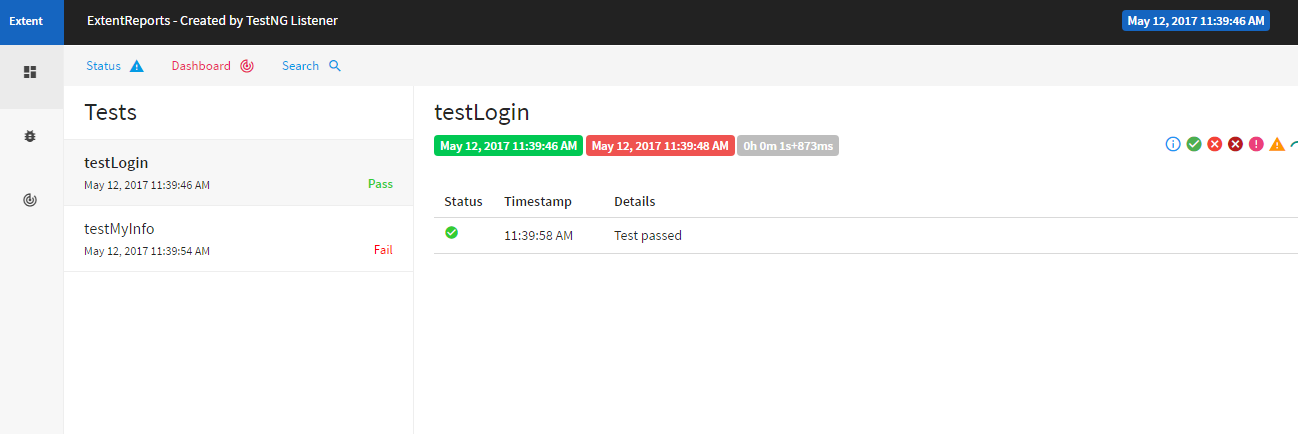
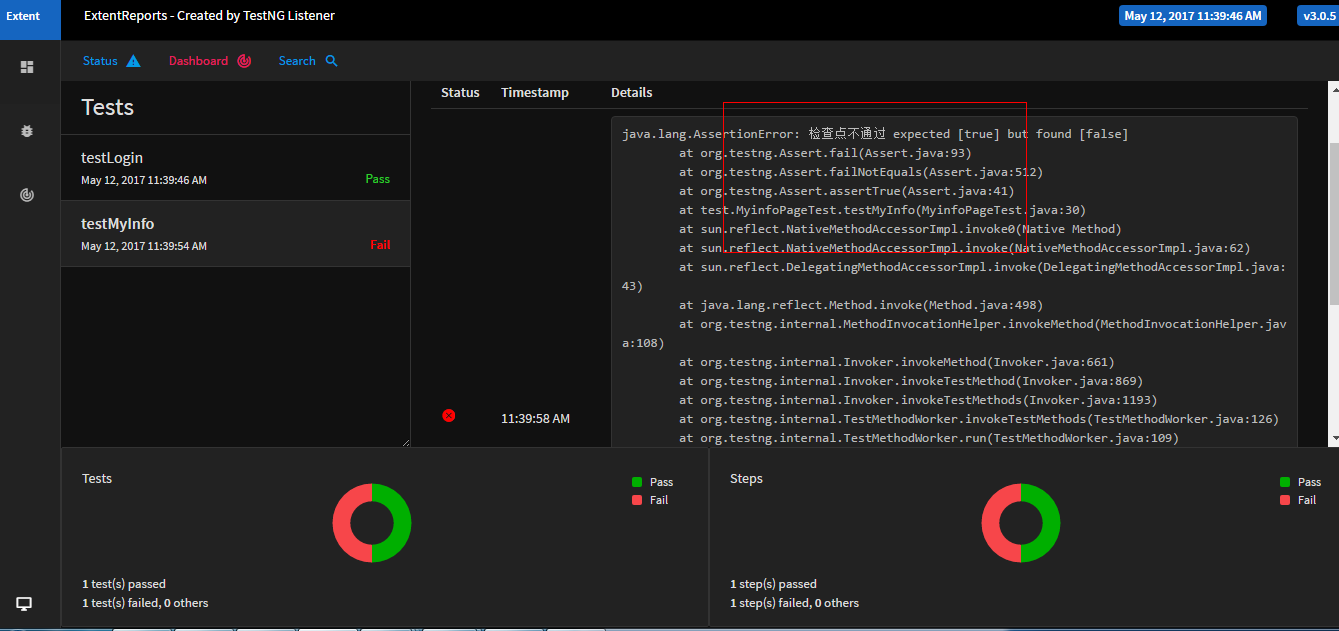
- 这篇帖子主要是针对测试报告的分享先看效果图:


使用说明
- 主要用的是这个插件:extentreports有专业版和社区版,我感觉社区版本就够了
- 配置 maven
<dependency>
<groupId>com.aventstack</groupId>
<artifactId>extentreports</artifactId>
<version>3.0.5</version>
</dependency>
- 源码
public class ExtentTestNGIReporterListener implements IReporter {
private static final String OUTPUT_FOLDER = "test-output/";
private static final String FILE_NAME = "Extent.html";
private ExtentReports extent;
@Override
public void generateReport(List xmlSuites, List suites, String outputDirectory) {
init();
for (Object suite : suites) {
Map result = ((ISuite)suite).getResults();
for (Object r : result.values()) {
ITestContext context = ((ISuiteResult)r).getTestContext();
buildTestNodes(context.getFailedTests(), Status.FAIL);
buildTestNodes(context.getSkippedTests(), Status.SKIP);
buildTestNodes(context.getPassedTests(), Status.PASS);
}
}
for (String s : Reporter.getOutput()) {
extent.setTestRunnerOutput(s);
}
extent.flush();
}
private void init() {
ExtentHtmlReporter htmlReporter = new ExtentHtmlReporter(OUTPUT_FOLDER + FILE_NAME);
htmlReporter.config().setDocumentTitle("ExtentReports - Created by TestNG Listener");
htmlReporter.config().setReportName("ExtentReports - Created by TestNG Listener");
htmlReporter.config().setTestViewChartLocation(ChartLocation.BOTTOM);
htmlReporter.config().setTheme(Theme.STANDARD);
