如想向我们反馈关于 AirtestProject 想了解的问题,欢迎到公众号后台留言。

注:我们的 Airtest 官方公众号(AirtestProject)会持续更新大家对于 Airtest 感兴趣的问题,欢迎有需要的同学关注并查看我们更多的内容。
如想向我们反馈关于 AirtestProject 想了解的问题,欢迎到公众号后台留言。

重磅消息!poco 框架正式支持 Cocos-Creator 啦。目前支持最新的 2.2.1 版本,本文将作为教程,引导大家如何在 Cocos-Creator 平台下接入 Poco-SDK。
Cocos-Creator 平台下,Poco-SDK 集成的官方教程链接为: https://poco.readthedocs.io/en/latest/source/doc/integration.html#cocos-creator
下文将针对此部分教程详细进行讲解。
首先我们需要下载 Poco-SDK 的源码到我们的本地地址,直接使用如下命令即可:
# 从GitHub上克隆源码到本地
git clone https://github.com/AirtestProject/Poco-SDK
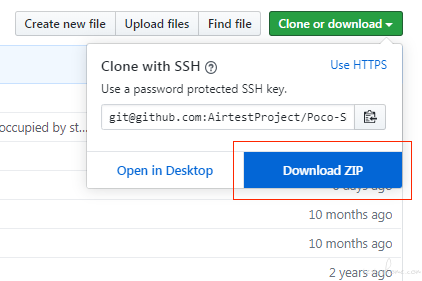
或者直接上 GitHub 下载源码 zip,然后解压即可:

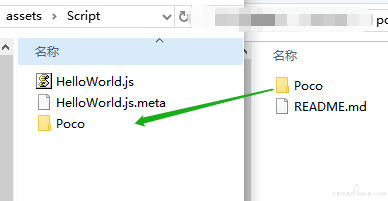
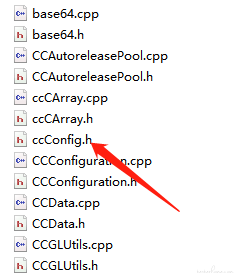
在下载好的源码中,打开Poco-SDK/cocos-creator目录,然后将该目录下的整个Poco文件夹复制到待测游戏项目的assets/scripts目录下。

因为SDK需要WebSocketServer的支持,所以我们需要开启WebSocketServer模块。
需要注意的是,WebSocketServer已经被cocos creator 2.2.1默认支持,但是默认是没有开启的,所以我们需要按照如下步骤去开启它:


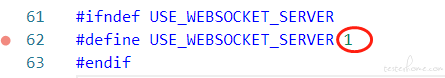
编辑第 62 行,把 #define USE_WEBSOCKET_SERVER 0 改为 #define USE_WEBSOCKET_SERVER 1


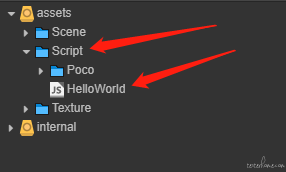
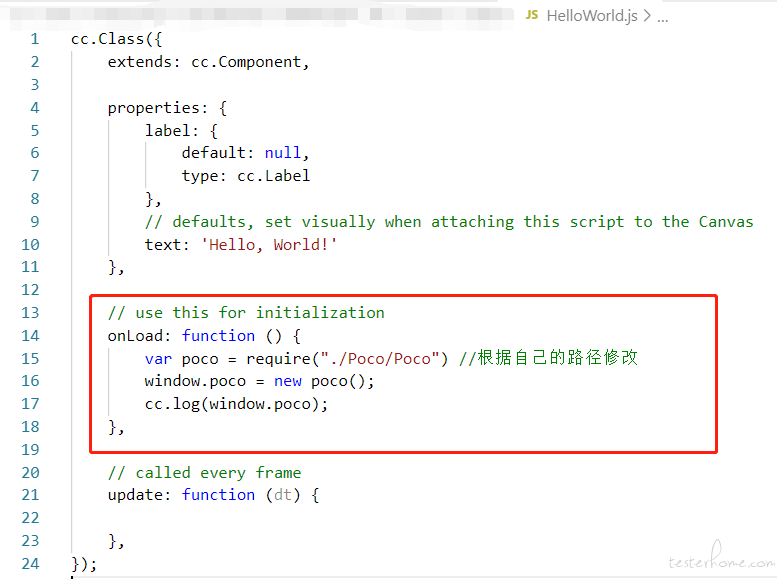
如上图所示在你的游戏项目中,选择asserts/Scripts/某个不会销毁的脚本,并在该脚本的onLoad函数中,添加如下脚本:
onLoad:function(){
var poco = require("Poco") //此处添加你自己的Poco.js文件的路径
window.poco = new poco();
cc.log(window.poco);
},

注意,红框圈起来的,要填写你自己的 Poco.js 的相对路径。
然后你就可以开始编译你的项目了。注意 Airtest-IDE 还没有支持 Windows 版的包体,目前只支持 Android 版
;但是如果是纯写 Poco 脚本,不使用 Airtest-IDE 的辅助工具的话,几乎所有平台都可以支持。因此我们要打包为 Android 安装包,接下来再使用 Airtest-IDE 录制脚本。
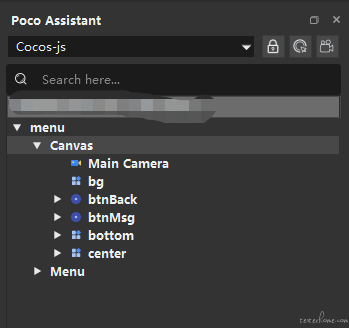
在 IDE 面板左侧的 Poco Assistant 窗口中,下拉选择 Cocos-Js,然后就能看到生成的 UI 树了。至此,你就可以开始使用 poco 测试 Cocos-Creator 的游戏啦~

目前版本刚刚发布,可能会有 Bug 或者其它建议,欢迎到 https://github.com/AirtestProject/AirtestIDE/issues 上发布 issue。
而且通过修改 ccConfig.h 文件来开启 WebSocketServer 的方式不太优雅,应该通过修改项目配置文件来设定。Airtest-IDE 的辅助录制工具还没有支持 Cocos Win 版,目前只支持 Android 版。
Poco 在大多数平台中,需要 事先接入 Poco-SDK 才可正常使用 ,在少数平台(如 Android 原生 APP)可直接使用 Poco,目前支持平台如下:
| 平台 | Airtest | Poco |
|---|---|---|
| Cocos-Creator | √ | 需要接入 |
| Cocos2dx-js, Cocos2dx-lua | √ | 需要接入 |
| Unity3D | √ | 需要接入 |
| Native Android APP | √ | 直接使用 |
| Native iOS APP | √ | 直接使用 |
| Egret | √ | 需要接入 |
| Other engines | √ | 可自行接入 |
| WeChat Applet&webview | √ | 随着微信更新可能会失效 |
| Windows, MacOS | √ | 敬请期待 |
| Netease | √ | 需要接入 |
如果大家对 Airtest 有疑问、BUG、建议,请到https://github.com/AirtestProject/AirtestIDE/issues 发布 issue,我们会有专人解答。同时,我们还提供了官方 QQ 群给大家沟通交流,目前 1 群已满,欢迎大家加入 2 群: