
Minium 是微信测试团队为小程序专门开发的自动化框架。它实现了miniprogram-automator 中小程序自动化能力。使用 Minium 可以进行小程序 UI 自动化测试,但是 minium 的功能不止于仅仅是 UI 自动化,甚至可以使用 Minium 来进行函数的 Mock,可以直接跳转到小程序某个页面并设置页面数据,做针对性的全面测试,这些都得益于我们开放了部分小程序 API 的能力。此外,还支持并封装了所有的原生操作都进行了封装,屏蔽了 iOS/Android 底层差异,实现了一套脚本在三端同时运行。
下面重点介绍 Minium 的安装和使用,以及可能遇到的问题和解决方案
pip 安装,拉取最新版本 minium
`pip3 install https://minitest.weixin.qq.com/minium/Python/dist/minium-latest.zip
下载 minium 安装包,解压后进入文件夹,python 安装
python3 setup.py install
minitest -v
例如输出以下信息
{'version': '1.2.8', 'revision': 'd9e296d820fc572ce7a36bef23f16294e8dbaf46', 'branch': 'master', 'update_at': '2022-07-01 14:30:51'}
`"path/to/cli" auto --project "path/to/project" --auto-port 9420

Error: Port 9420 is in use (code 10)
关闭项目,杀掉端口进程,重新执行,或者使用其他端口号
receive from remote timeout, id:xxxxxxxxxxx
一般是因为 ide 的通道被远程调试占用了,请检查 ide 是否有打开。建议关闭工具,重新执行,防止端口被占用。或者网络环境等原因引起

_miniClassSetUp 的调用确认下开发者工具上选用的基础库是最新的:开发者工具项目窗口右上角 -> 详情 -> 本地设置 -> 调试基础库
注意
PyCharm 工具编写用例脚本,使用 Minium 框架,配置虚拟环境,具体操作如下
