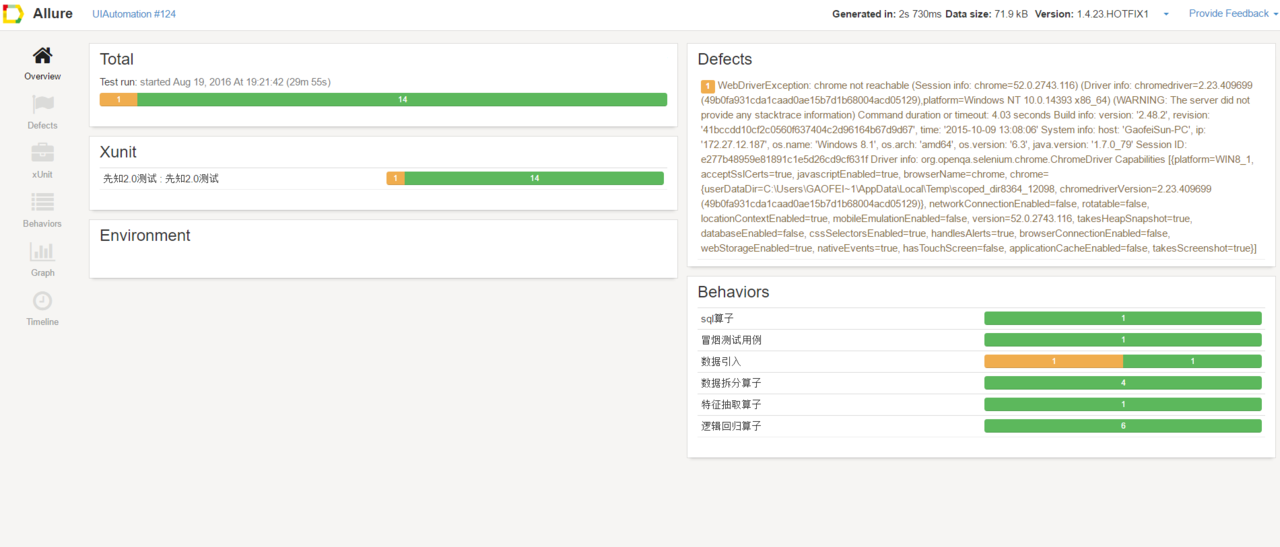
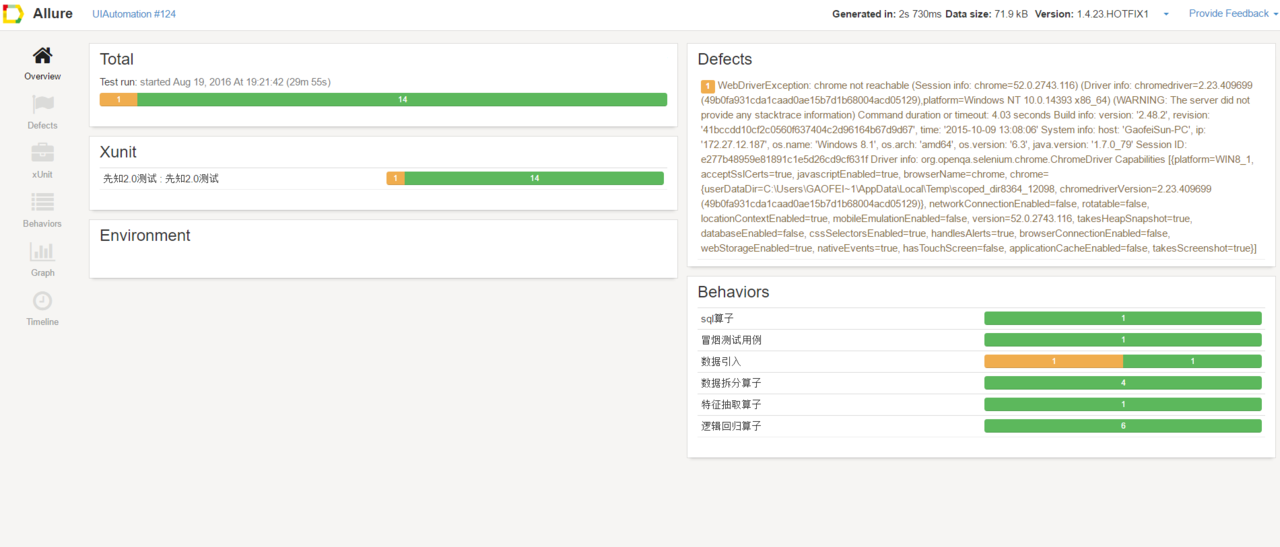
首先是 overview 页面

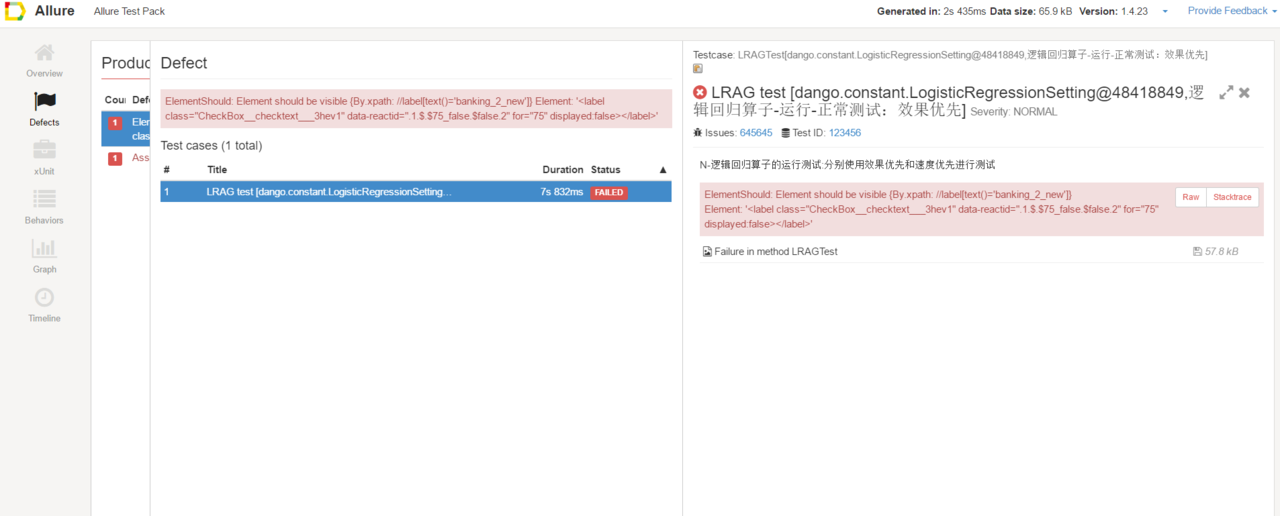
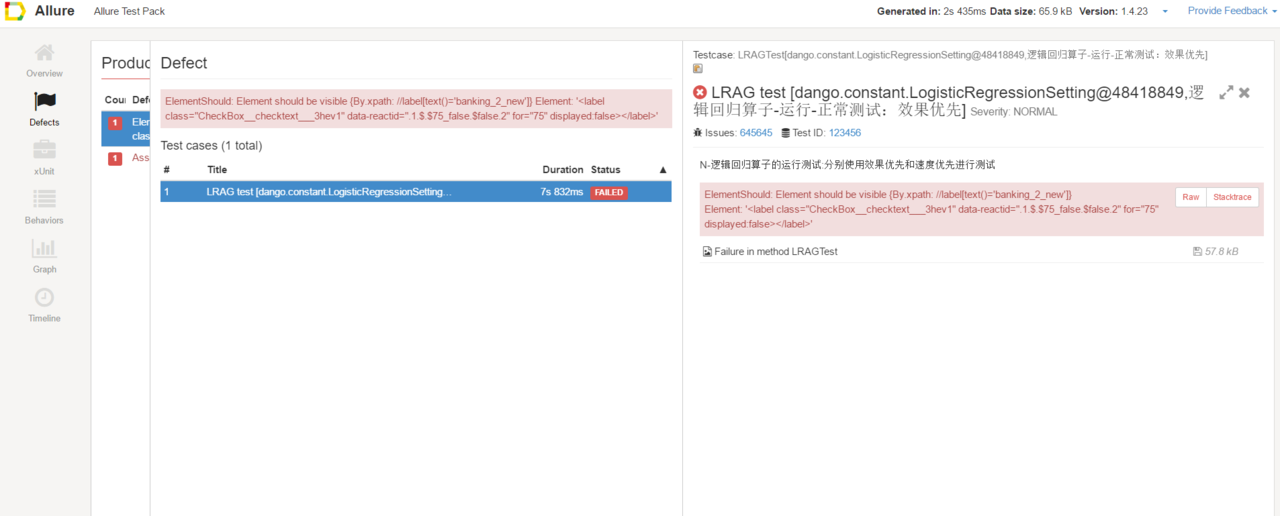
再来看看每个详细页面。先是 defects 页面,它会汇总所有失败的脚本,我们点击进去都能看到详细的错误信息

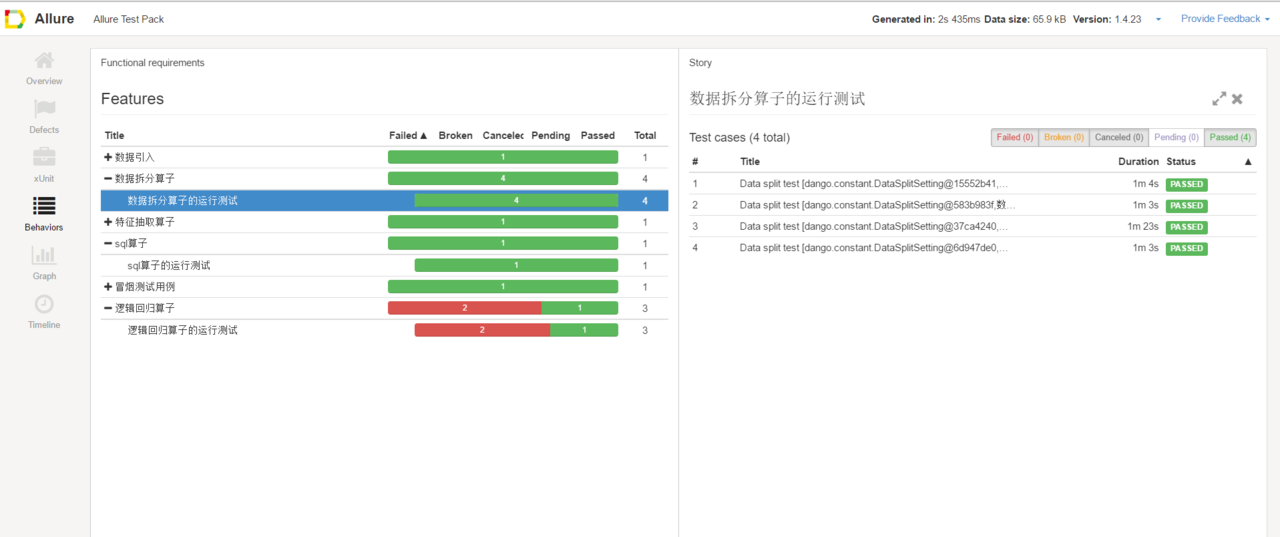
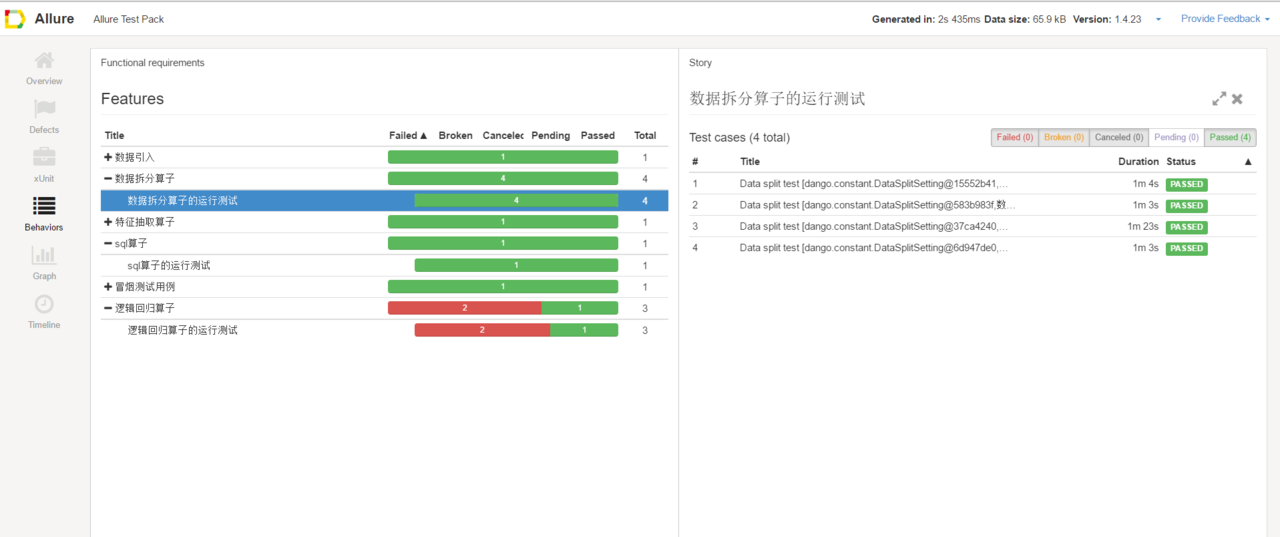
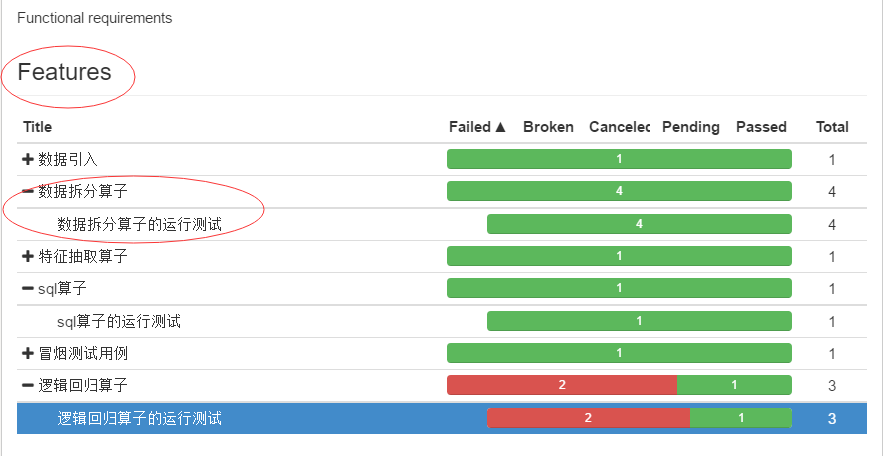
再来看看按 feature 和 story 组织 case 的 report 页面

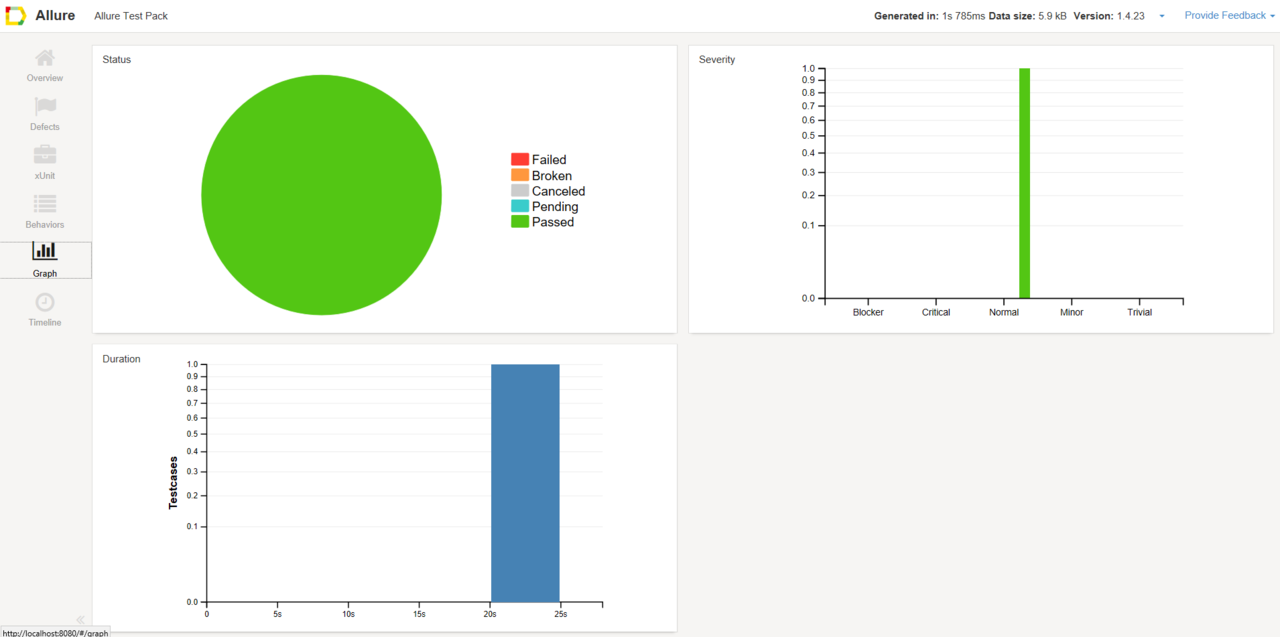
