


响应式网页设计是一种确保网站或网站内容适应不同屏幕尺寸和设备的方法。无论设备有多大或多小,响应式网页设计都可以提供直观的用户体验。
LT 浏览器帮在不同的设备分辨率上进行测试。使用 LT 浏览器,可以简化 UI/UX 开发、测试内容放置和对齐、评估不同屏幕分辨率上视觉繁重的网站,并生成网站的性能报告。
LT 浏览器是功能最强大但价格实惠(实测 LT 浏览器永久免费,但是使用用户和并行测试受限)的移动友好测试器,可让设计人员和开发人员在任何屏幕尺寸上开发、测试和调试视觉上令人惊叹的移动网站。
LT 浏览器具有以下功能:
下面介绍一下 LT 浏览器的主要功能:
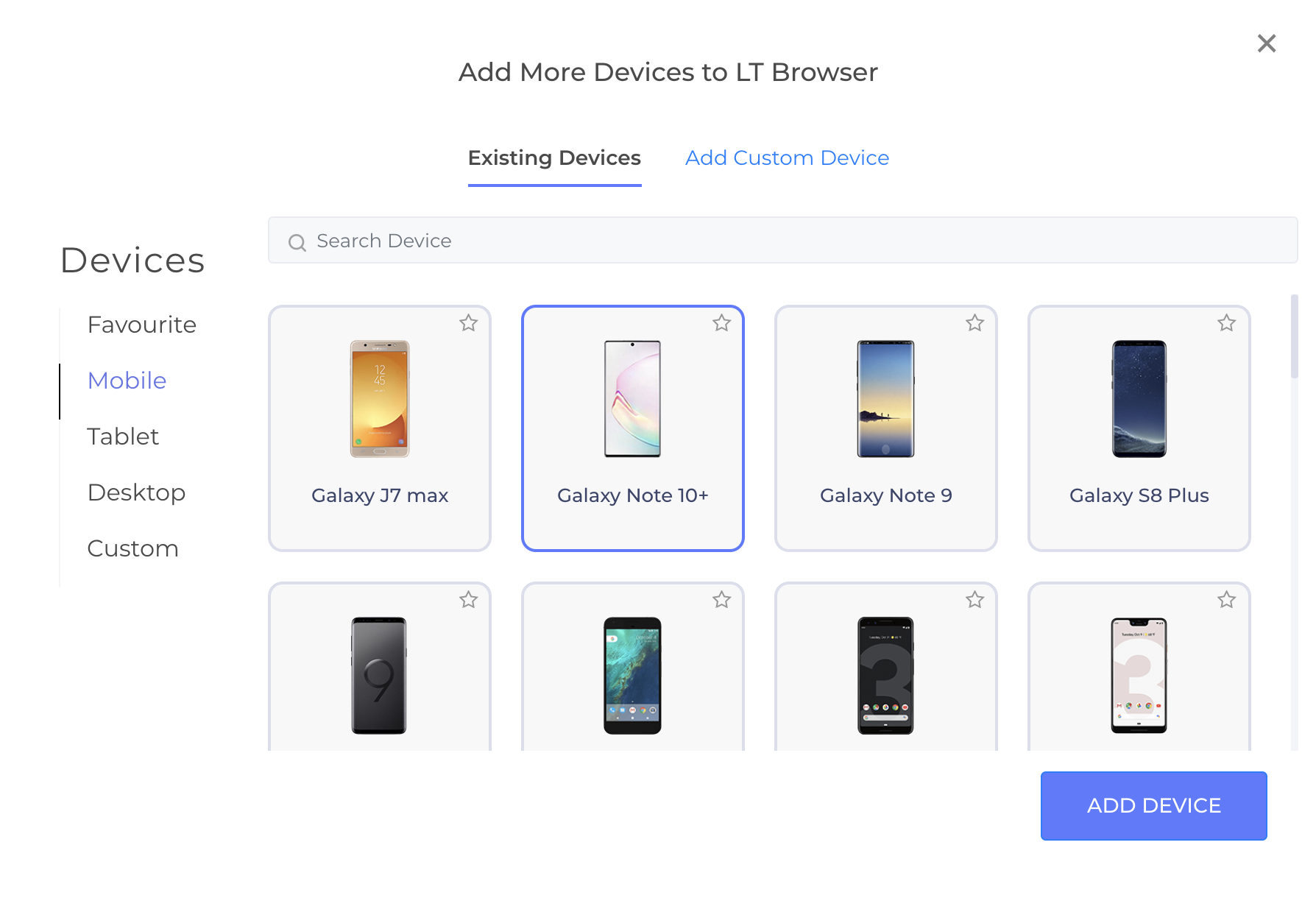
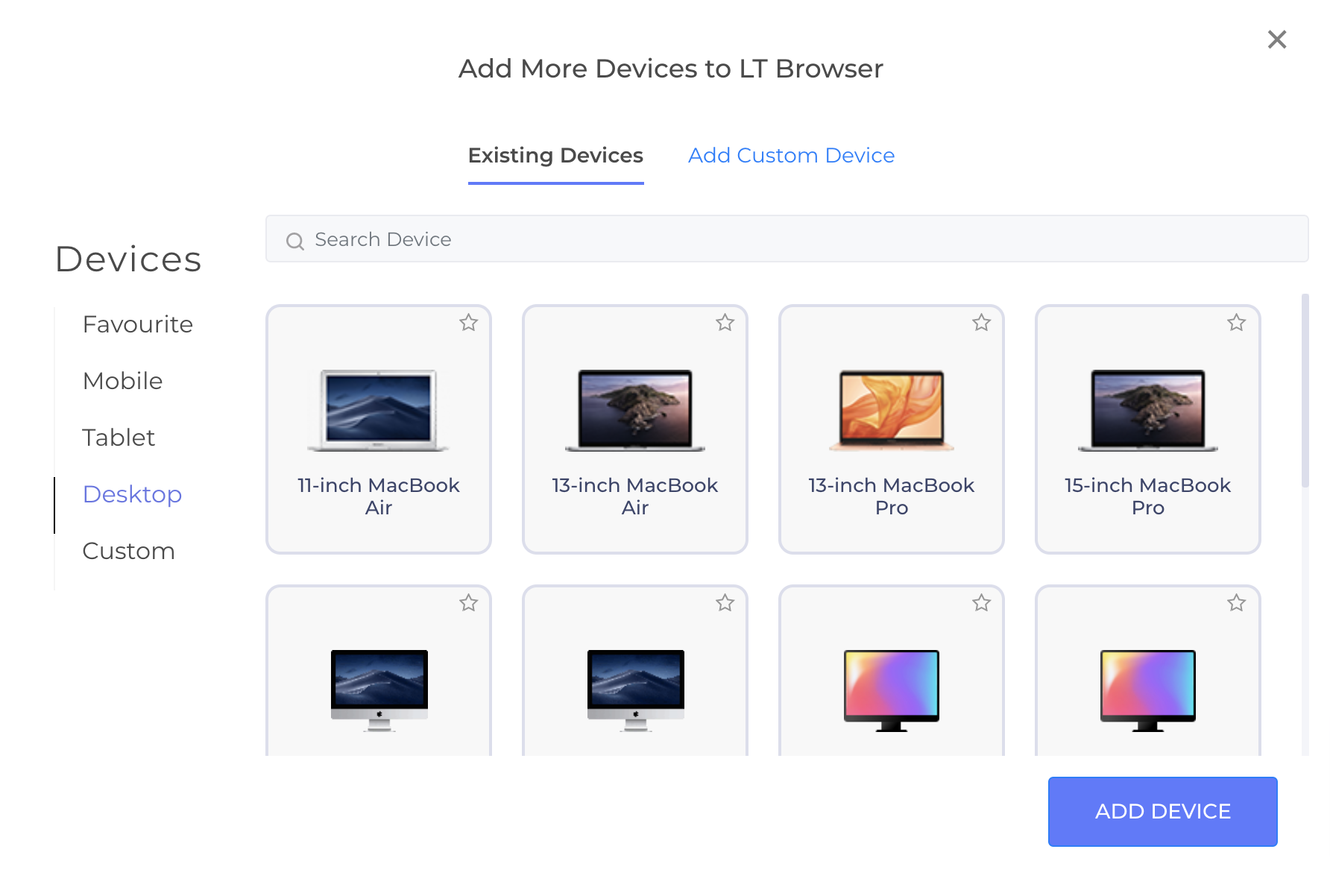
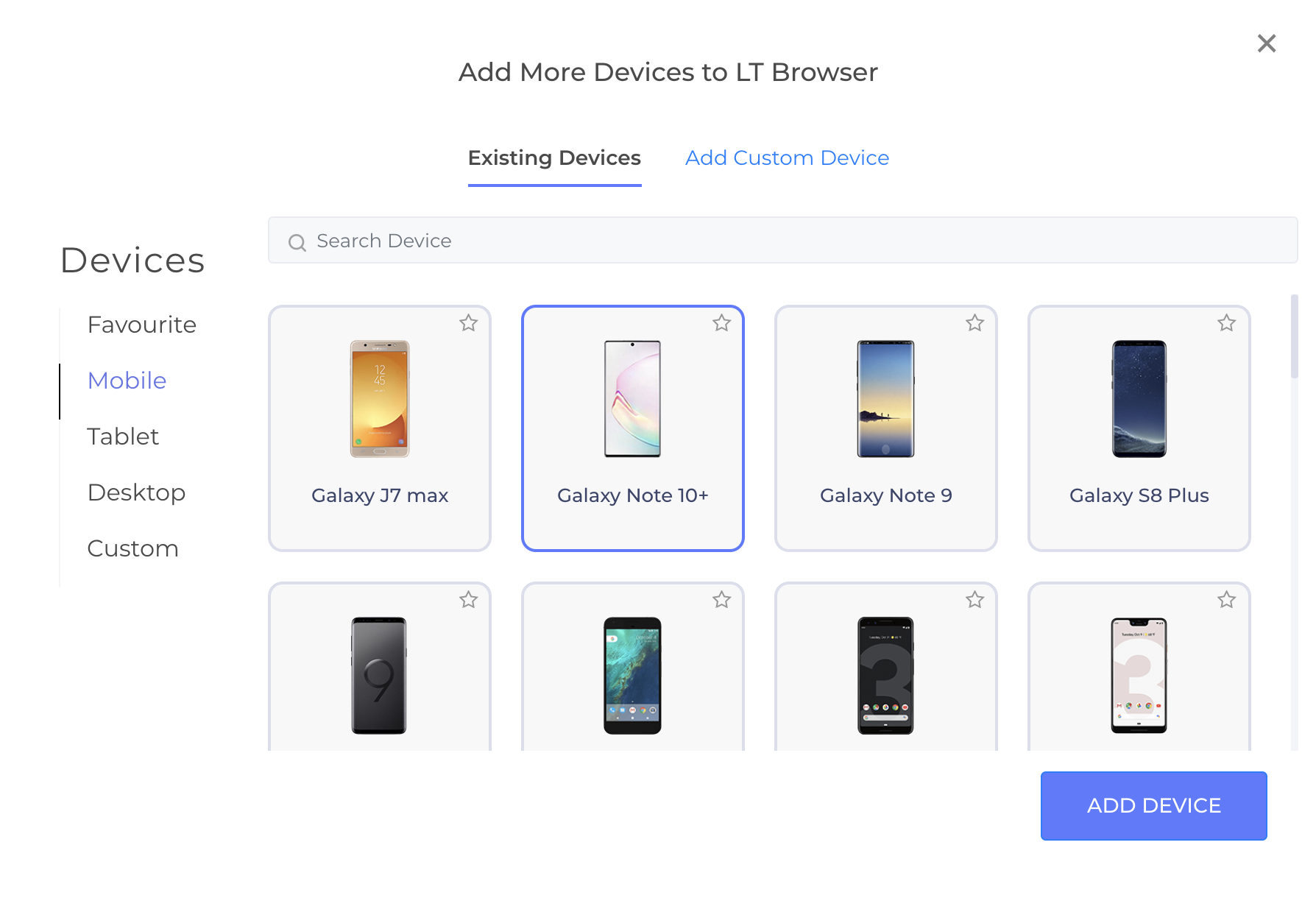
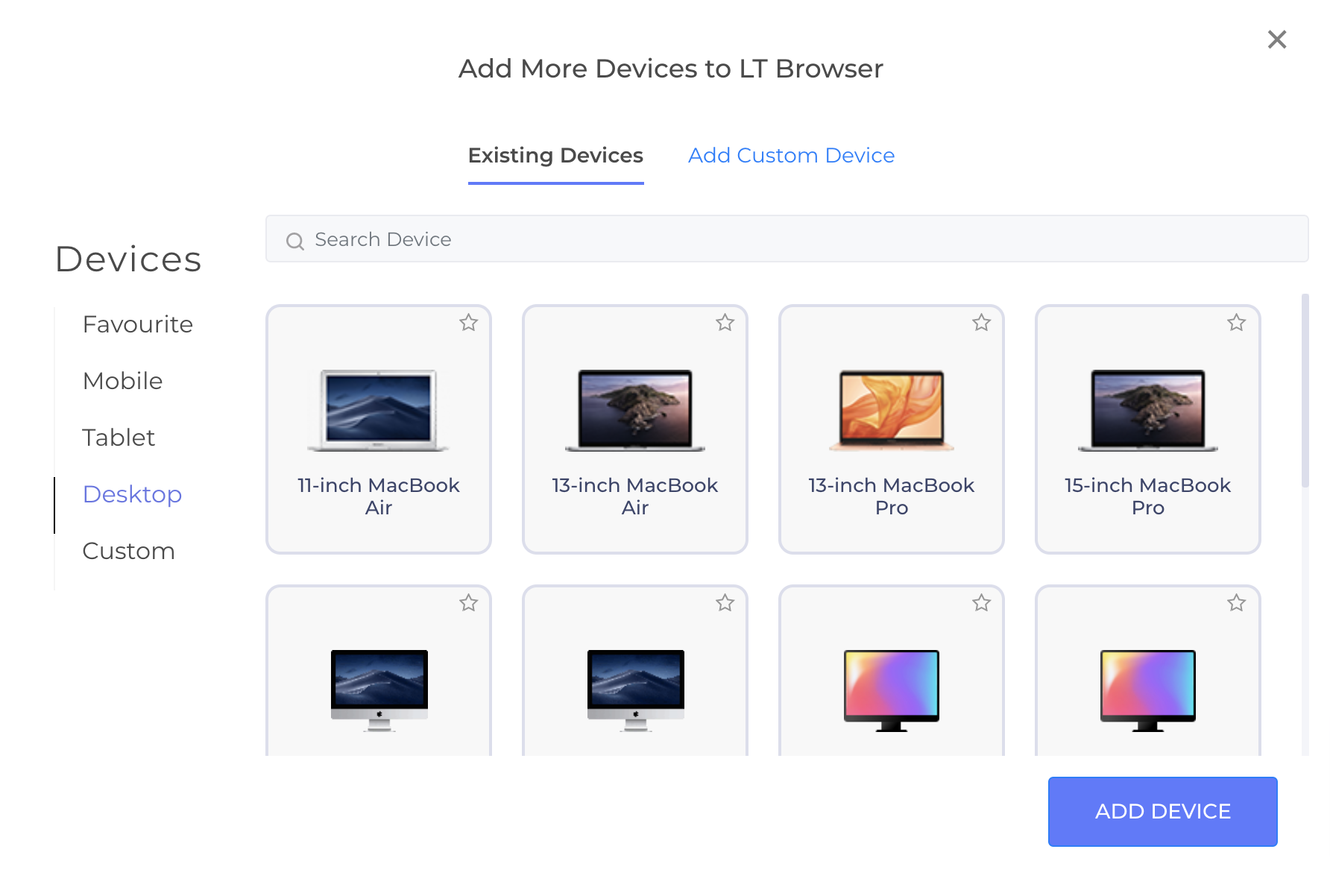
