前言
jmeter 脚本编写完成后,可与 jenkins 集成运行。
以下是简单的集成记录。
集成目标
- jenkins 上可以选择执行对应的 jmx 文件。
- 执行结果和报告可在 jenkins 上直接查看。
集成过程
1.在 jenkins 的节点服务器上安装 jmeter,并上传 jmx 脚本。
1.1 安装
直接下载、解压即可使用。不再赘述。
1.2 将编写好的 jmx 脚本上传到 jmeter/bin 目录
2.jenkins 上安装对应插件。
需要安装的插件有:
- HTML Publisher plugin
- AppDynamics Dashboard Plugin for Jenkins
- Performance Plugin
3.jenkins 上创建对应 freestyle job
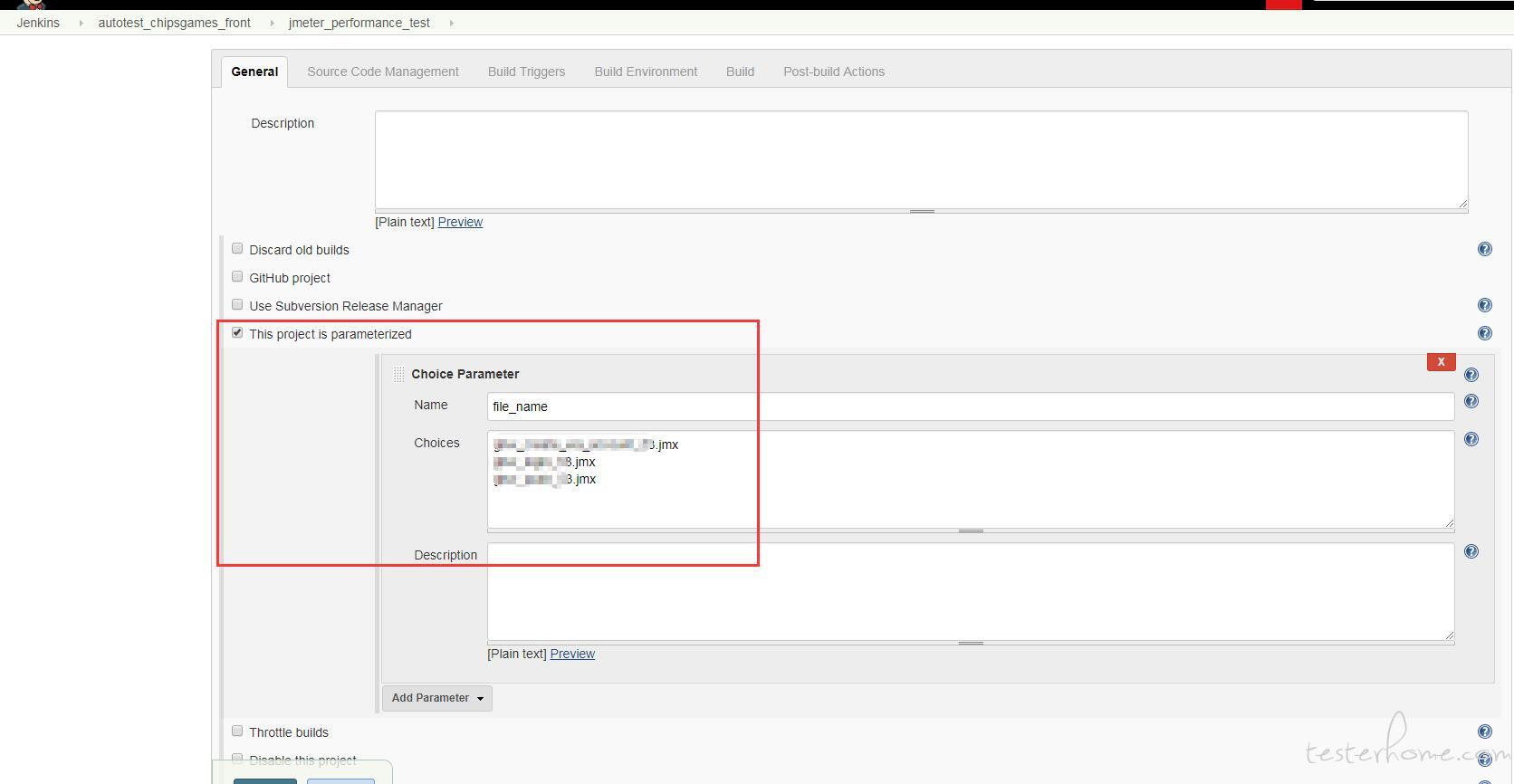
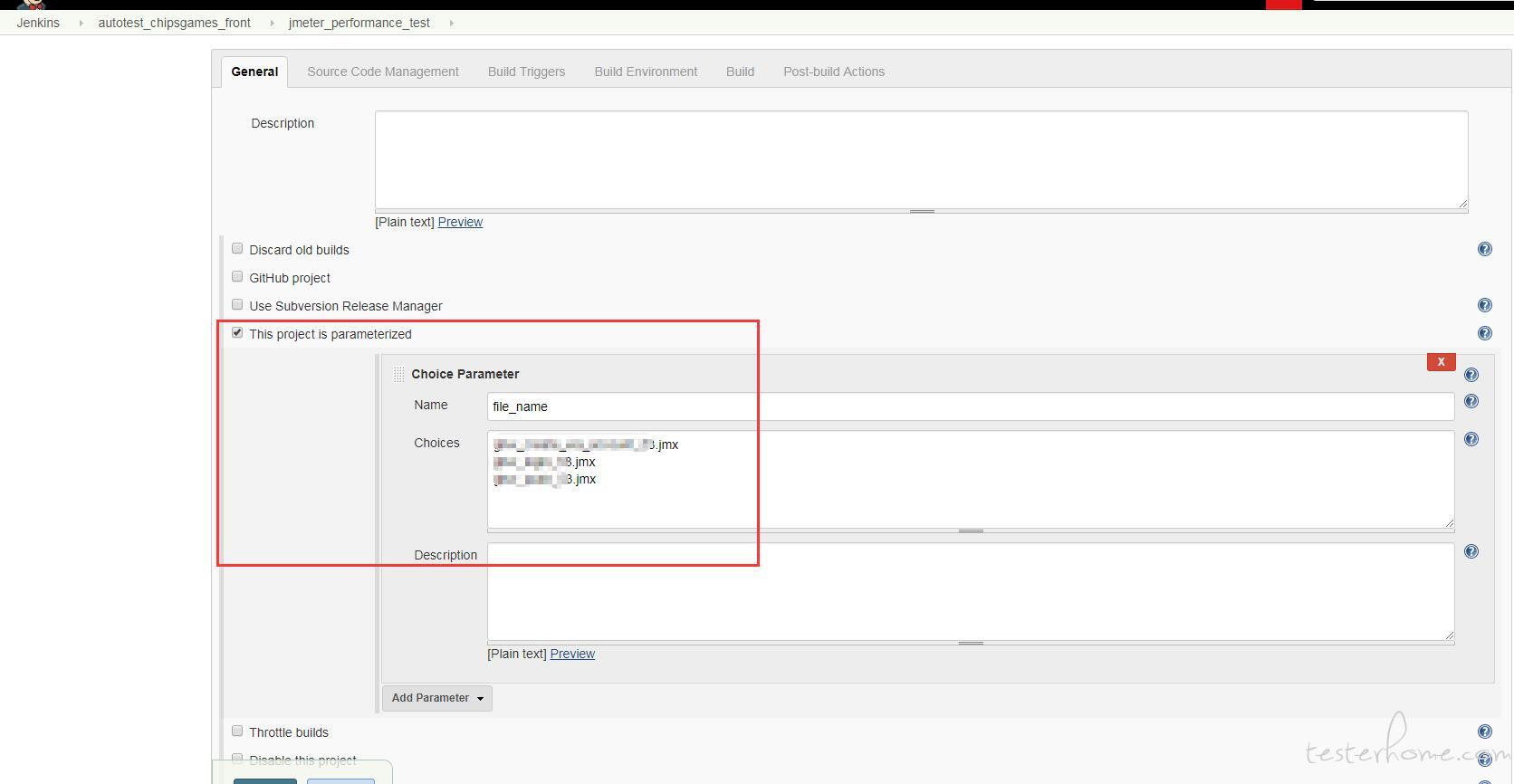
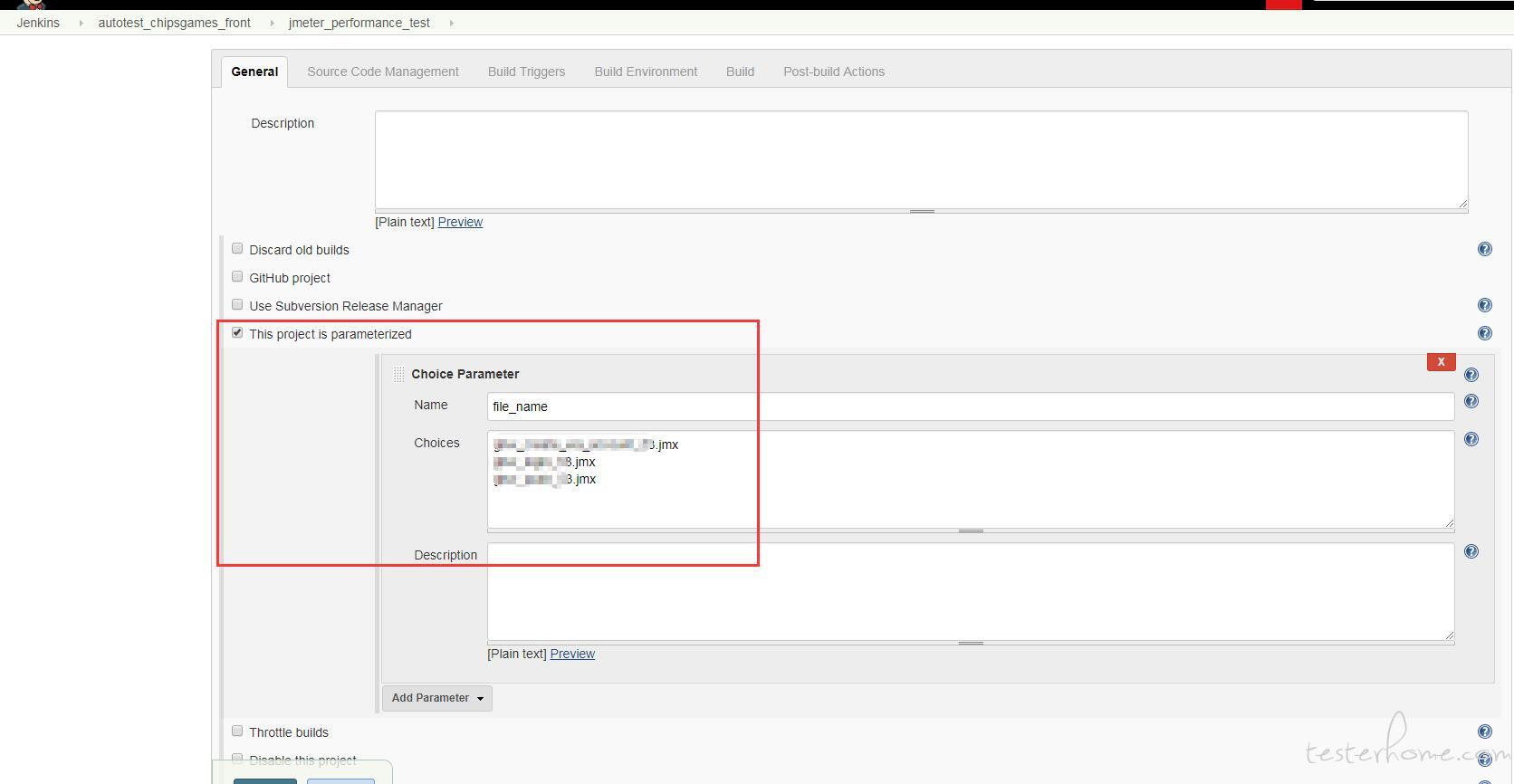
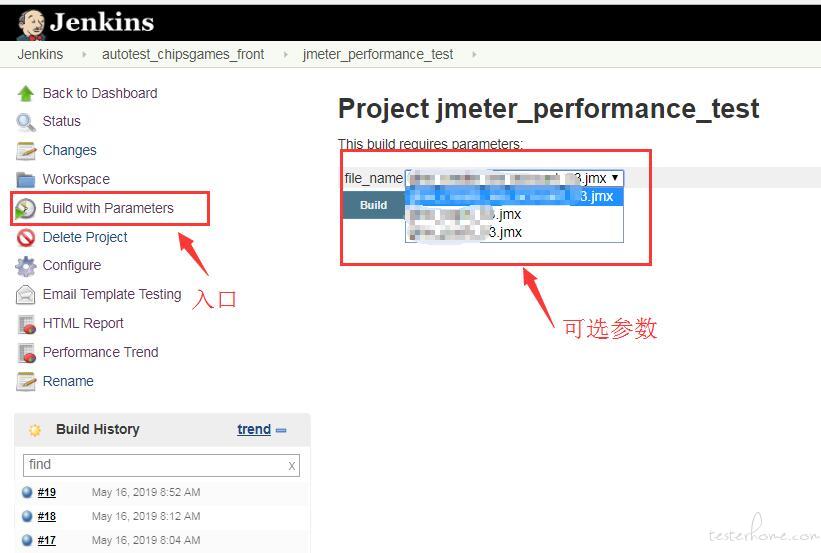
3.1 配置可选参数:指定对应的 jmx 文件名