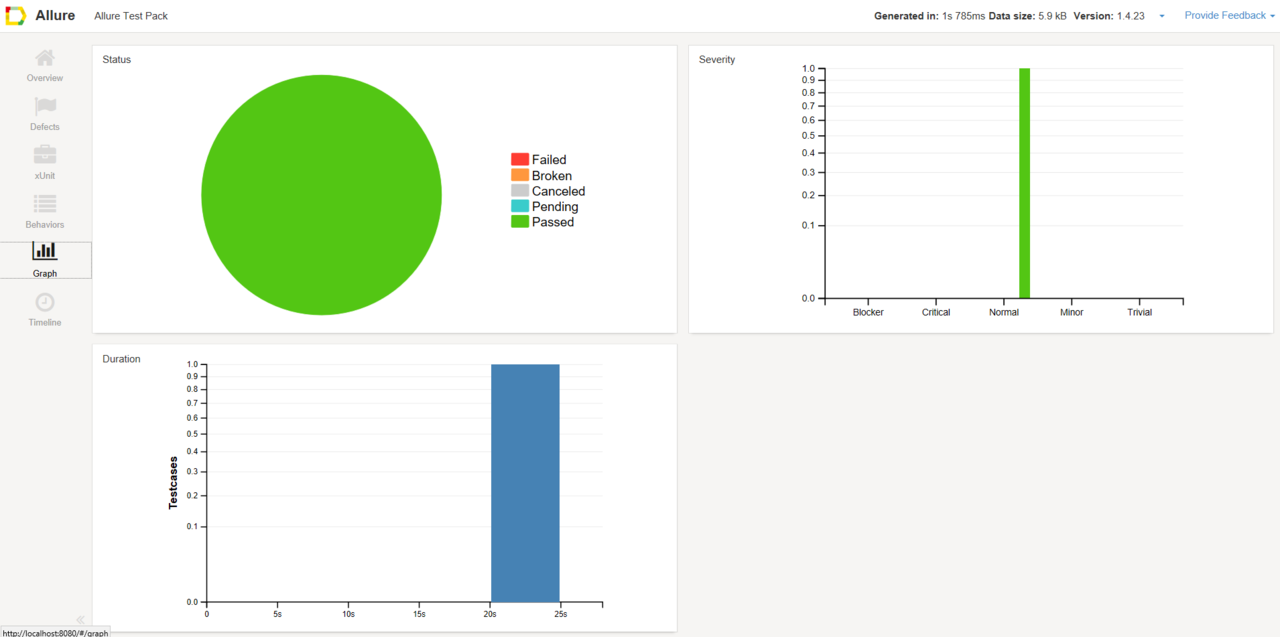
统计页面

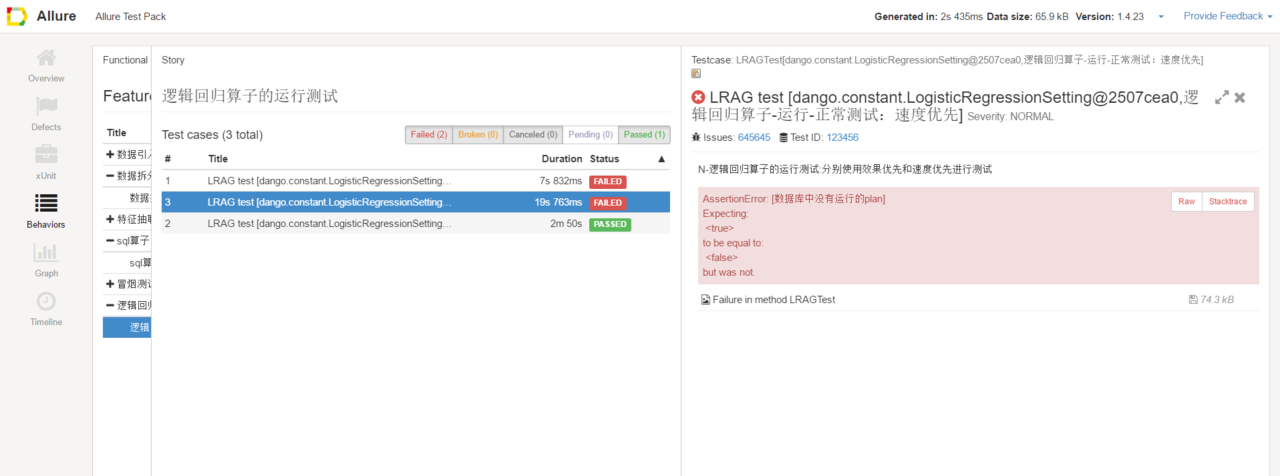
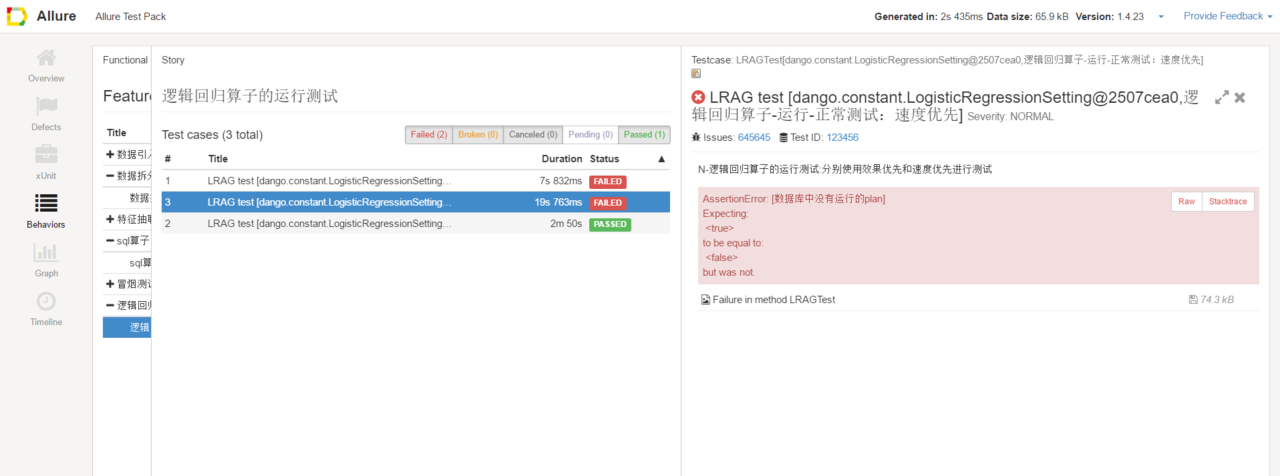
每个 case 的详细信息页面

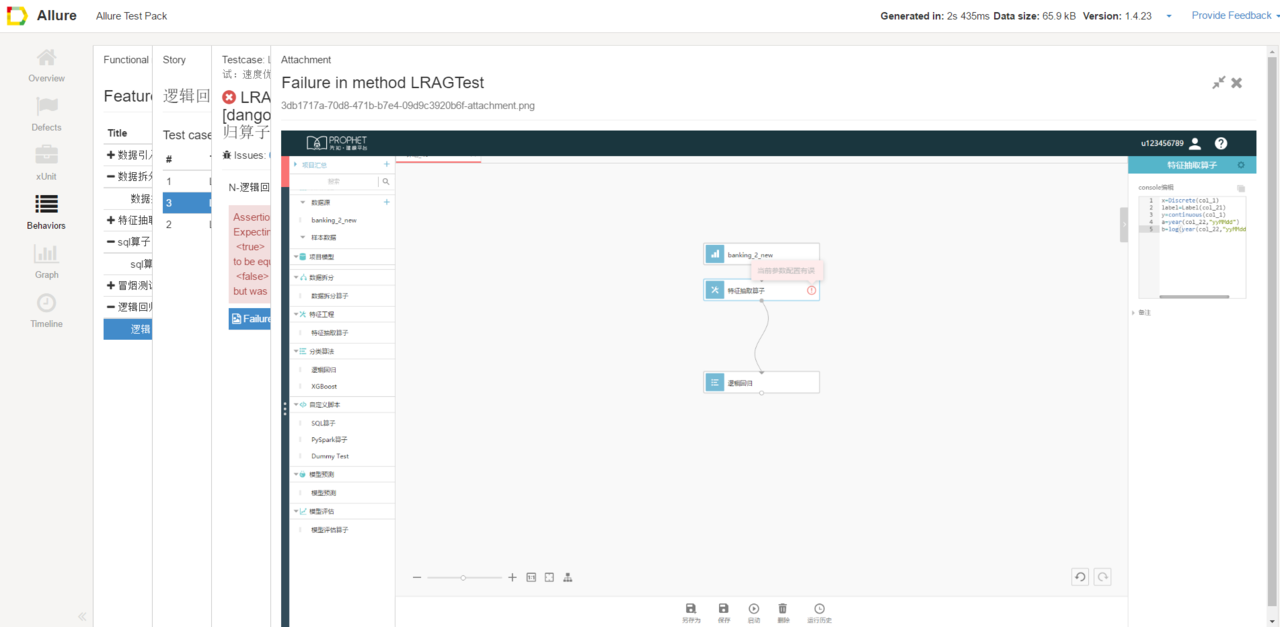
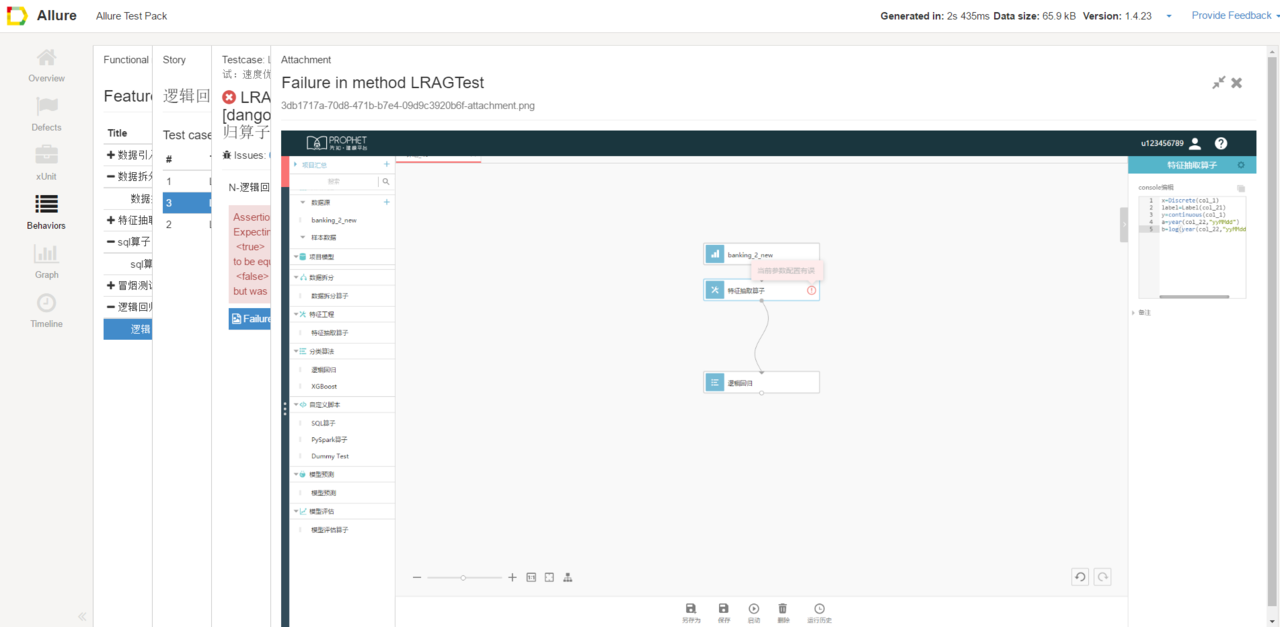
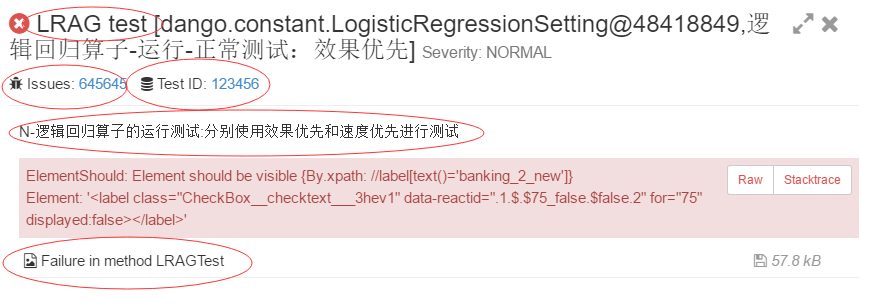
可以看到了我们关联了 bug 的 id,case 的 id,定制了测试所属的 feature,story。测试的 title,description。甚至上传的附件(截图),当我们想要看截图的时候,点击图片就会是下面的样子

大家好,没错,又是我这个罗里吧嗦的唐僧。今天唐僧不废话了。给大家介绍一个我正在用的开源 report 框架,希望能解决大家对于生成美观实用可分类的 report 的难题。