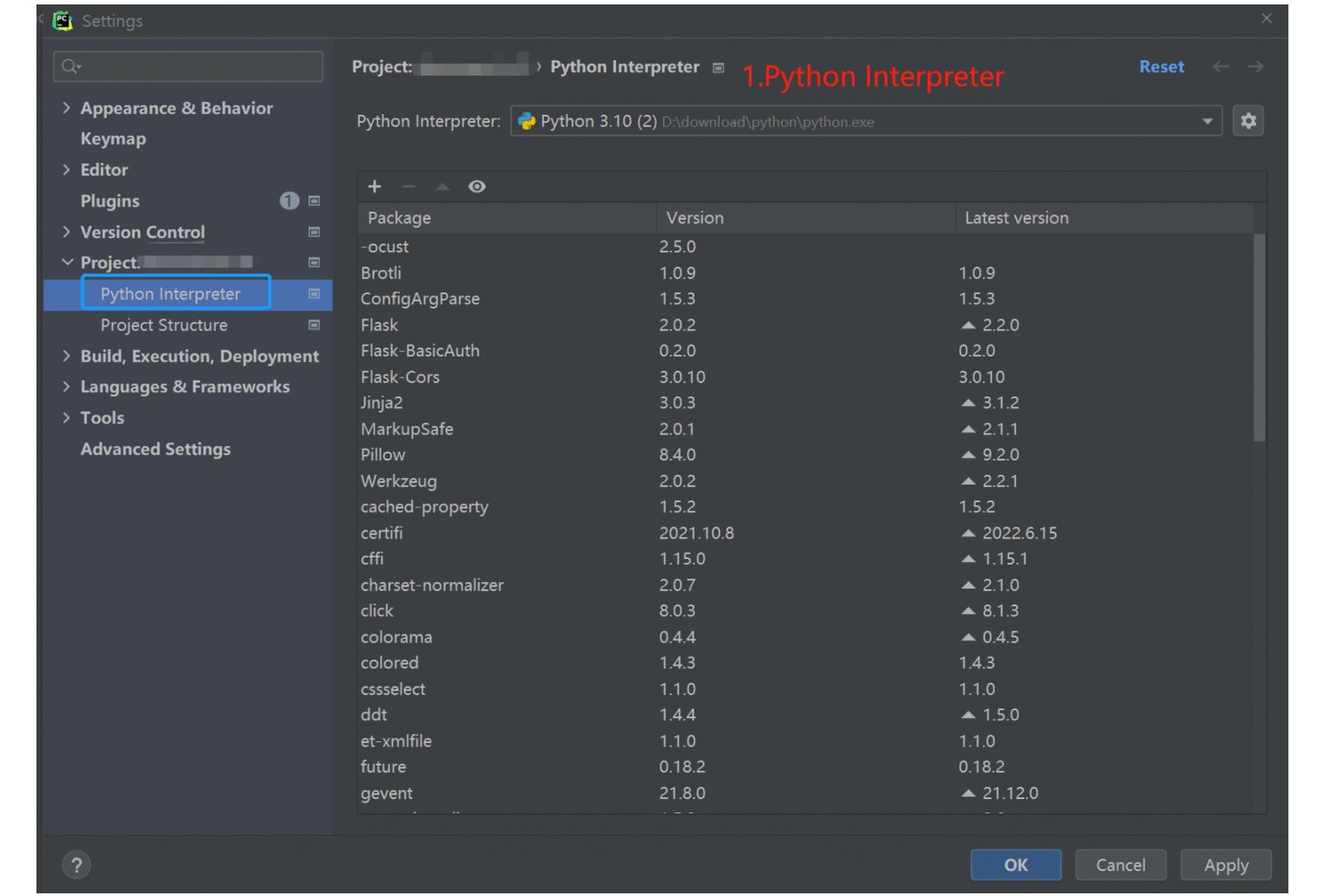
Python Interpreter
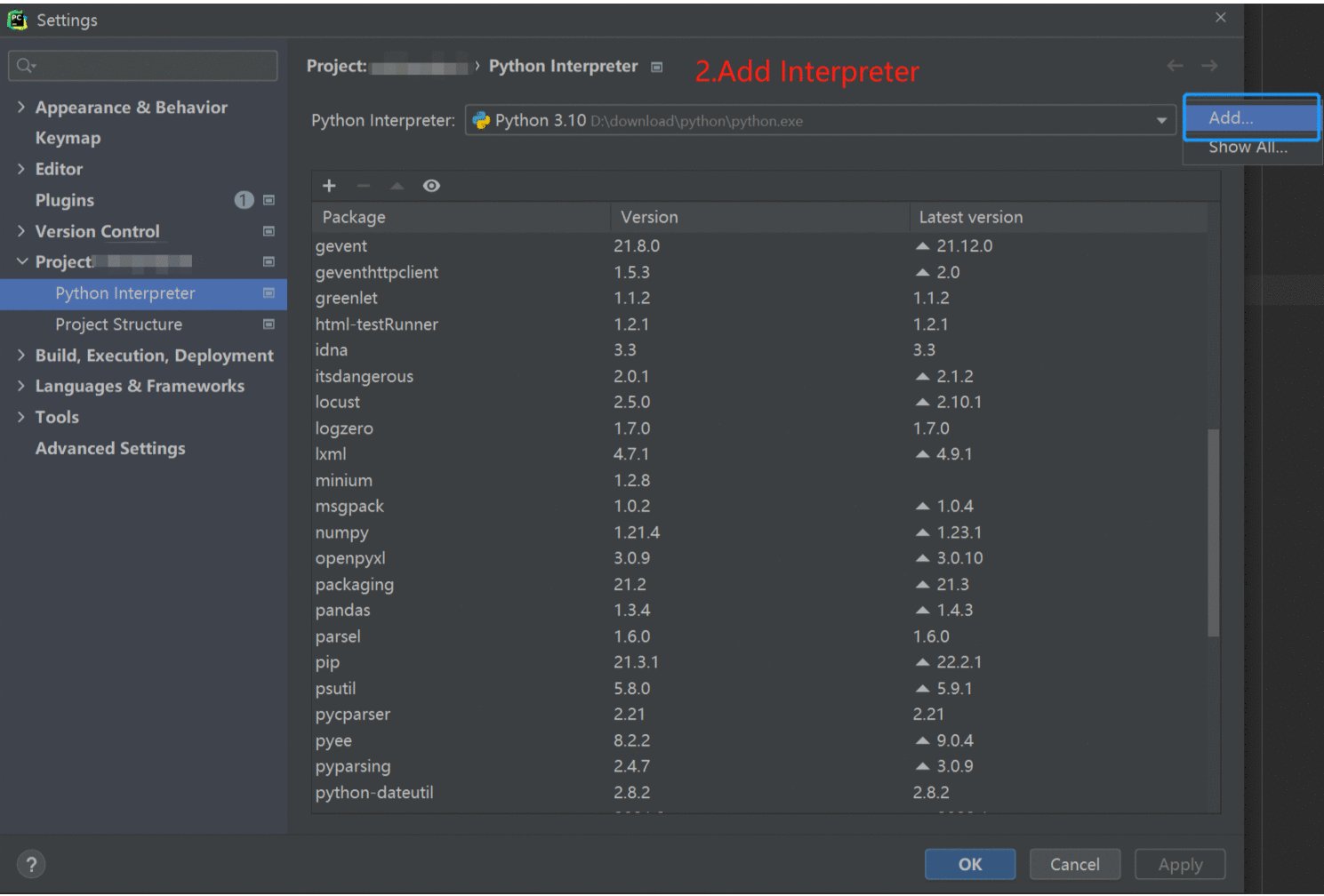
打开设置窗口,进入 Python Interpreter
[Settings -> Project: xxx -> Python Interpreter ]
Add Python Interpreter
点击设置按钮,点击 Add Python Interpreter
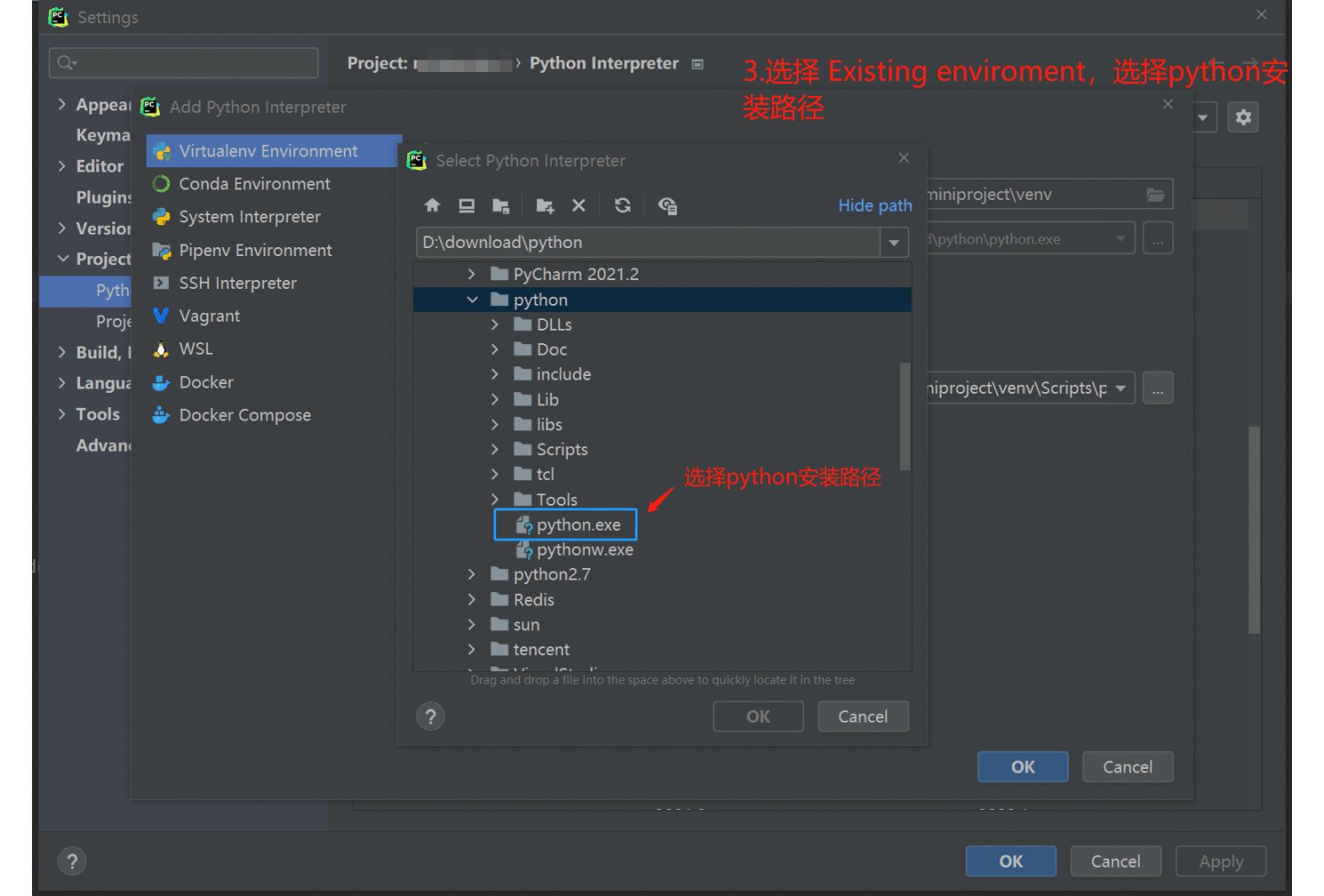
配置虚拟环境
配置 Virtualenv Enviroment,选择 Existing enviroment,interpreter 选择 python 安装路径
(注意:需 python3.8 及以上,若有多个 python 环境,选择 3.8 及以上即可)
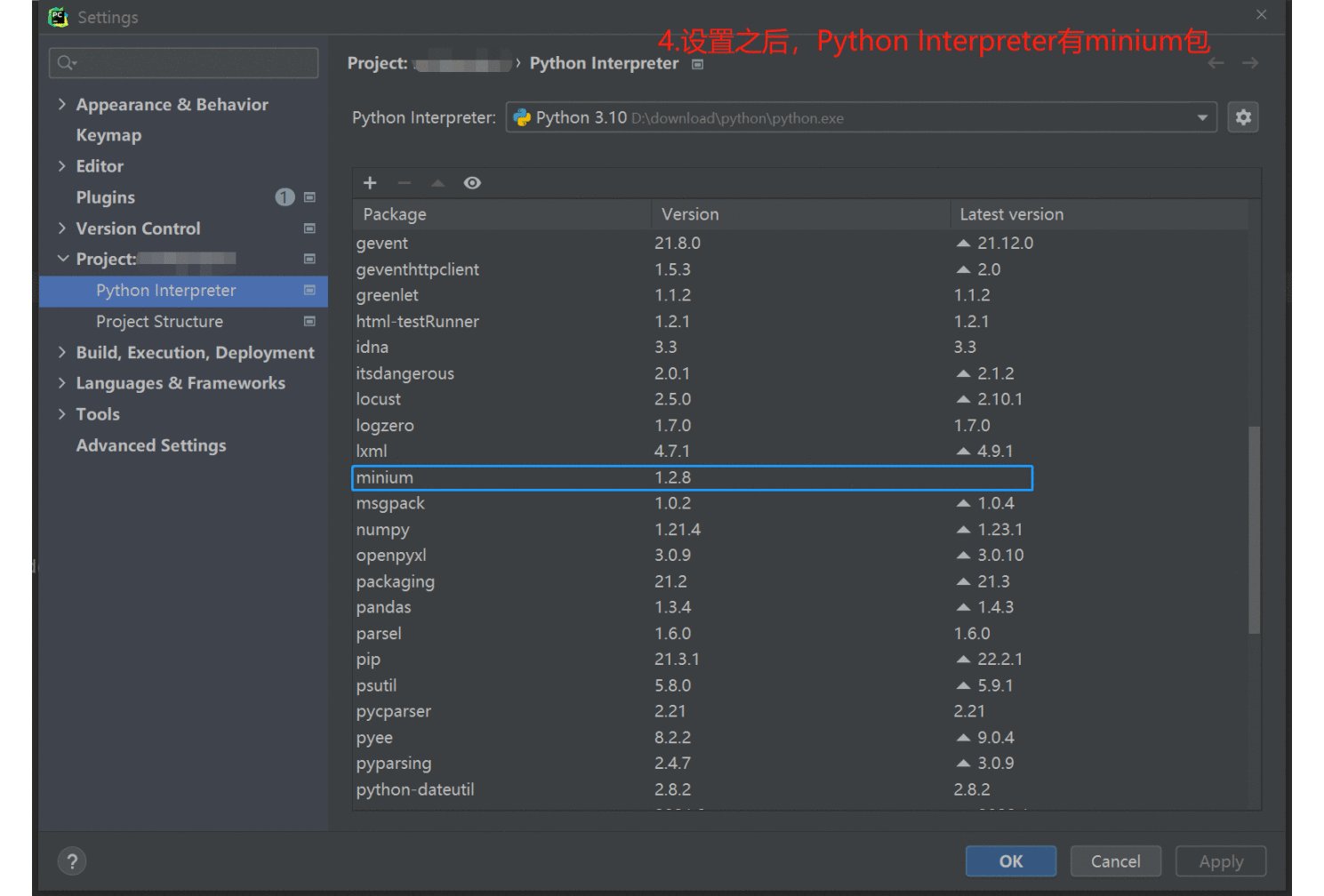
验证
配置好环境后,会加载多个 package,包括 minium 包。