在不同的预装移动设备视图端口上测试网站。使用 LT 浏览器查看 android 和 iOS 分辨率的网站移动视图,LT 浏览器是一种用于移动视图调试的开发友好型浏览器。不仅如此,LT 浏览器还支持平板和桌面版设备的分辨率。



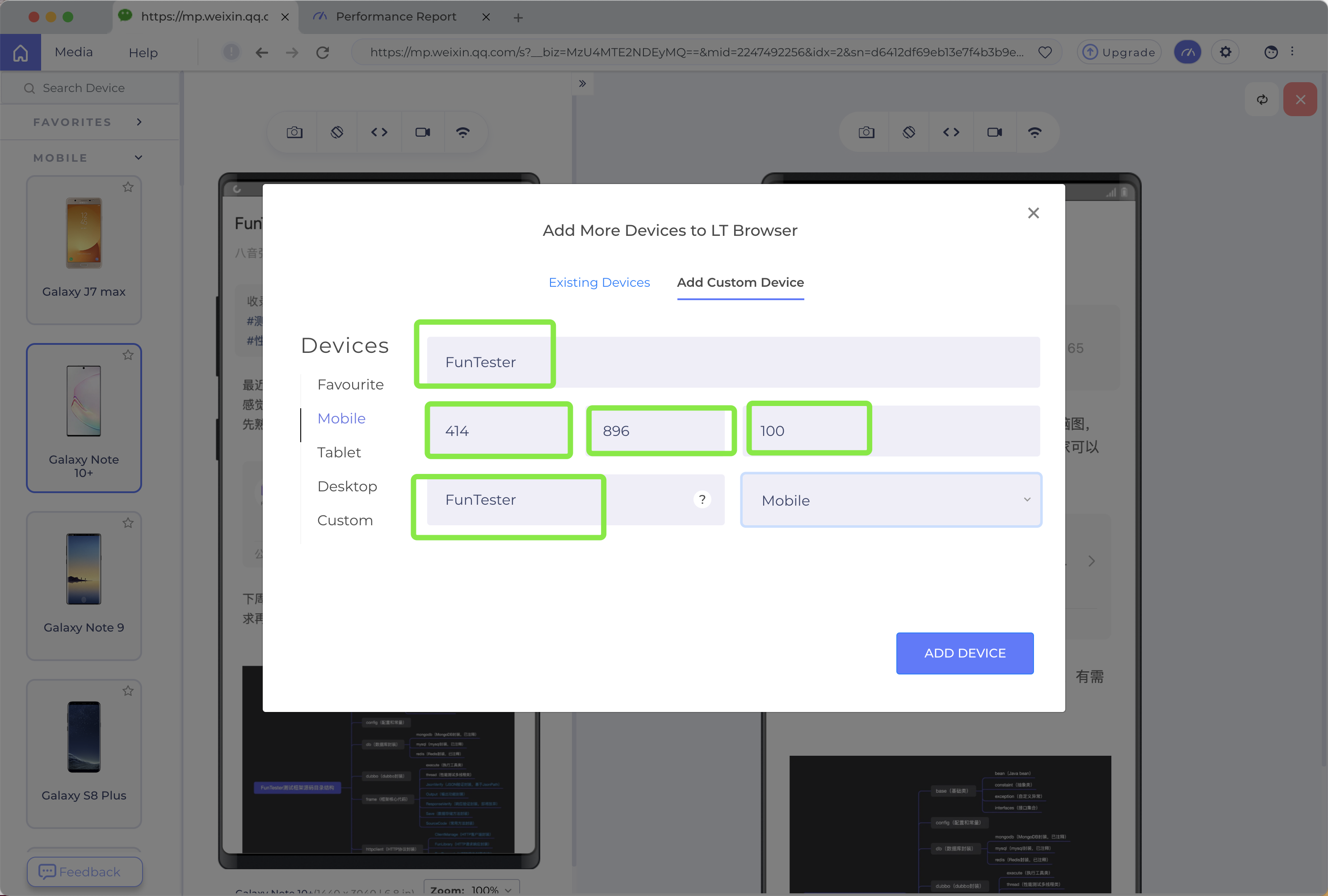
找不到您喜欢的设备?使用 LT 浏览器,您可以创建自己的自定义设备视口并保存以备将来使用。