春节假期响应号召原地过年,抽空看了看一些优秀的工具,选择了一两个进行了更深入的使用,其中一个很重要的就是draw.io画图工具,之前用的是网页版的,现在用的Mac desktop版本。顺便说一句,现在这个工具的网页版有了新名字,叫diagrams.net,但是桌面版用的还是老名字,目前好像没有中文名,团队起名字就是域名,也挺有意思。
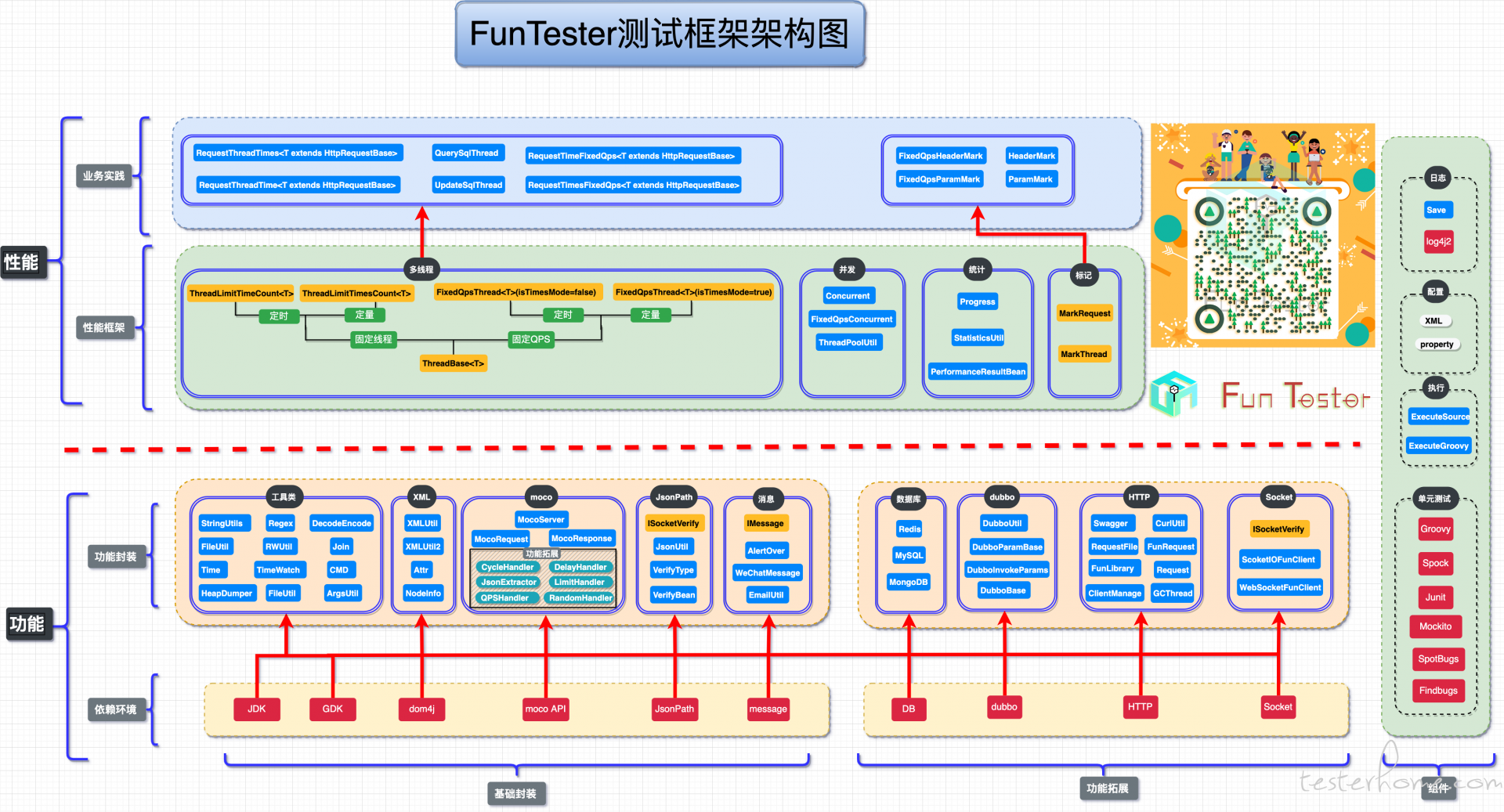
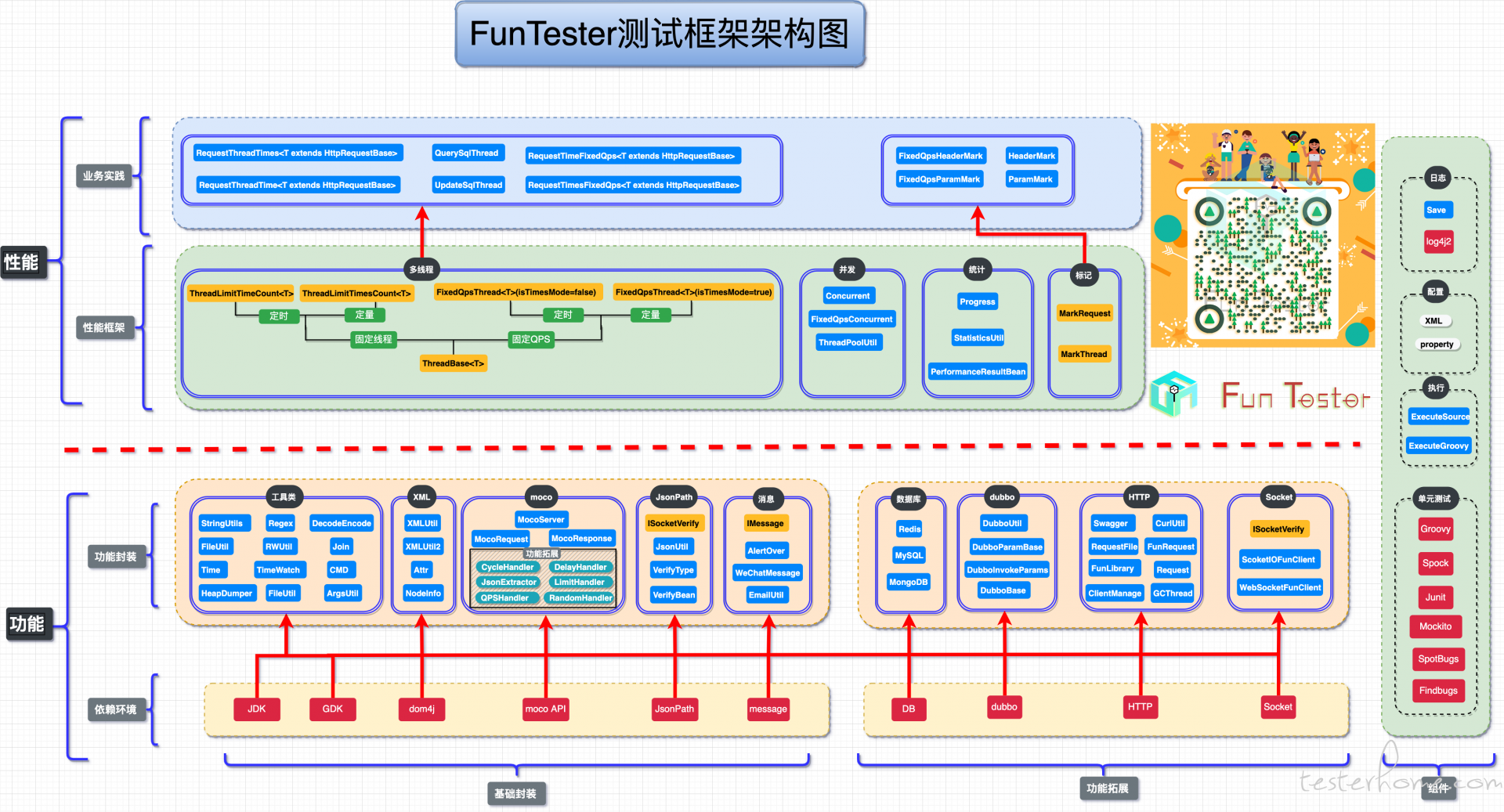
在看了一些资料后,发现自己虽然对FunTester测试框架的功能基本满意了,但是对于框架的结构还是停留在比较笼统的层面,只能说出来一些比较大概的轮廓,比较分成工具类、HTTP 协议、其他协议支持以及性能测试框架的理解上。如果想要跟其他人讲清楚这个框架,语言组织能力还是有带提高的,在学习了一些系统思考的技巧以后,打算重新整理FunTester测试框架的内容,画出架构图。