allure 是一个轻量级的,灵活的,支持多语言,多平台的 report 框架。是的,它是支持多语言并在很多开源框架中做了适配集成的。我这次终于不是只介绍 java 的项目了。其目的就是使用简单方便的方式构建一个完善的 report 体系。 我们直接上效果图吧。
首先看看国外牛人做的 report 吧。allure report 传送门
再来看看我最近在新项目中做 UI 自动化的时候的 report,我只列出几个重要的。
首先是 overview 页面

再来看看每个详细页面。先是 defects 页面,它会汇总所有失败的脚本,我们点击进去都能看到详细的错误信息

再来看看按 feature 和 story 组织 case 的 report 页面

统计页面

每个 case 的详细信息页面

可以看到了我们关联了 bug 的 id,case 的 id,定制了测试所属的 feature,story。测试的 title,description。甚至上传的附件(截图),当我们想要看截图的时候,点击图片就会是下面的样子

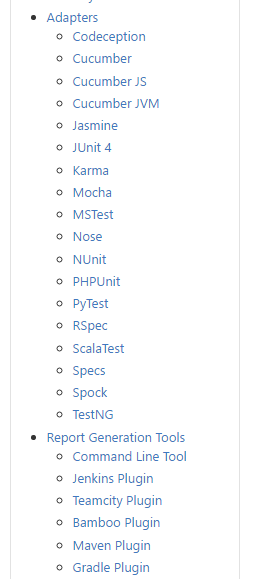
看过效果图以后我们来定制自己的 report 吧。首先说一下 allure 已经集成到各种框架和平台上,也支持多语言。我们看一下它支持的列表。由于本人对 java 最熟悉,所以例子还是用 java 的了。

详细的配置信息请看 git 上或者官网上的文档吧。我大概说一下步骤和截图。
以下为 pom.xml 中 Allure 框架与 maven 集成的必要配置
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>ru.yandex.qatools.allure</groupId>
<artifactId>allure-examples-parent</artifactId>
<version>1.0</version>
</parent>