创建新的移动、平板电脑或桌面设备并在各种设备上测试网站,屏幕分辨率并在不同屏幕尺寸上对网站进行屏幕分辨率测试。

再也不用在两个设备之间切换来执行移动网站测试。使用 LT 浏览器为开发人员提供的浏览器同时在两台设备上进行测试,并在不同的手机、平板电脑和台式机尺寸上执行移动网站测试。目前免费版支持两个,官方文档表示发动钞能力可以极大提升并行测试数量。

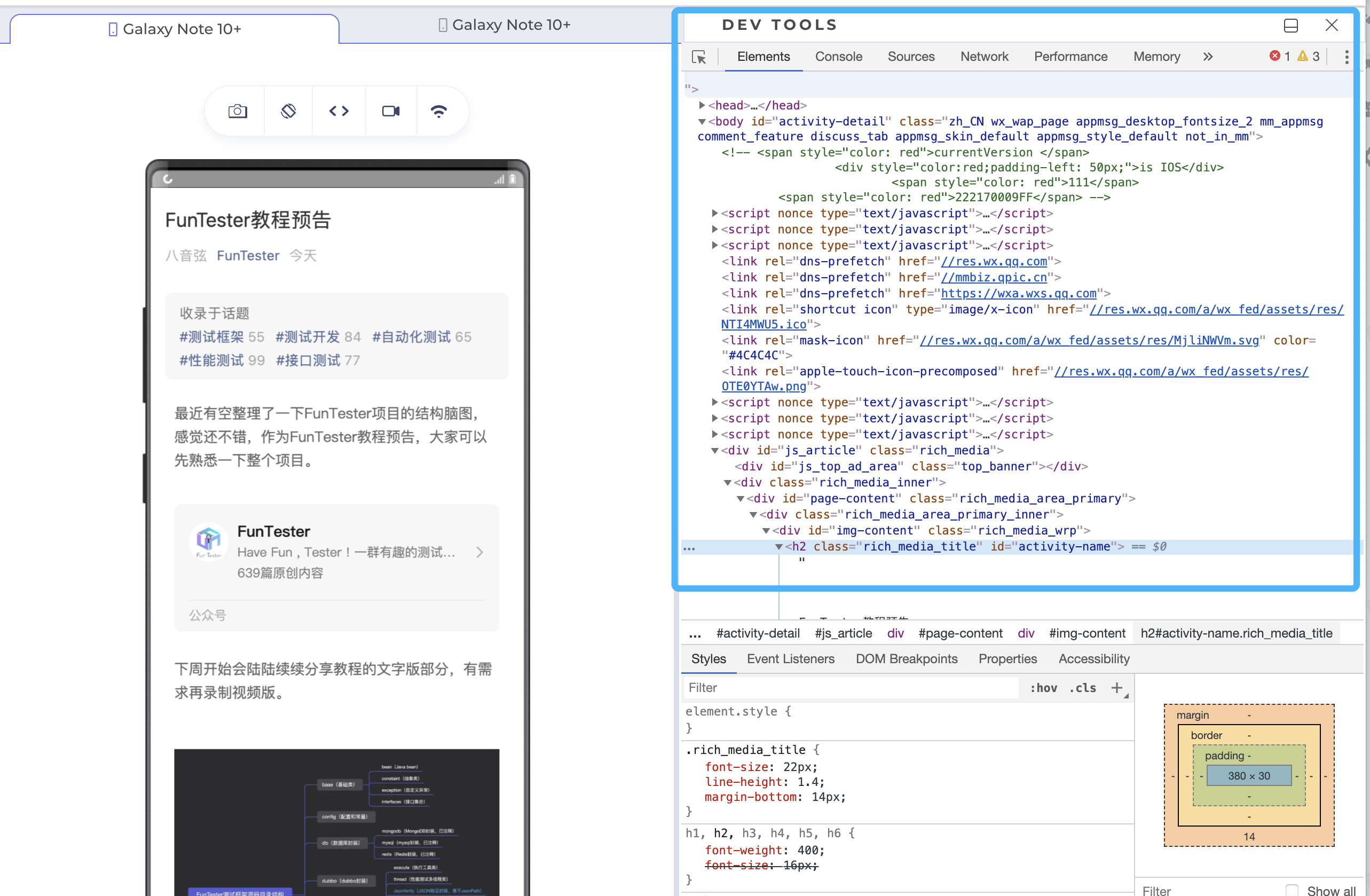