extent = new ExtentReports();
extent.attachReporter(htmlReporter);
extent.setReportUsesManualConfiguration(true);
}
private void buildTestNodes(IResultMap tests, Status status) {
ExtentTest test;
if (tests.size() > 0) {
for (ITestResult result : tests.getAllResults()) {
test = extent.createTest(result.getMethod().getMethodName());
for (String group : result.getMethod().getGroups())
test.assignCategory(group);
if (result.getThrowable() != null) {
test.log(status, result.getThrowable());
}
else {
test.log(status, "Test " + status.toString().toLowerCase() + "ed");
}
test.getModel().setStartTime(getTime(result.getStartMillis()));
test.getModel().setEndTime(getTime(result.getEndMillis()));
}
}
}
private Date getTime(long millis) {
Calendar calendar = Calendar.getInstance();
calendar.setTimeInMillis(millis);
return calendar.getTime();
}
}
- xml 中设置监听
<suite name="TesterHome">
<parameter name="appURL" value="https://testerhome.com/account/sign_in"/>
<parameter name="browserType" value="chrome"/>
<parameter name="driverPath" value="C:\Program Files (x86)\Google\Chrome\Application\"/>
<listeners>
<listener class-name="util.ExtentTestNGIReporterListener"/>
</listeners>
<test name="登录">
<classes>
<class name="test.LoginPageTest"/>
</classes>
</test>
<test name="个人页面">
<classes>
<class name="test.MyinfoPageTest"/>
</classes>
</test>
</suite>
看到有这样的帖子了,就先关闭了
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!