第一次在这种尝试,难免会有错误与不足之处,希望各位有心的看官,能给点意见,主要是哪里画的不够清楚,结构不够有条理,或者符号化不明所以的都可以。我会持续维护更新这个架构图。

花这个图大概用了两天的时间,其中也有一些不断修改的过程,画图帮助我理清楚了框架的结构,纠正了我之前一些错误的想法和思路。
- 框架分为两个层面:功能和性能。
- 功能以HTTP接口测试为主,拓展的有Socket、dubbo、Redis和MySQL以及MongoDB,这几种都是平级,我之前觉得HTTP要成为单独的一块拿出来的讲,因为这里我做了很多封装和优化,但是最近了解越多,越觉得自己渺小,每一种接口协议都是一块非常大的内容,以后的工作会遇到更多更复杂的其他协议的接口测试,当然也有我未列出的其他协议,等我遇到了,会及时更新的。
- 功能有大量的基础方法封装,主要以各种工具类体现。
- 功能区中单独列出来几个功能模块的封装:XML 文件解析、moco API、JsonPath和message,之所以单独列出来是考虑到封装的功能比较复杂,对于接下来的测试中遇到的需求,有着解决方案的作用,故而单独列出来。之前的文章都有详细说明这些功能是解决什么问题的,有兴趣可以翻看。
- 性能分成三部分多线程模型、执行类和辅助功能类,结构简单,其中多线程模型和辅助类中的标记类都是一些接口和虚拟类,在业务实践中有针对不同需求的简单实现类,而在实际工作中大多数测试场景都需要确定测试模型和测试模式后,手动完成多线程类的编写,而不是直接使用业务实践中的实现。
- 关于性能测试框架如何使用工作,有兴趣的可以翻看以前的文章,这里就说一下思路,根据不同的需求选择实现不同的虚拟类,然后将在
doing()方法中编写单次运行的业务的接口请求(包括不限于HTTP、dubbo等)。完成性能测试框架会执行相应的测试用例,自动收集相关数据,然后统计运算,最近输出测试报告(图形)以及测试结果数据。
FunTester,腾讯云社区钦定年度作者,非著名测试开发 er,欢迎关注。

↙↙↙阅读原文可查看相关链接,并与作者交流