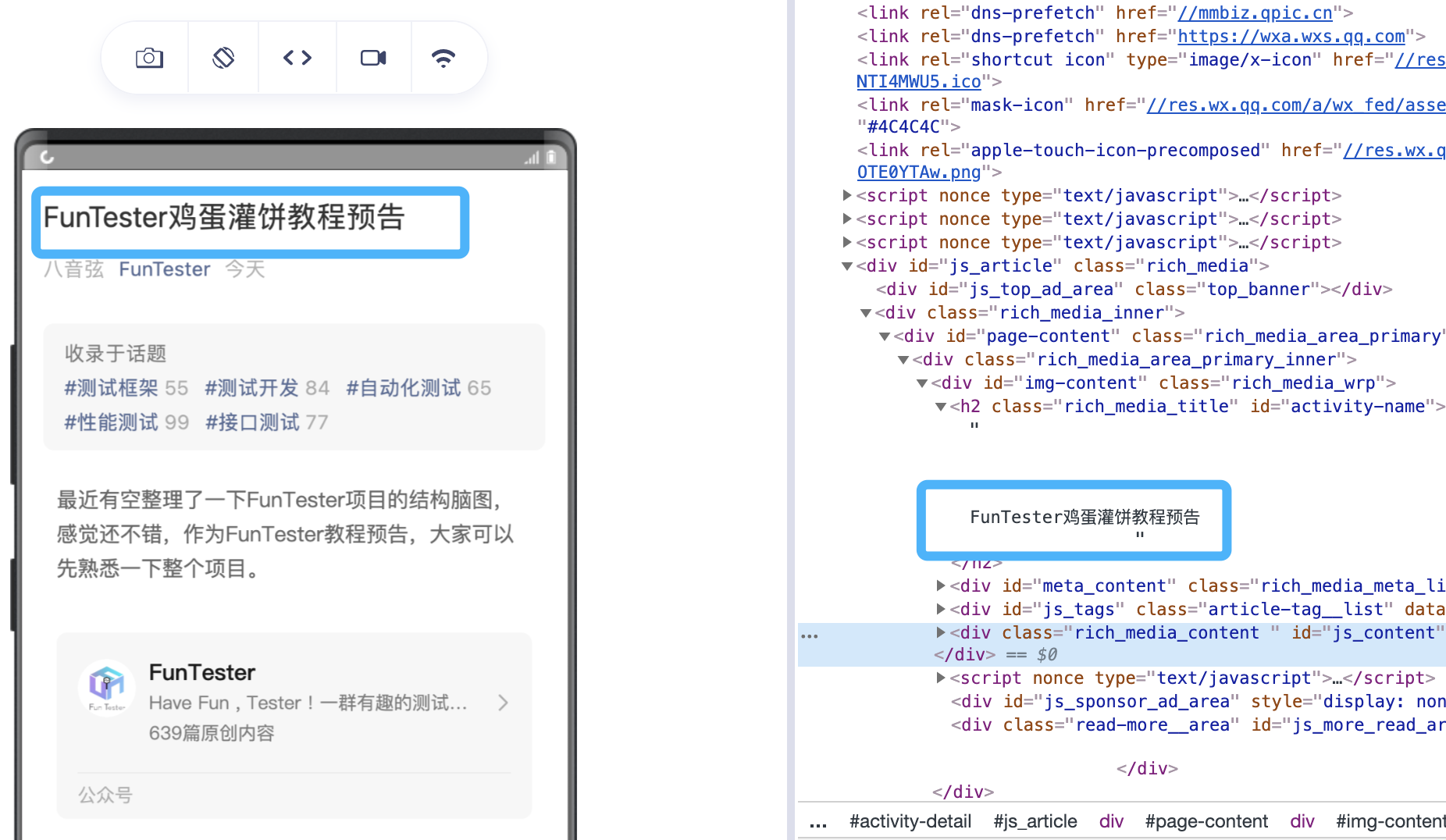
这款面向开发人员的浏览器带有 DevTools,可在同时执行响应性测试的同时调试多种设备尺寸。使用不同的 DevTools 在各种设备分辨率上测试网站。
感觉就是 Chrome 浏览器的。

这个开发友好的浏览器支持热重载,以帮助您即时实时查看更改。每当您在代码编辑器或 IDE 中点击保存反应代码时,本地 URL 将自动重新加载到视口中。