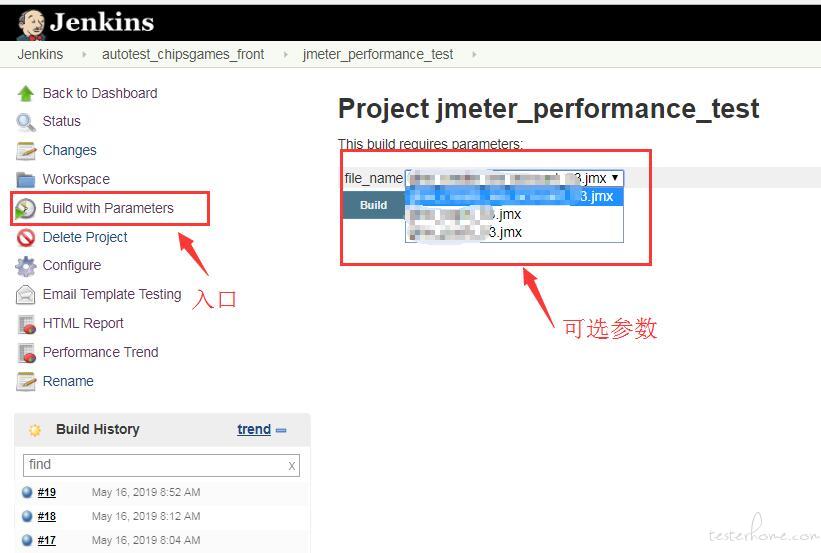
使用效果:

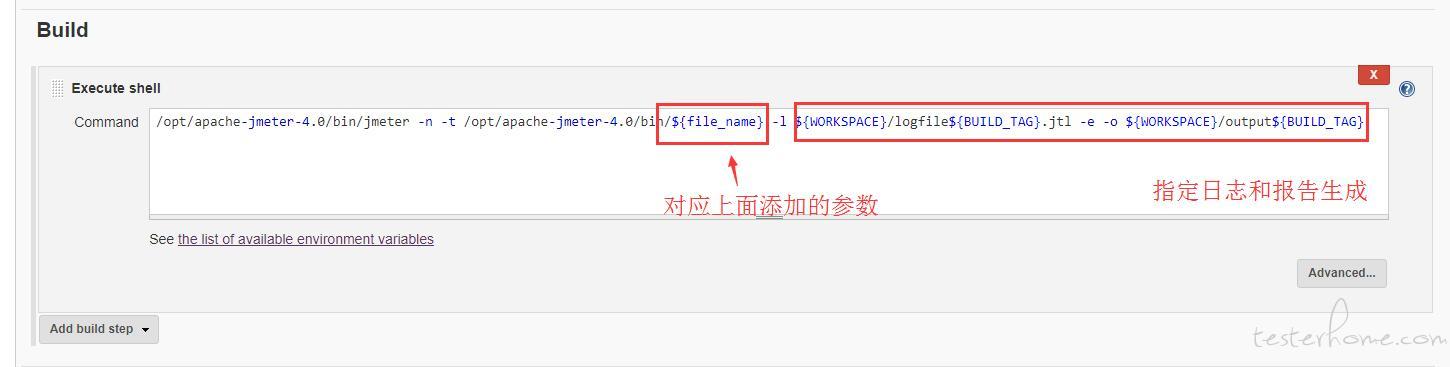
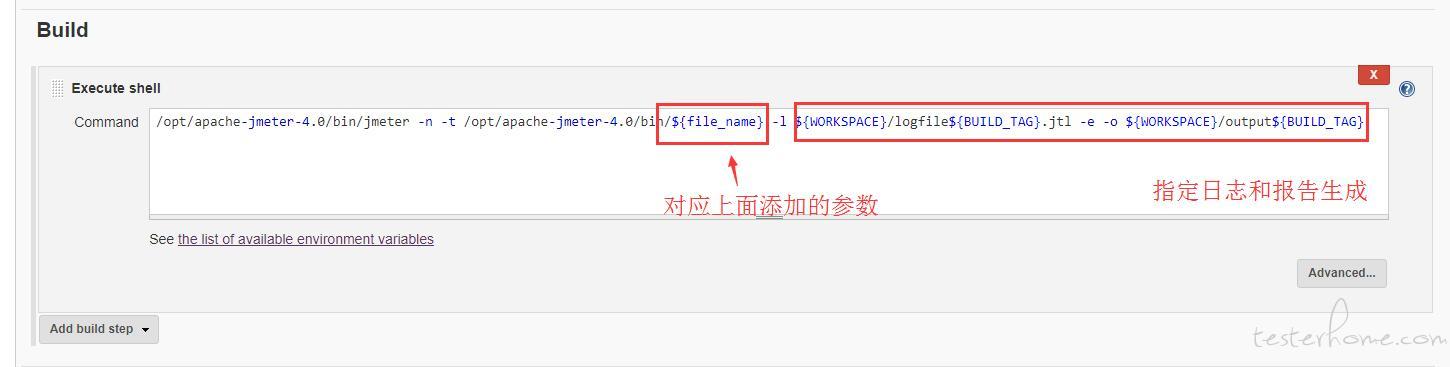
3.2 配置 build 脚本

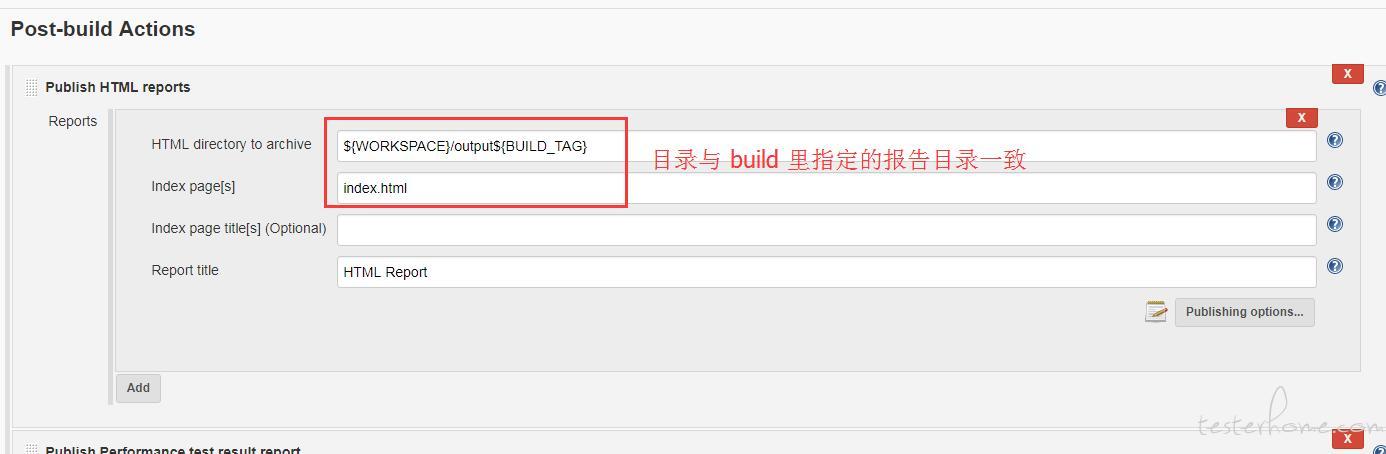
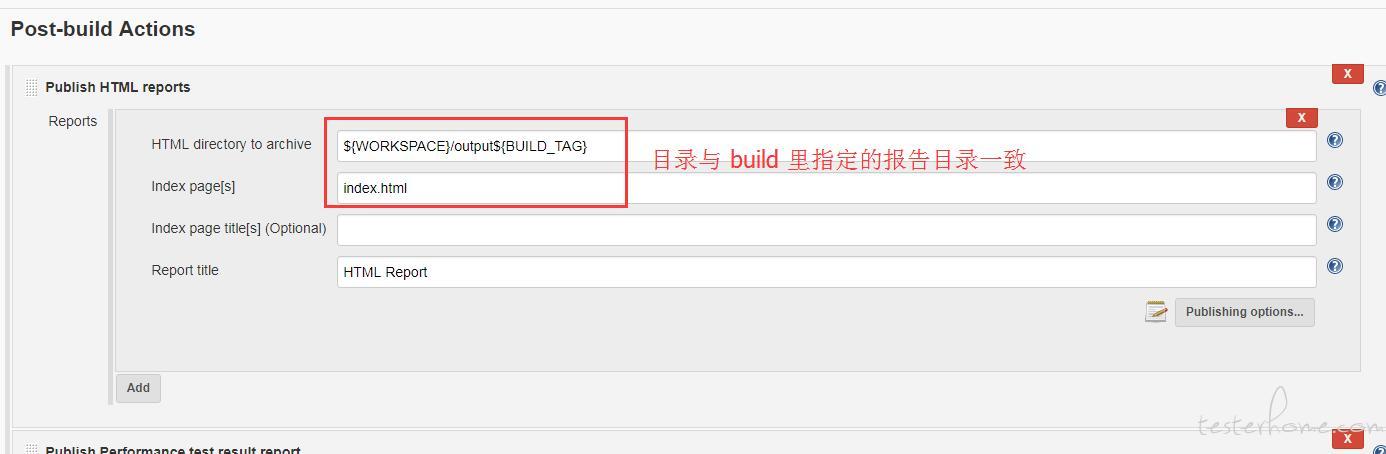
