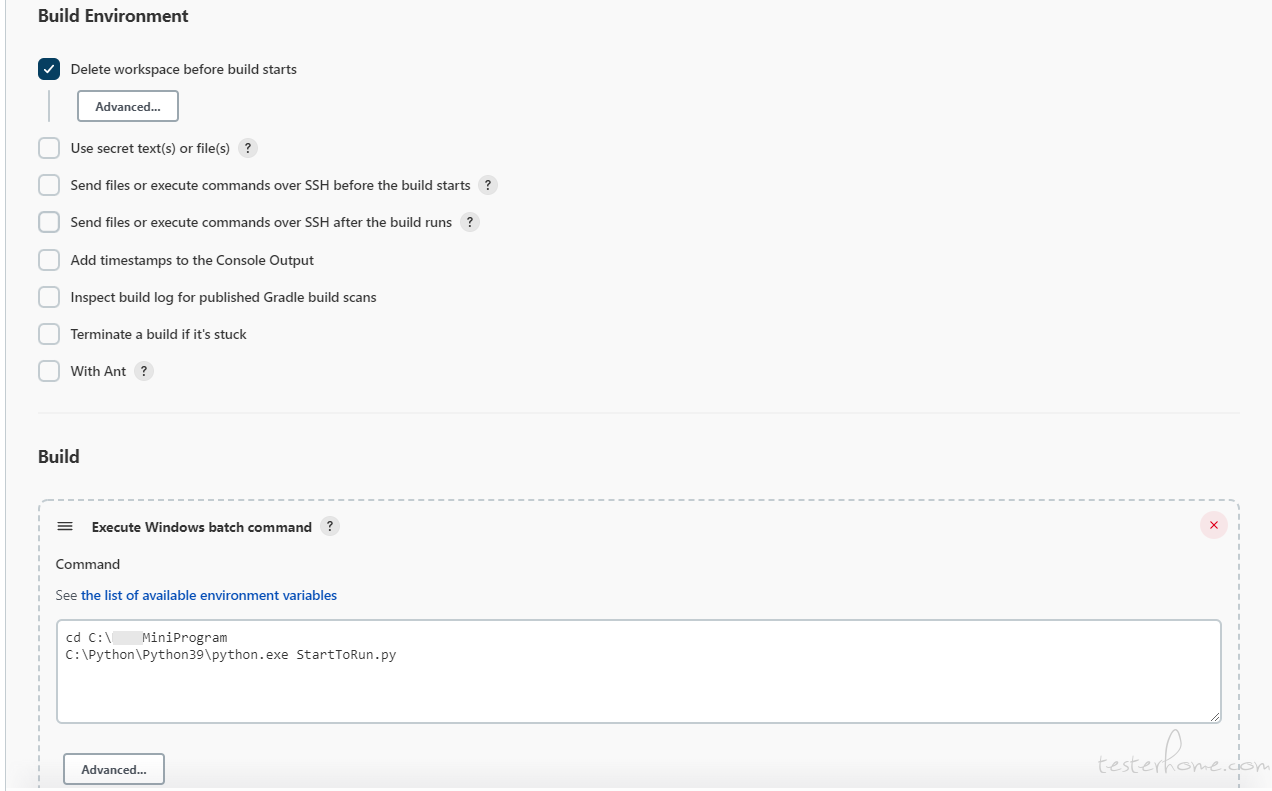
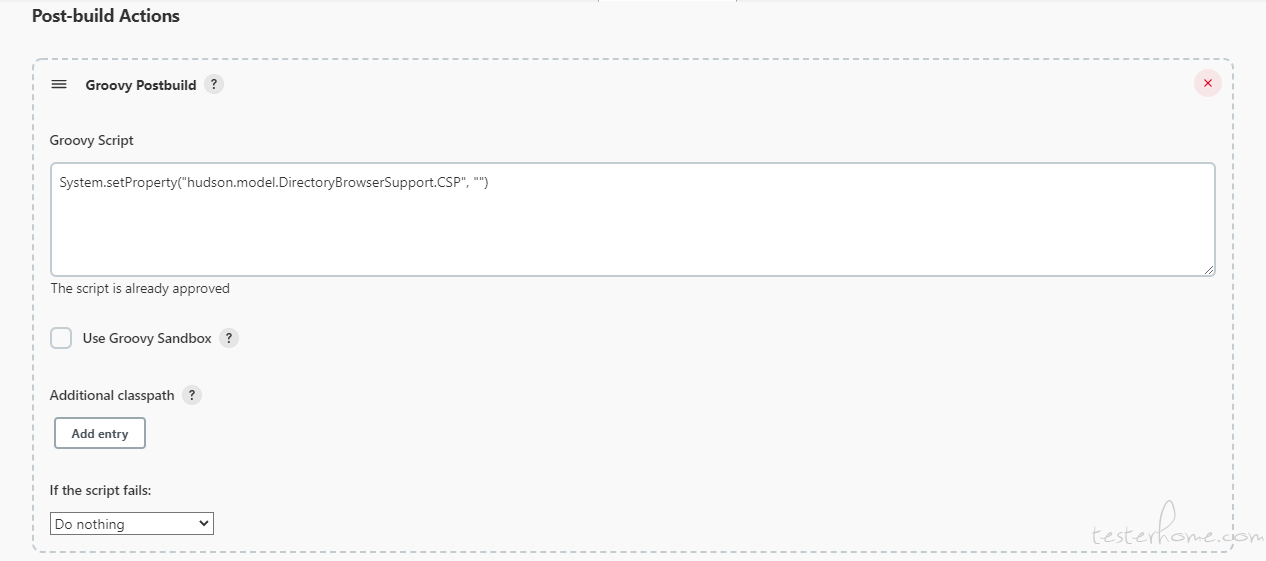
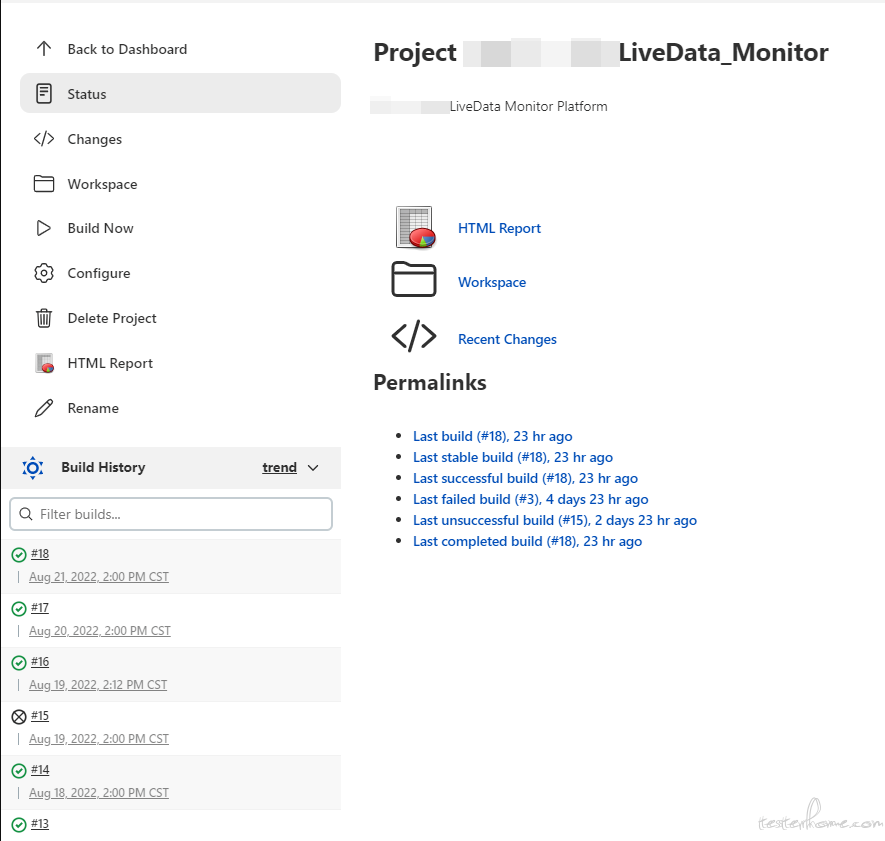
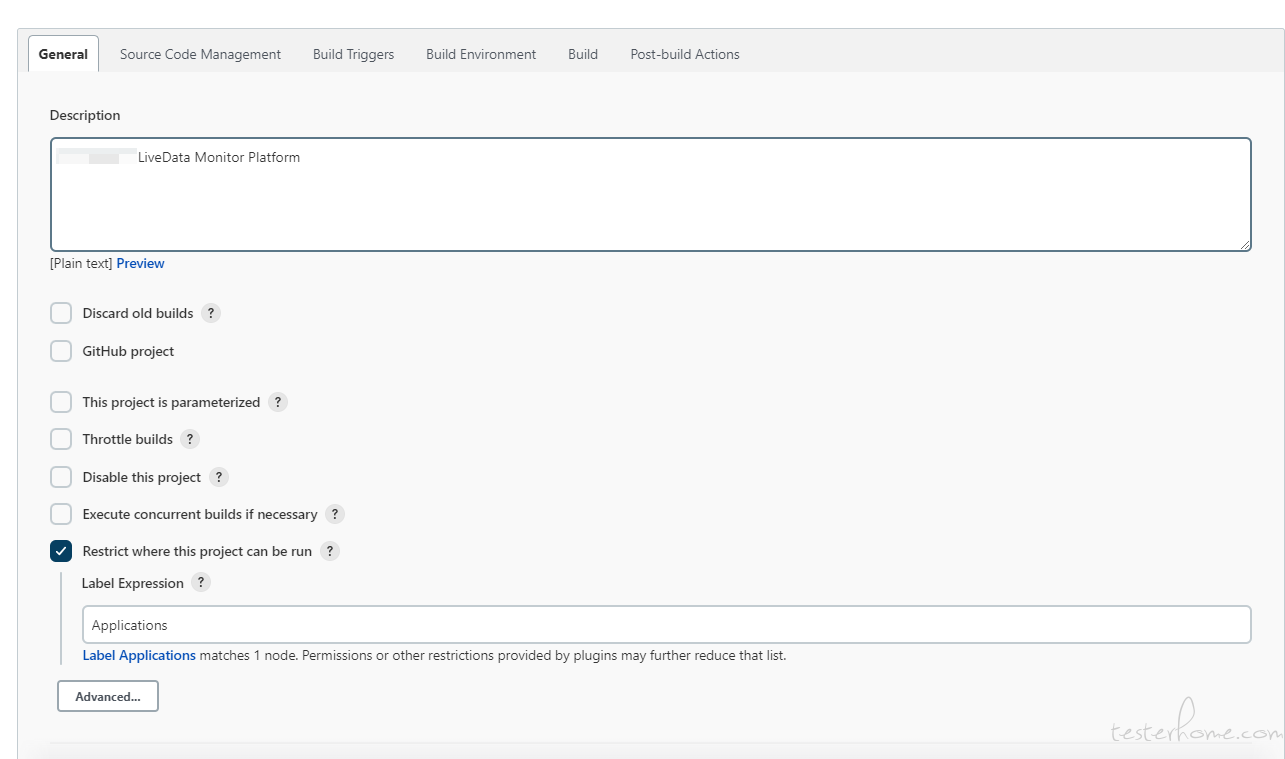
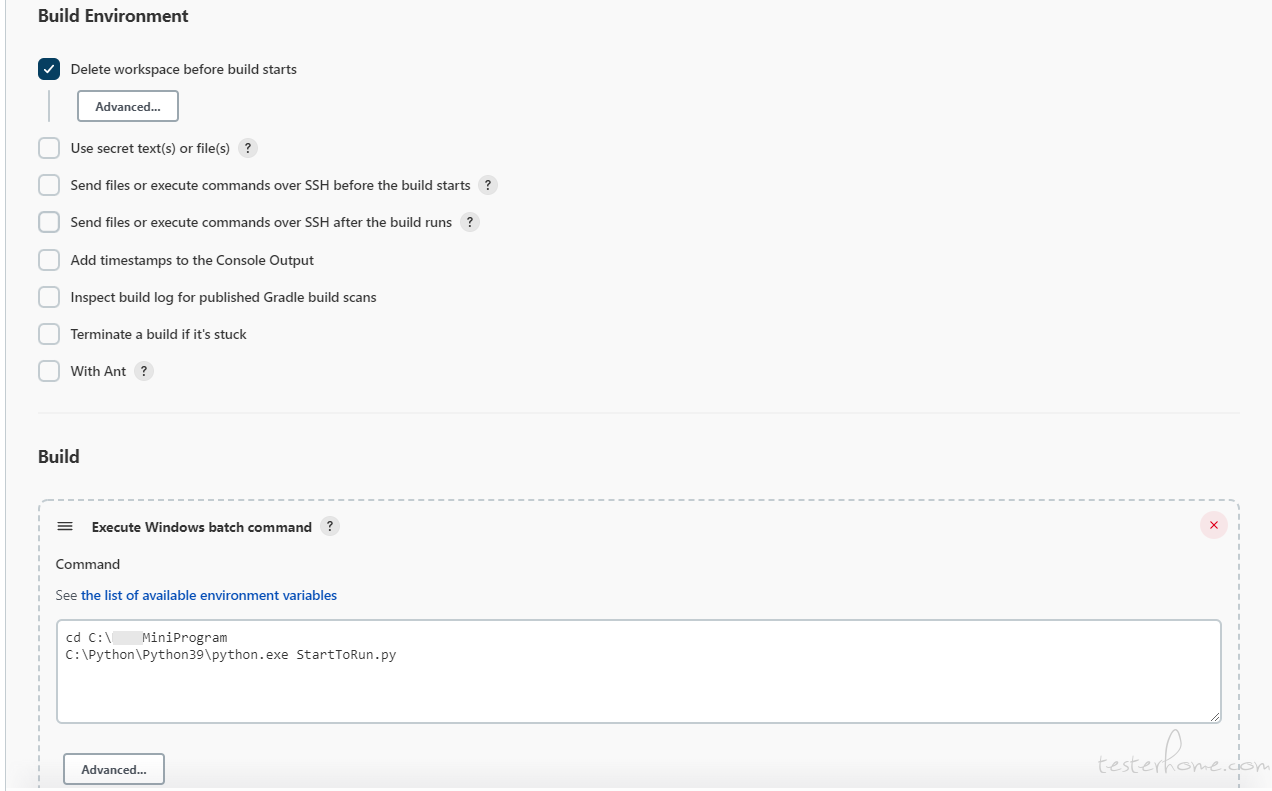
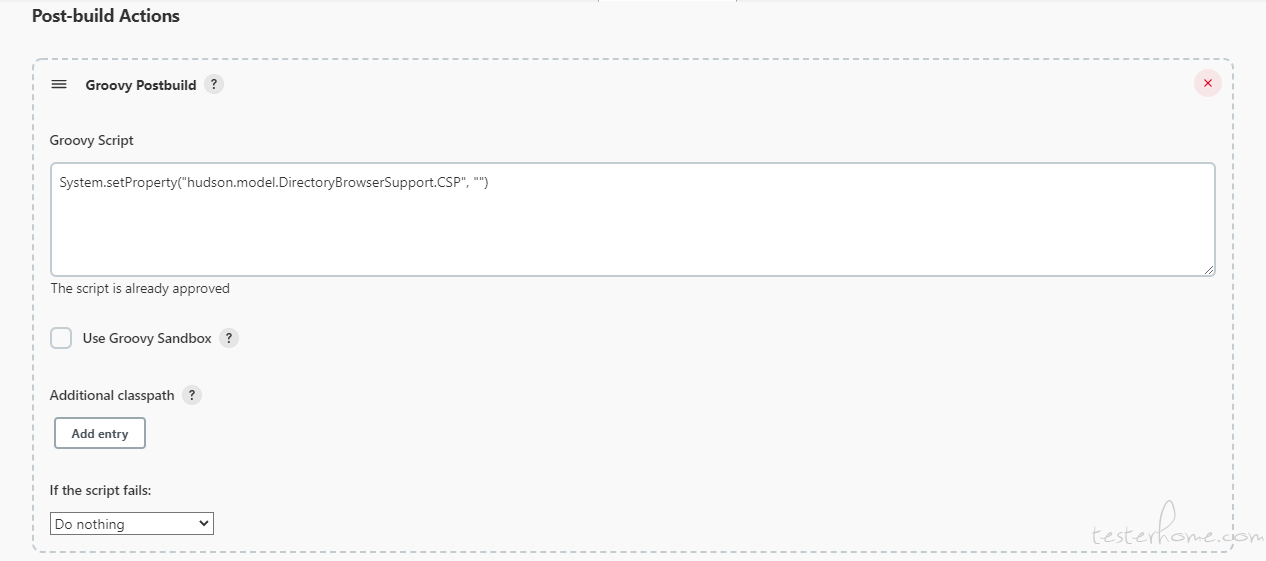