这个好像也是 Chrome 的功能。

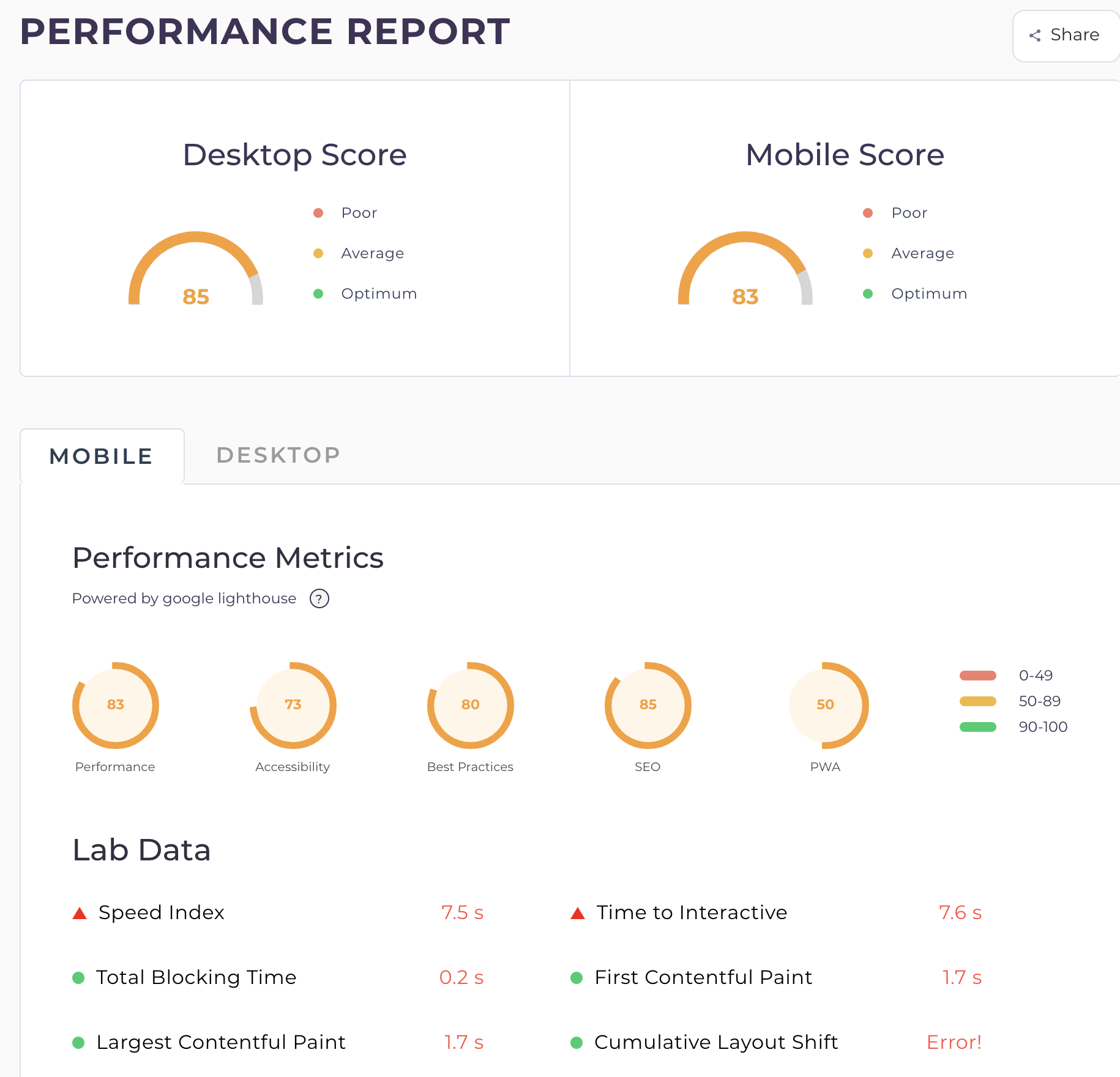
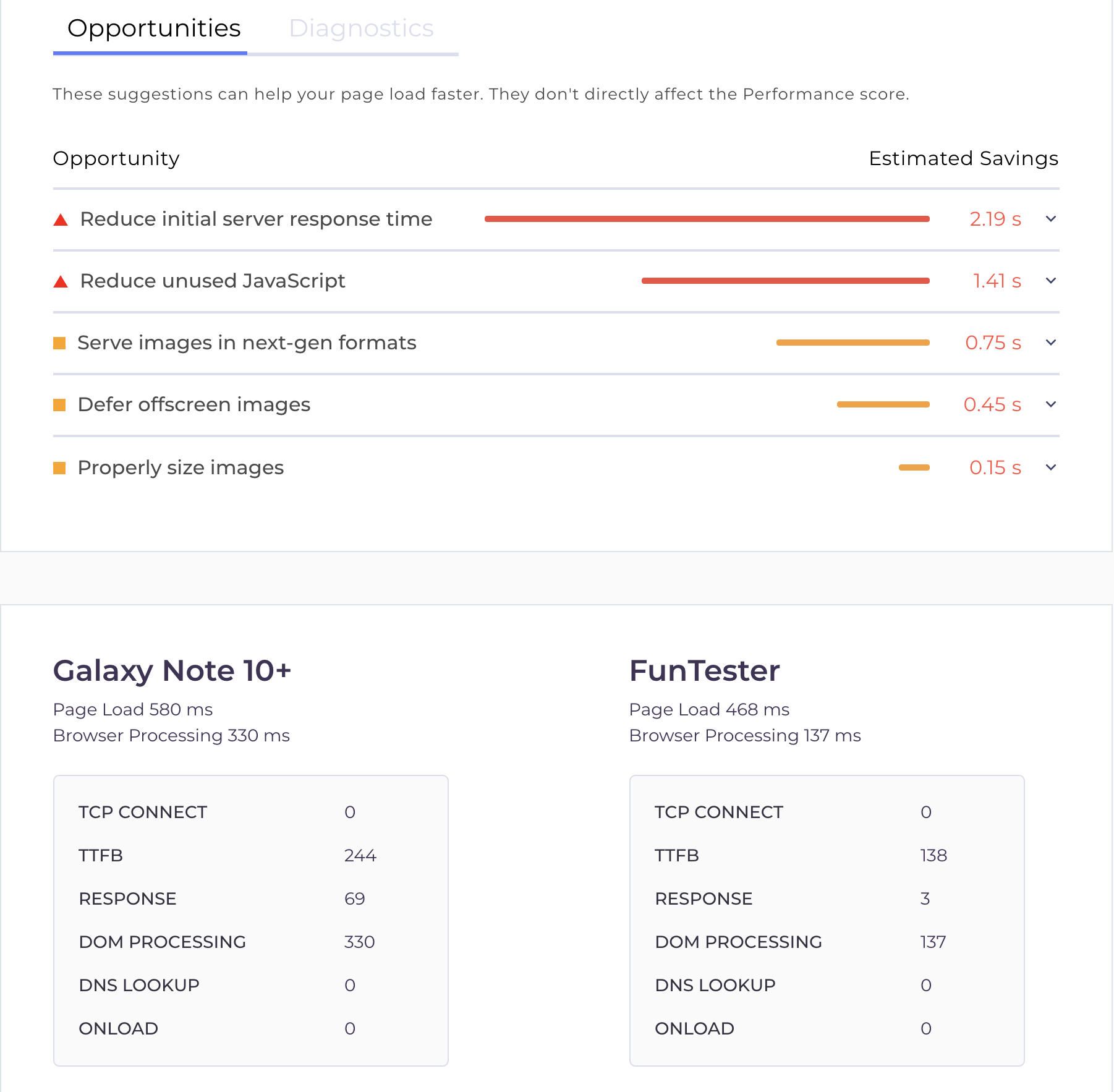
现在可以使用浏览器为开发人员单击一次生成详细的网站性能报告。这可以帮助您通过统计数据来分析关键性能指标、可访问性分数、SEO 以及改进整体性能的范围。
这个功能非常实用,参数多,指标全,详细报告细节很多,有较大的指导意义,目前看是免费的。