<artifactId>allure-testng-example</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<allure.version>1.4.16</allure.version>
<aspectj.version>1.8.5</aspectj.version>
</properties>
<name>Allure TestNG Report</name>
<description>Allure TestNG and WebDriver Usage Example</description>
<dependencies>
<dependency>
<groupId>ru.yandex.qatools.allure</groupId>
<artifactId>allure-testng-adaptor</artifactId>
<version>${allure.version}</version>
<exclusions>
<exclusion>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.18.1</version>
<configuration>
<testFailureIgnore>true</testFailureIgnore>
<argLine>
-javaagent:"${settings.localRepository}/org/aspectj/aspectjweaver/${aspectj.version}/aspectjweaver-${aspectj.version}.jar"
</argLine>
</configuration>
<dependencies>
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>${aspectj.version}</version>
</dependency>
</dependencies>
</plugin>
<!--Needed only to show reports locally. Run jetty:run and
open localhost:8080 to show the report-->
<plugin>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-maven-plugin</artifactId>
<version>9.2.10.v20150310</version>
<configuration>
<webAppSourceDirectory>${project.build.directory}/site/allure-maven-plugin</webAppSourceDirectory>
<stopKey>stop</stopKey>
<stopPort>1234</stopPort>
</configuration>
</plugin>
</plugins>