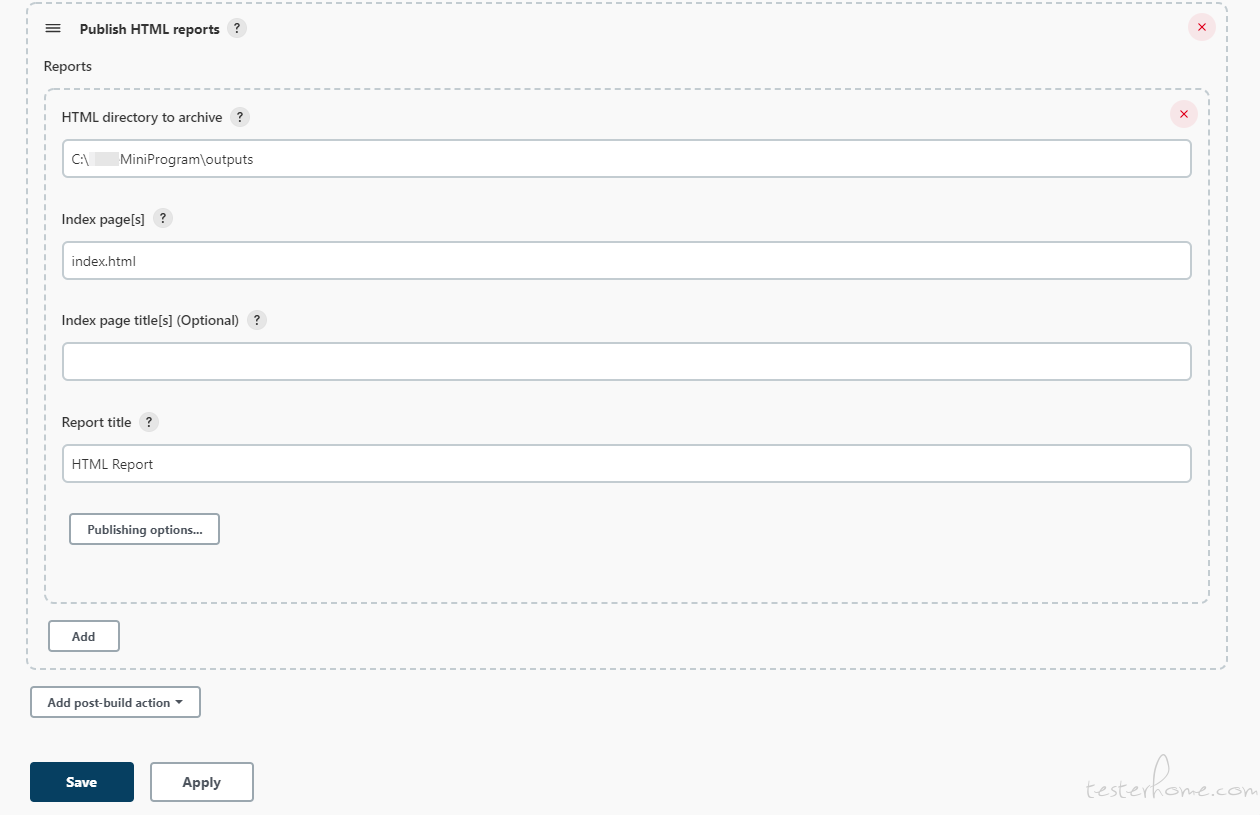
Jenkins 上进行项目的配置部署