在他们最喜欢的项目管理/错误跟踪工具(例如 Jira、Trello、Asana、GitHub 等)上标记错误并与您的同事分享。将问题连同摘要一起分配给团队成员并尽快修复错误。


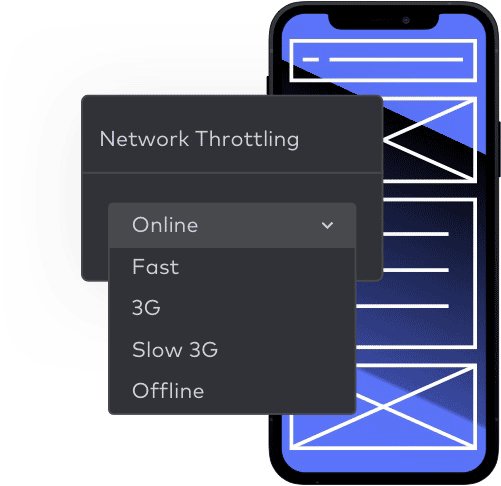
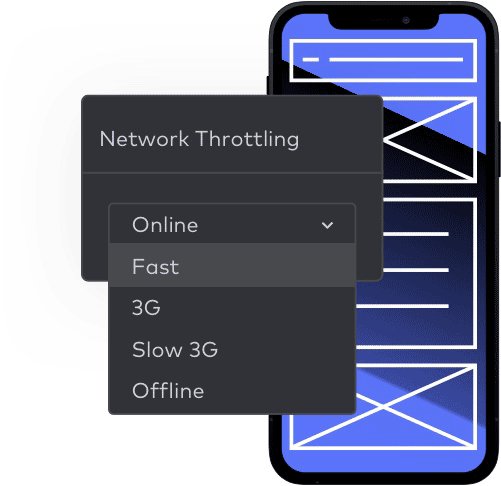
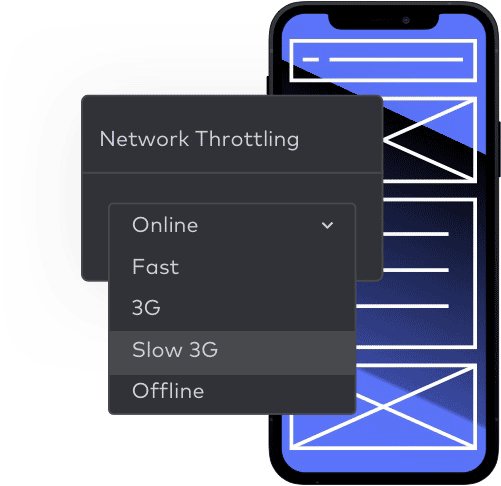
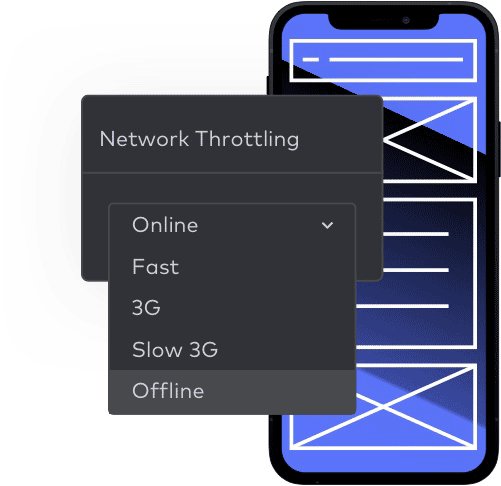
它带有内置的网络模拟功能,可让在低到高的网络配置文件上测试网站,甚至可以在离线模式下测试,看看它们如何反映给实际用户。
这个功能如果能提供更细节的网速设置就好了,有待改进。

后台回复lt,即可获取 Mac 和 Window 安装包下载地址。
Have Fun ~ Tester !
点击阅读阅文,查看 FunTester 历史原创集合