若没有,可能是由于配置的 python 环境没有安装 minium 包,可重新选择 python 环境(配置虚拟环境)
或 安装 minium 框架(执行 pip3 install https://minitest.weixin.qq.com/minium/Python/dist/minium-latest.zip)

小程序 demo 参考 miniprogram-demo
class FirstTest(minium.MiniTest):
def test_ui_op(self):
# 页面跳转
self.app.switch_tab("/pages/index/index")
# 元素定位
ele = self.page.get_element("/page/view/navigator[3]/button")
# 元素点击
ele.click()
# 判断元素是否存在
self.assertTrue(self.page.element_is_exists("/page/view[9]/mytest//view", max_timeout=5))
# 打印元素文本
inner = self.page.get_element("/page/view[9]/mytest//view").inner_text
self.logger.info("UI Case %s", inner)
{
"project_path":"xxx", // 小程序项目路径
"dev_tool_path":"xxx", // 微信开发者工具安装路径
"platform": "ide"
}
minitest -m test.first_test -c config.json -g

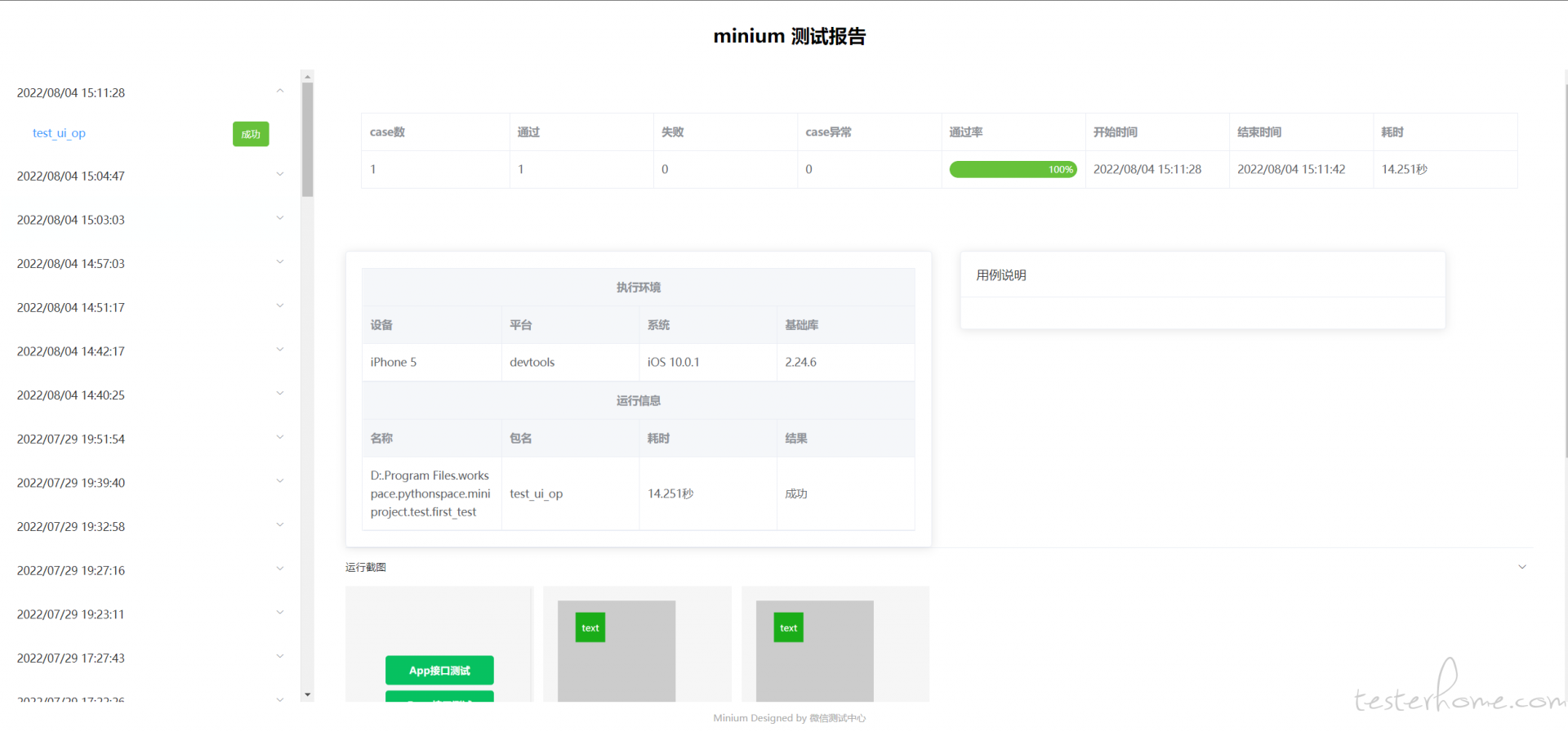
测试结果默认存储在 outputs 文件下,运行命令 python3 -m http.server 12345 -d outputs 然后在浏览器上访问 http://localhost:12345 即可查看报告,如图:

如果在微信小程序自动化测试过程中遇到任何问题,欢迎在 微信小程序云测服务 专区发帖反馈
也可以微信扫描二维码加入云测官方企业微信群,联系 MiniTest 小助手反馈