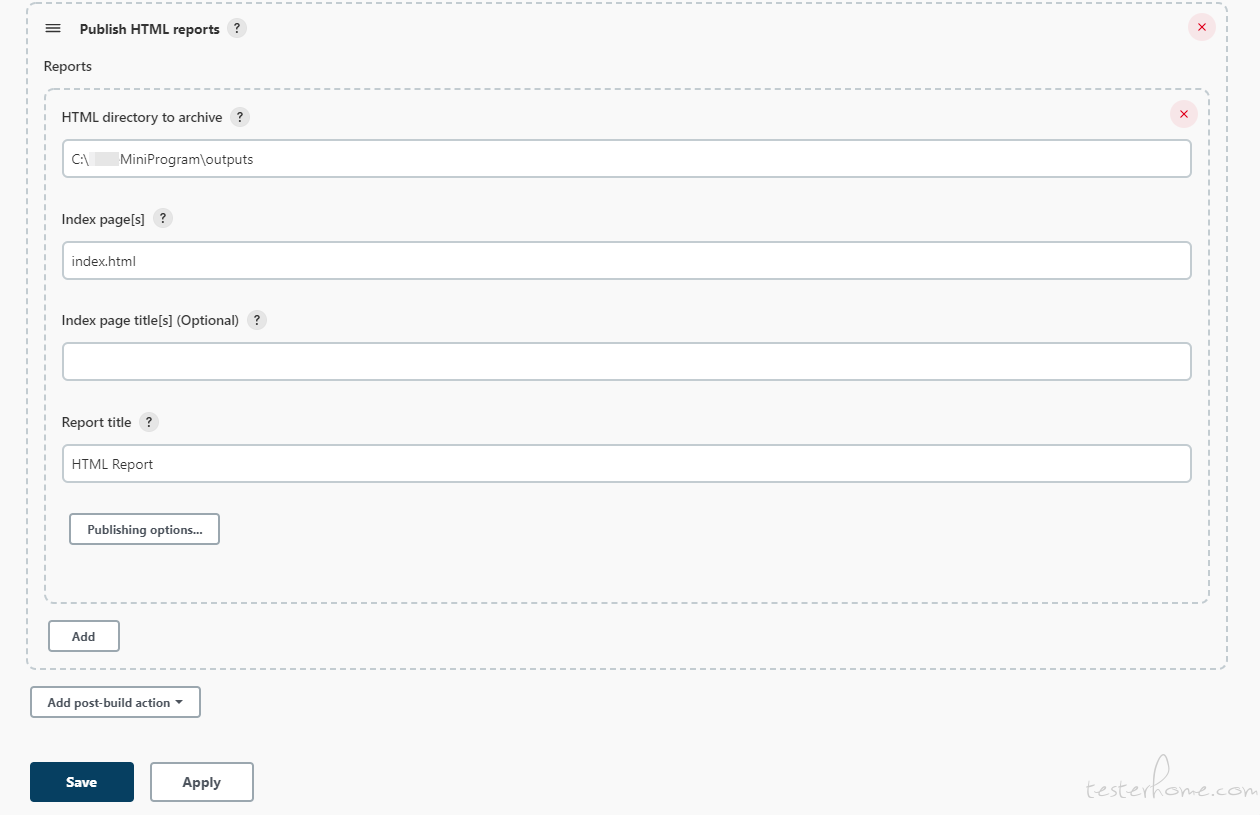
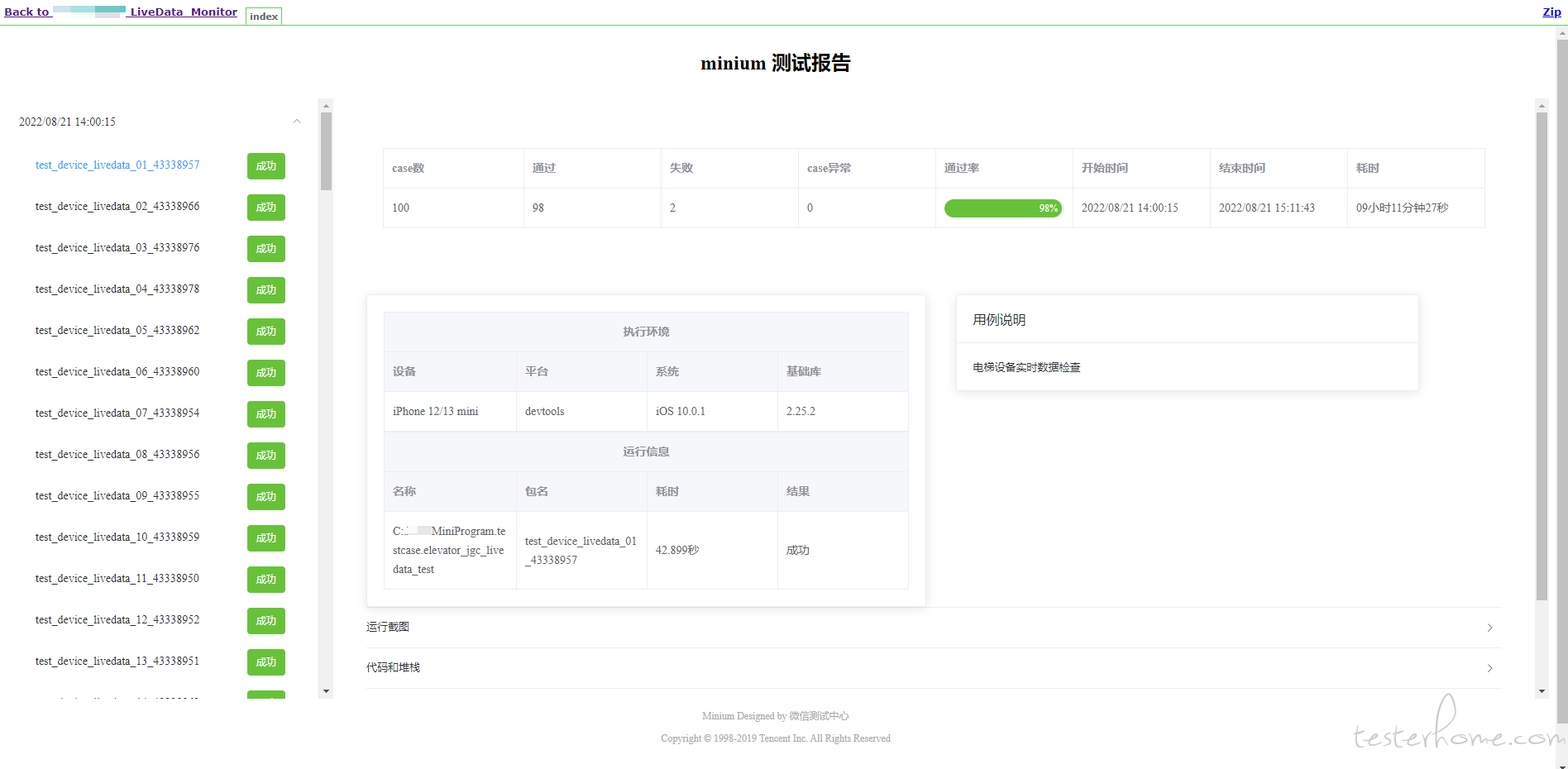
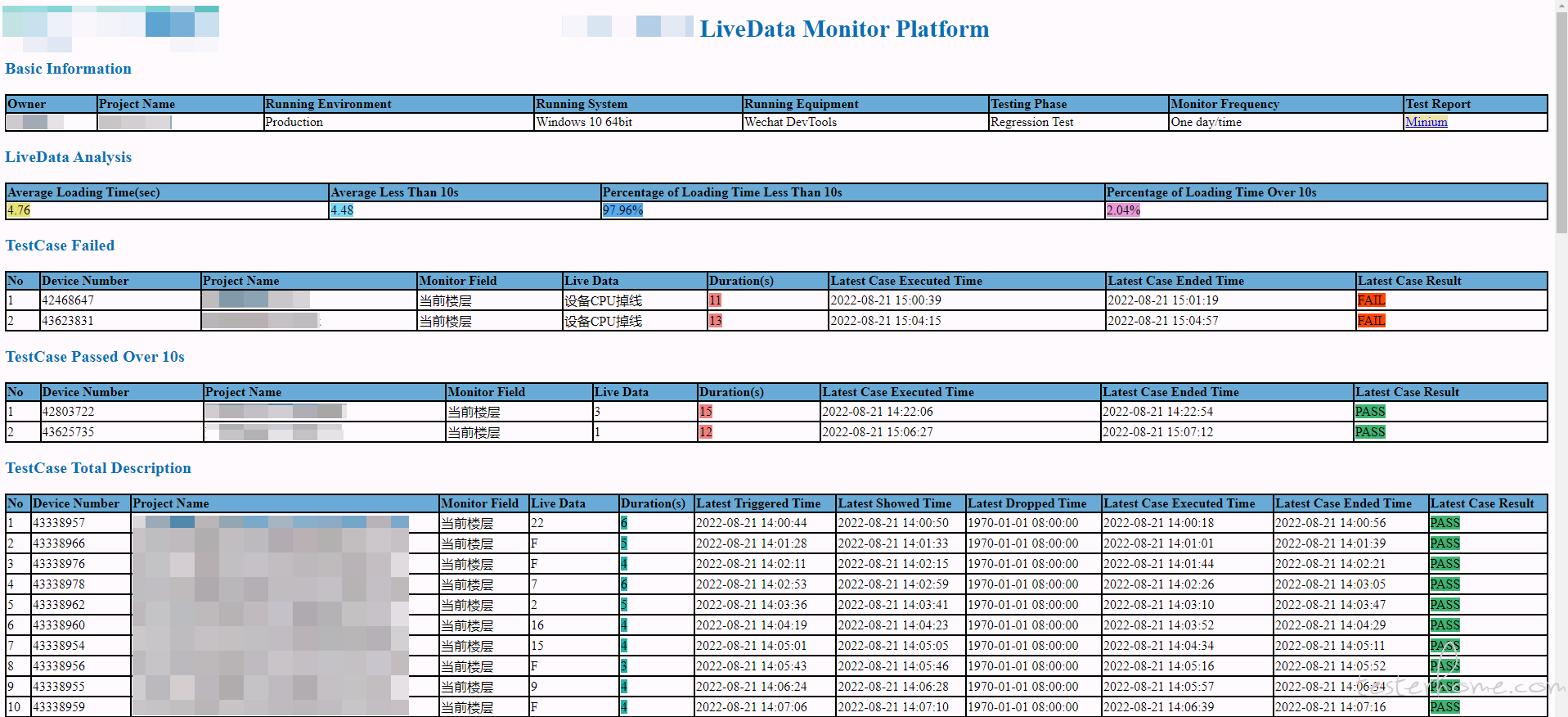
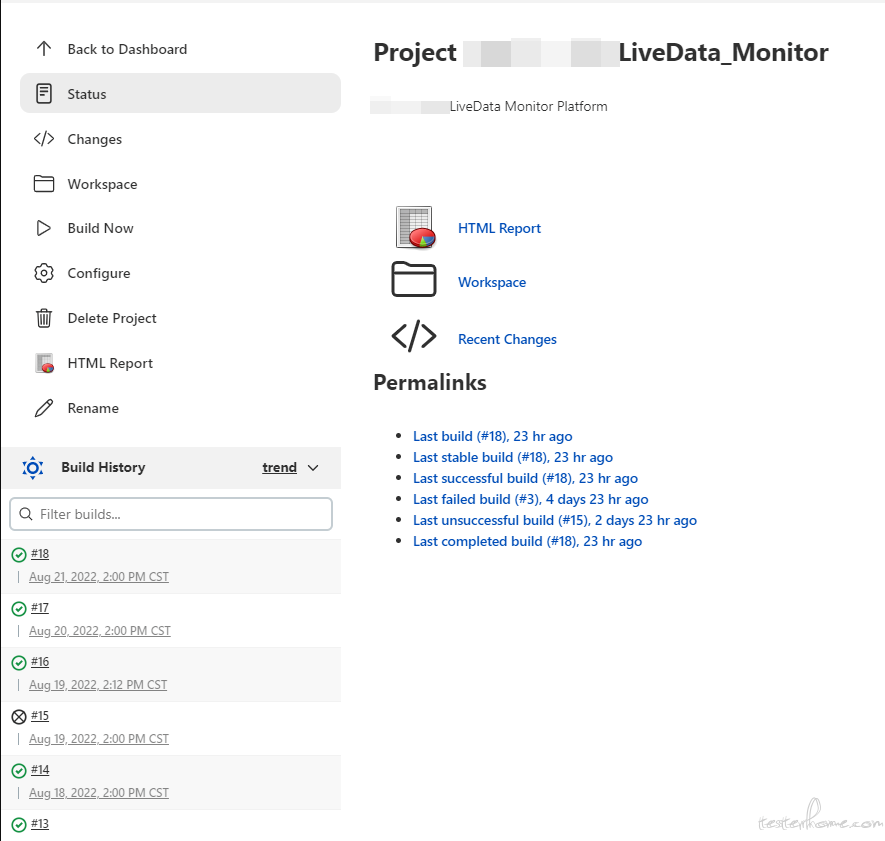