3.3 配置 HTML Reports


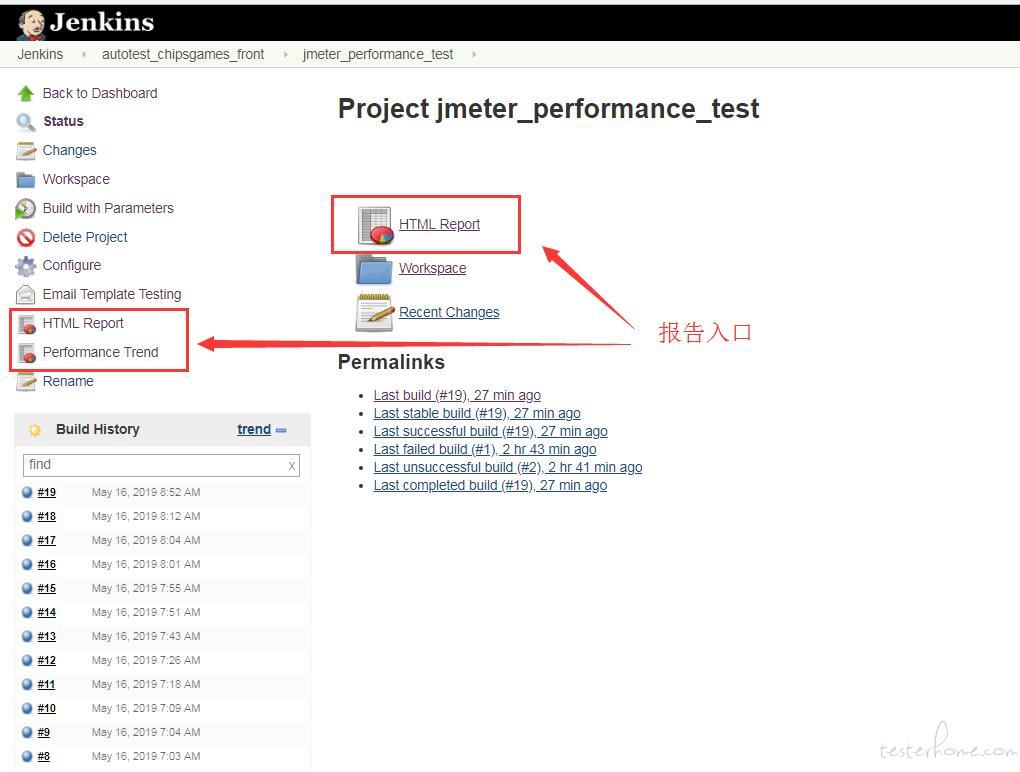
4.执行效果
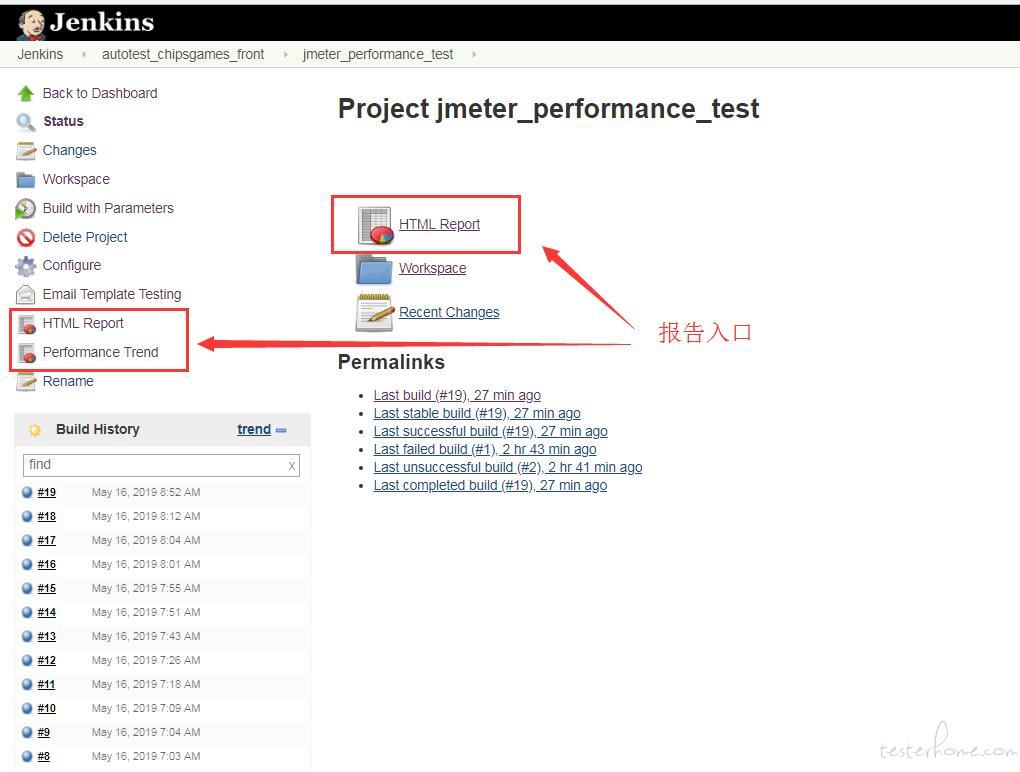
job 中增加了两个报告入口:

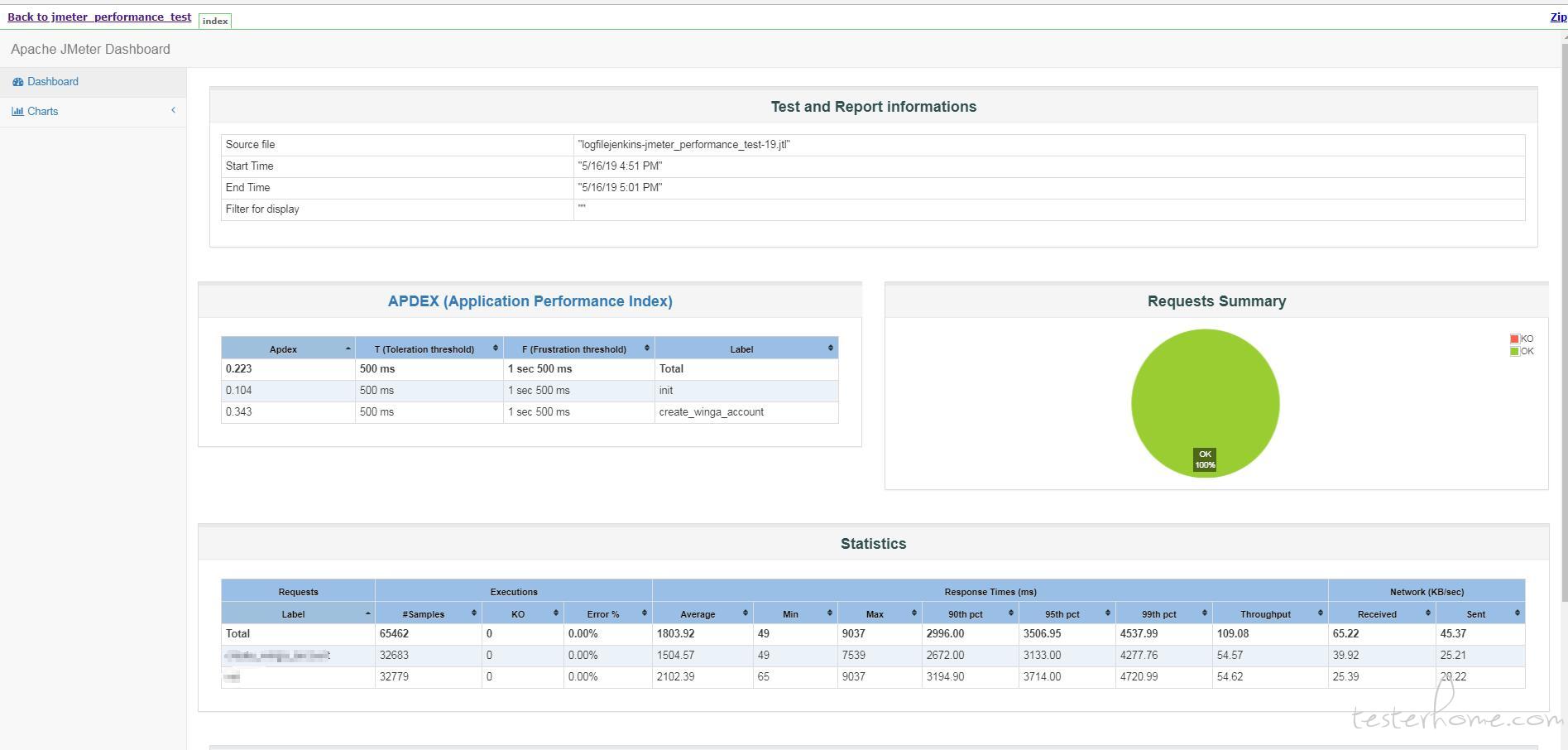
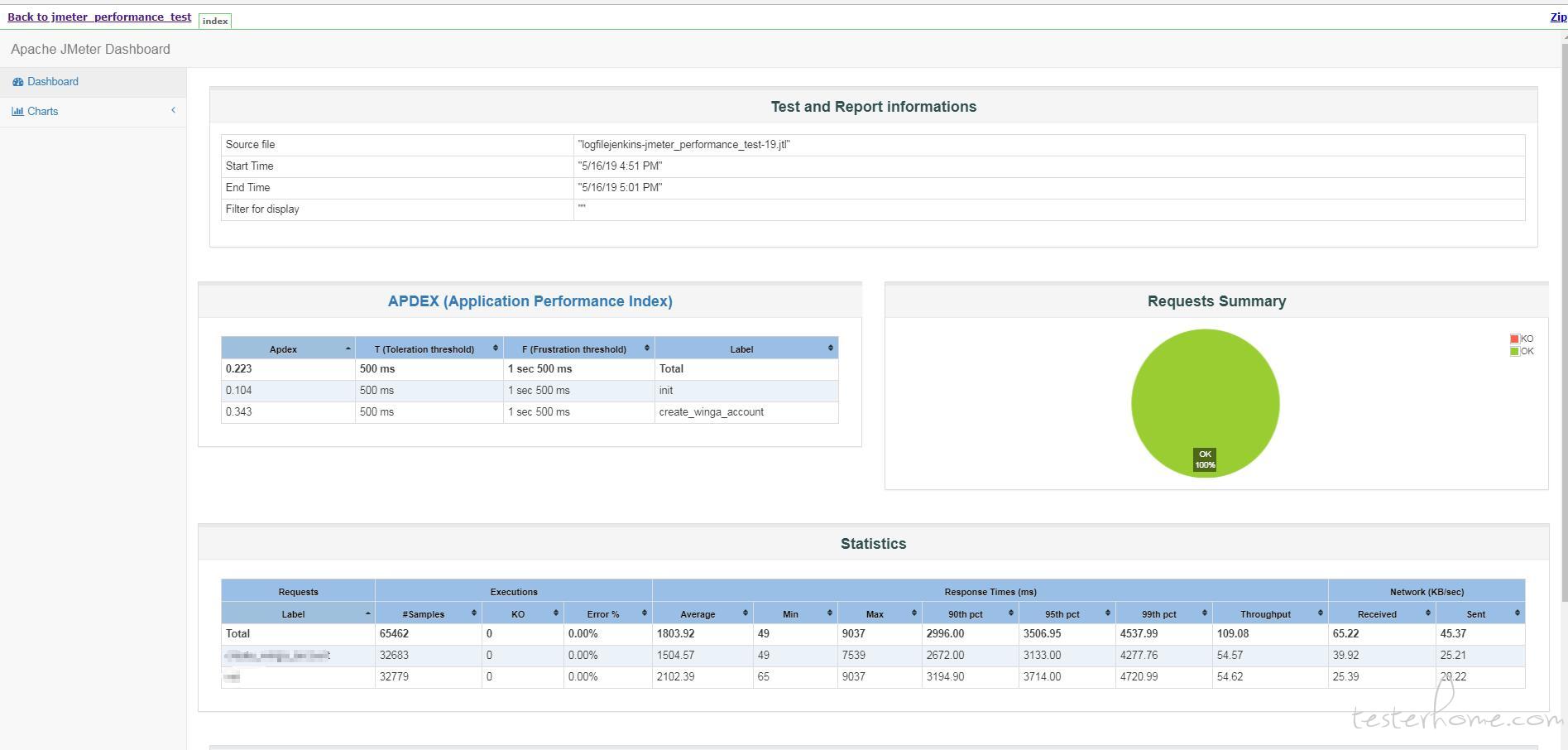
查看 jmeter 自带的报告:

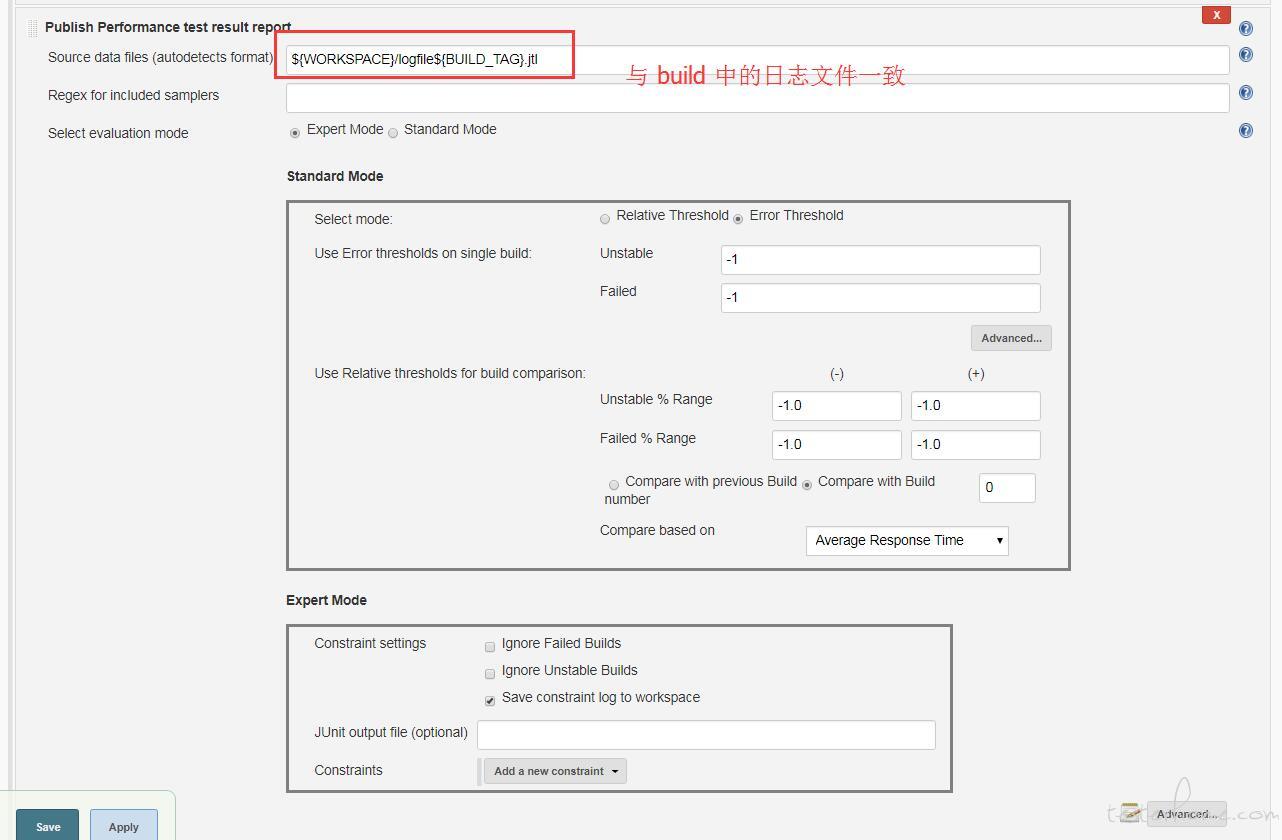
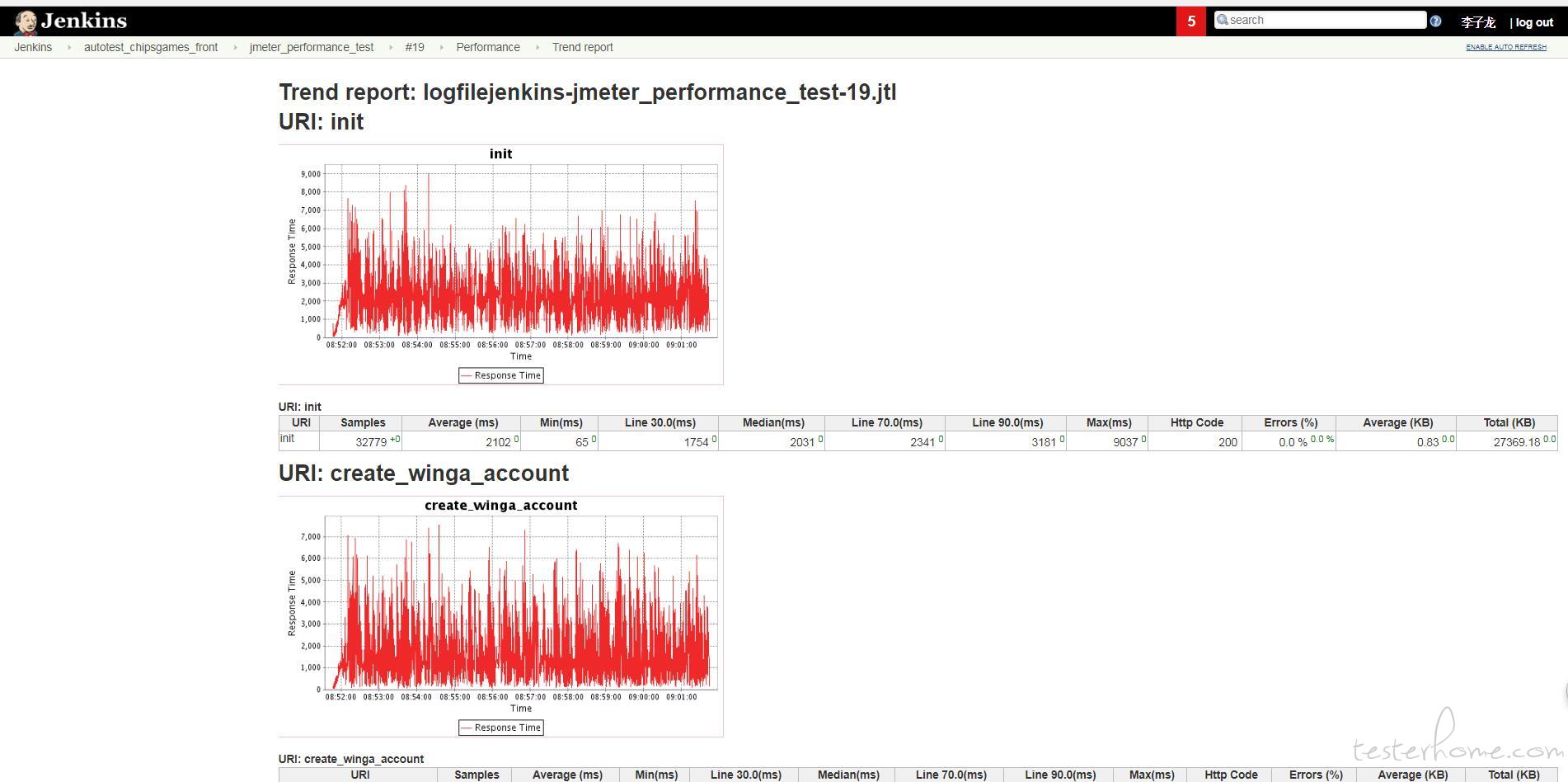
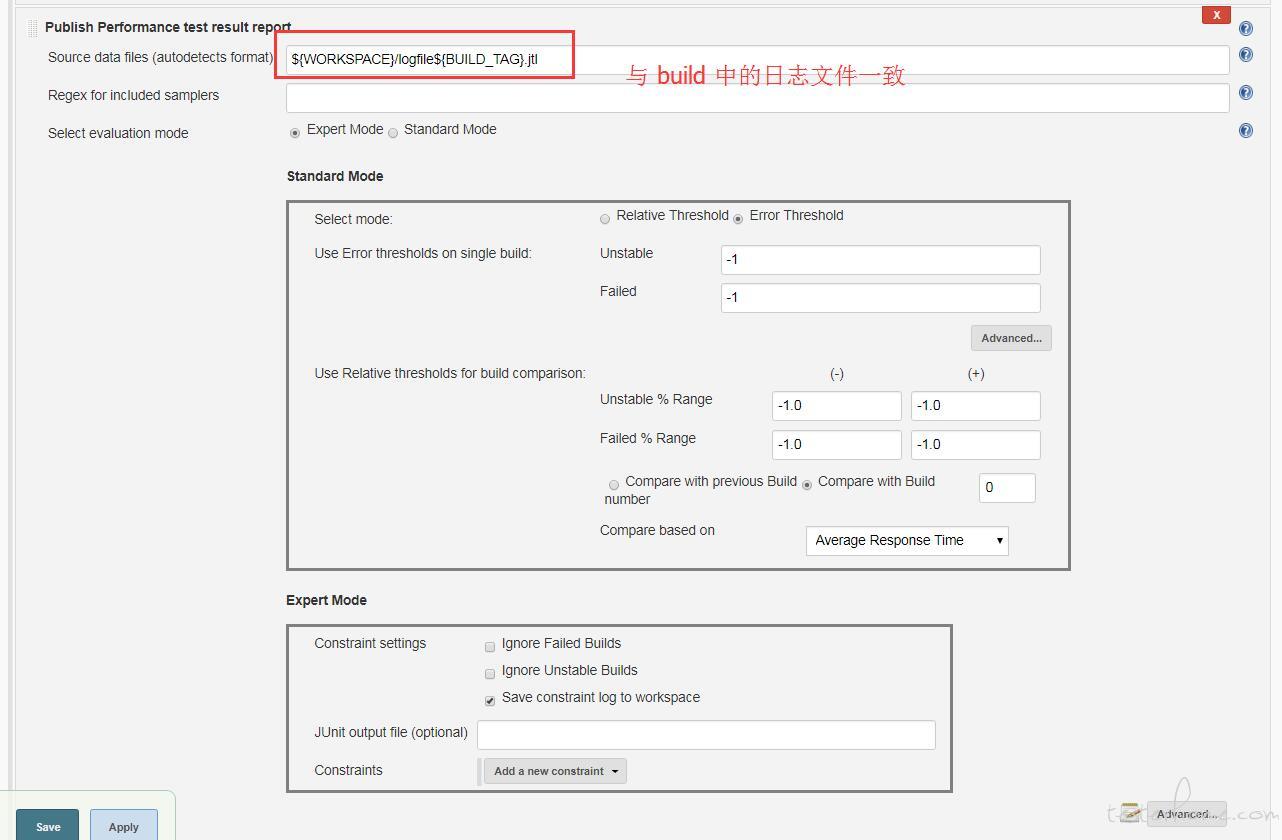
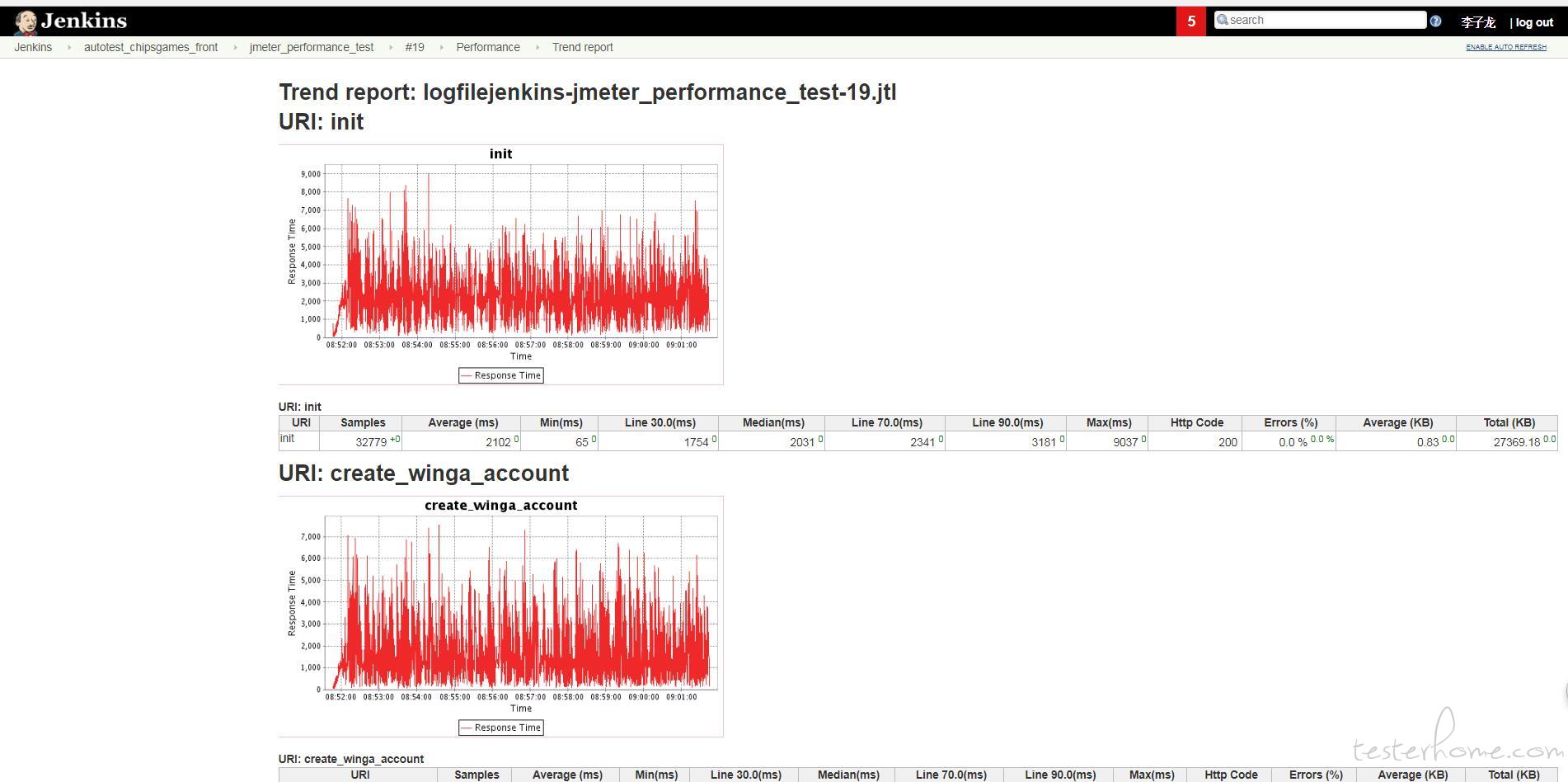
jenkins 的 performance 报告:

5 踩过的坑
生成的 HTML 报告无法正常查看。 百度搜索后找到解决方案如下:
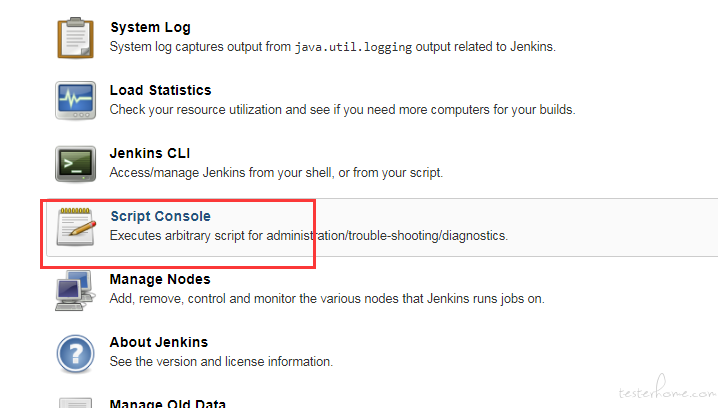
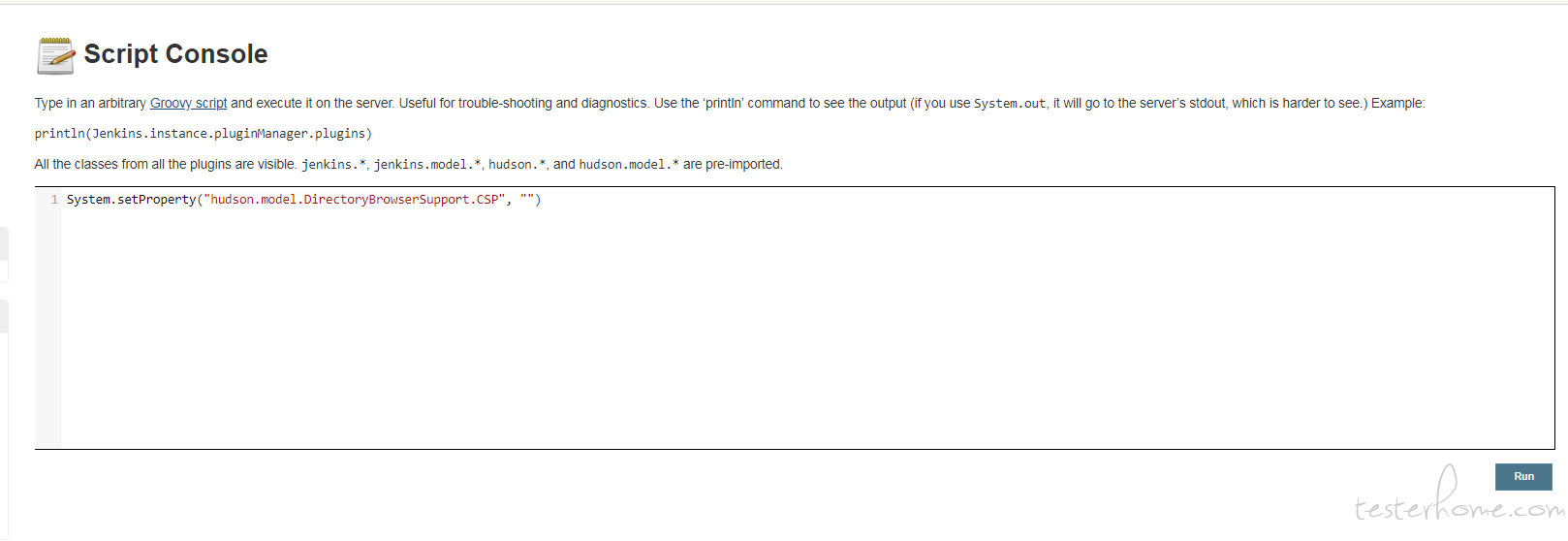
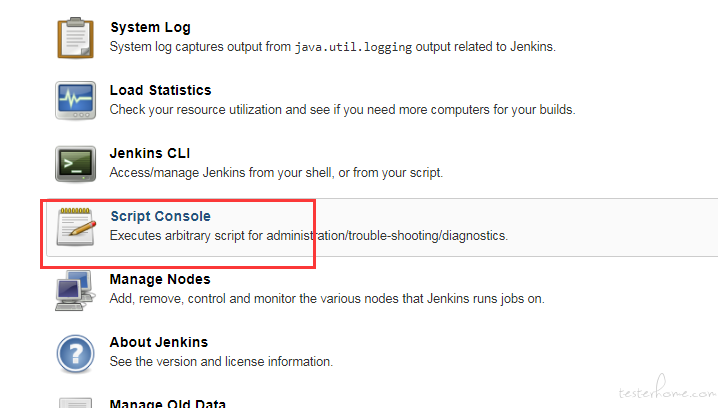
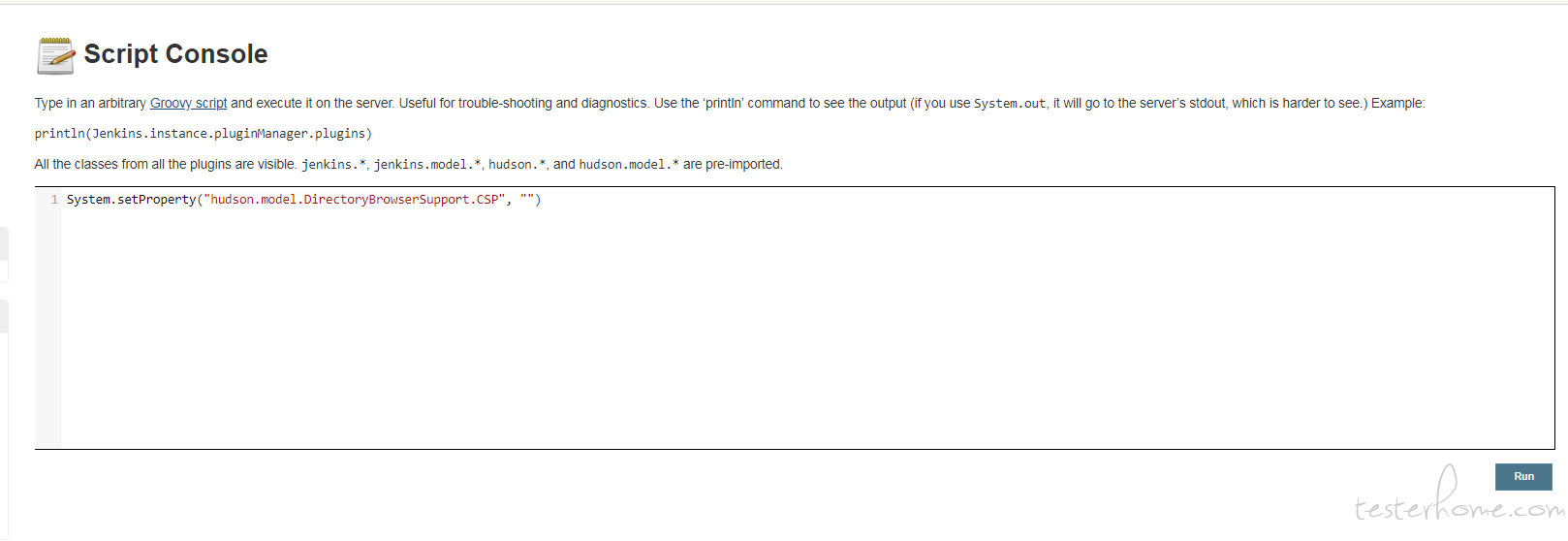
在 jenkins 系统管理中输入以下脚本运行:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")


执行完成后,问题解决。

↙↙↙阅读原文可查看相关链接,并与作者交流