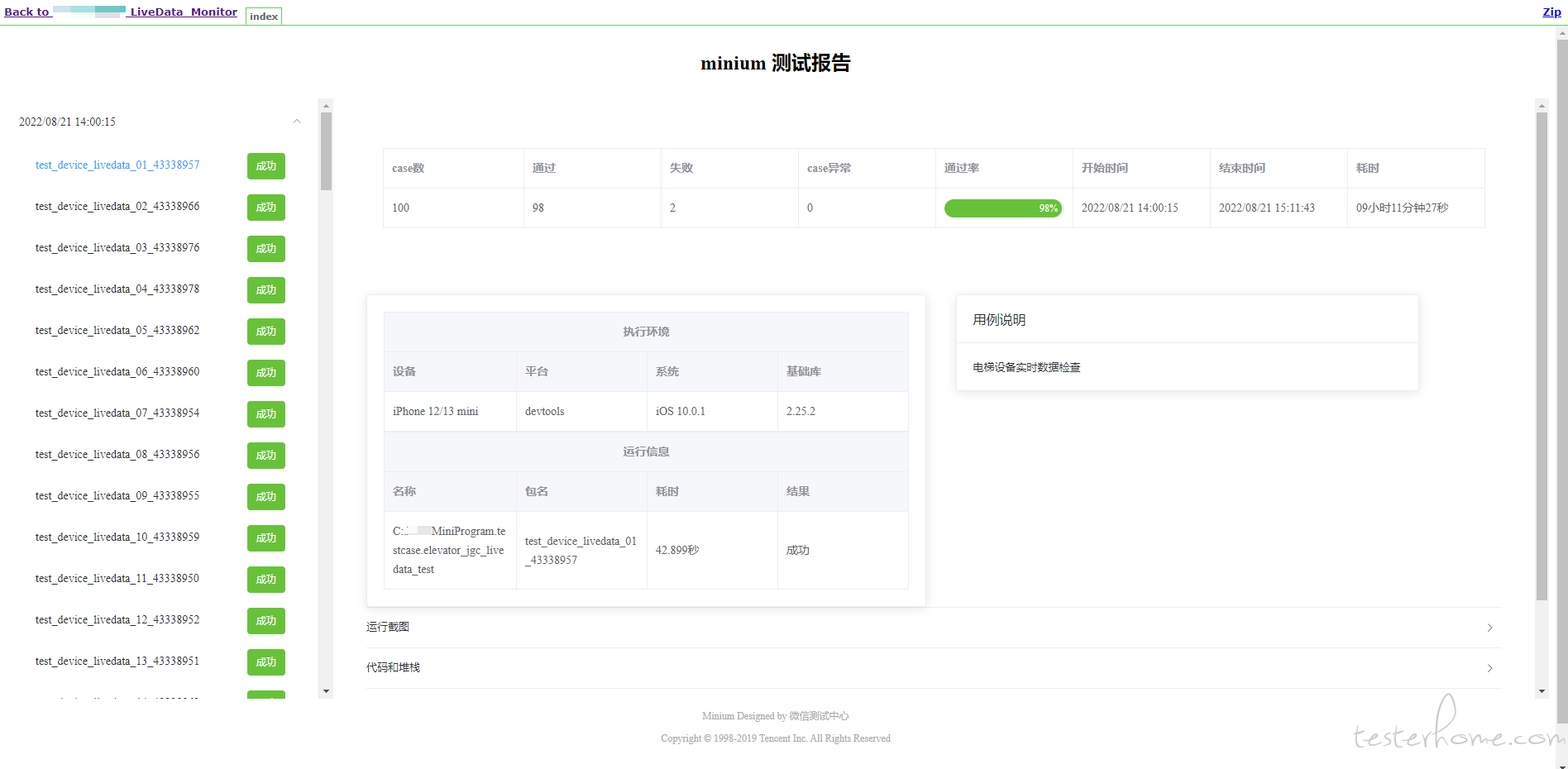
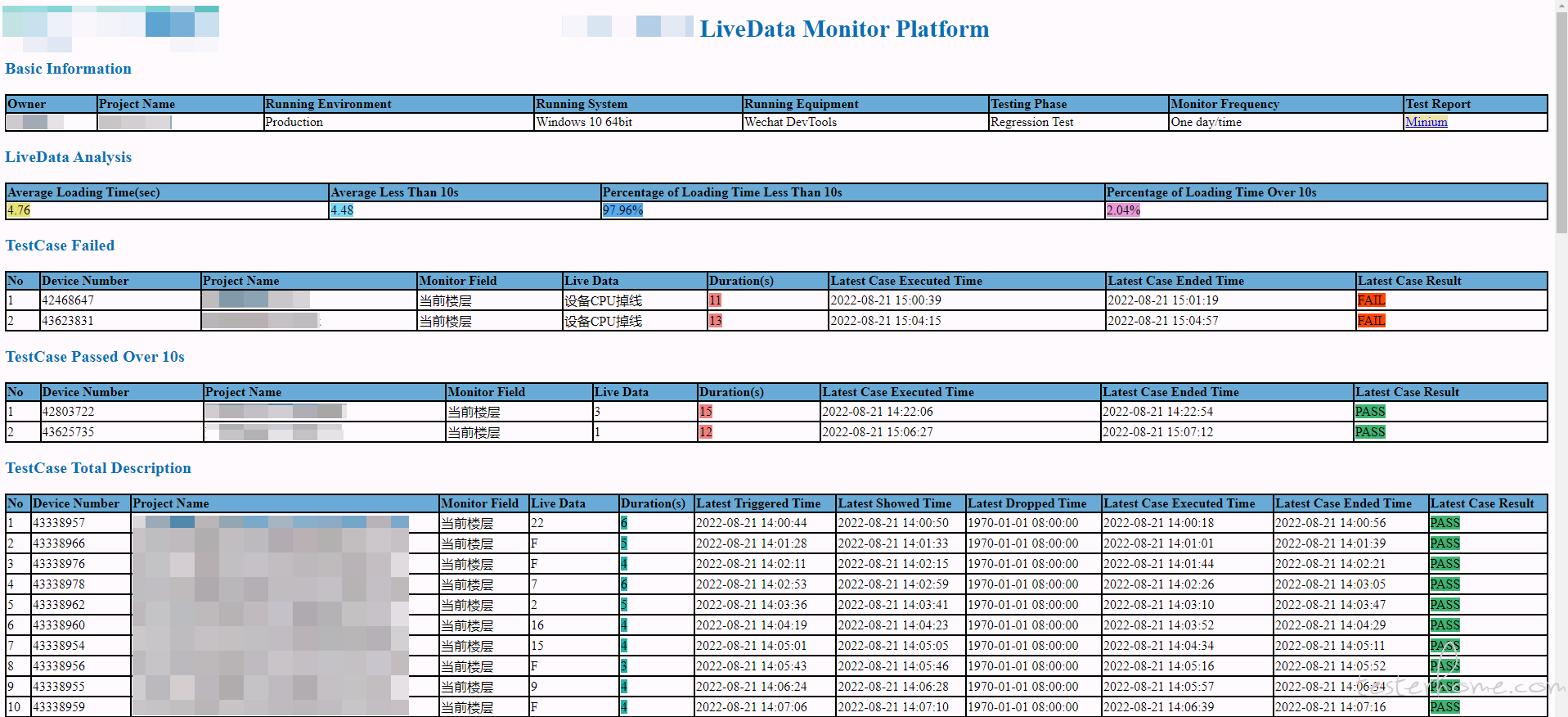
通过 Publish HTML reports 插件,查看报告




↙↙↙阅读原文可查看相关链接,并与作者交流