</build>
<reporting>
<excludeDefaults>true</excludeDefaults>
<plugins>
<plugin>
<groupId>ru.yandex.qatools.allure</groupId>
<artifactId>allure-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
</reporting>
</project>
本机调试执行以下命令后浏览器里打开 http://localhost:8080 查看结果
$ mvn clean test
$ mvn site
$ mvn jetty:run
Jenkins 插件管理页面,可选插件里 搜索 Allure Jenkins Plugin 安装
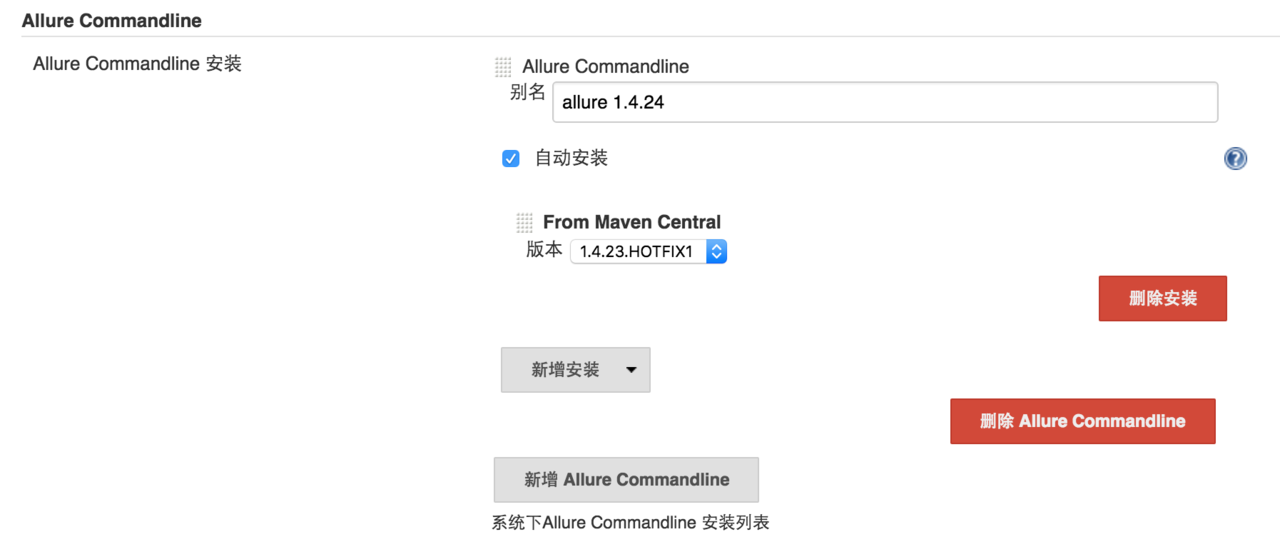
系统设置页面里 安装 Allure Commandline,安装完成效果如下:

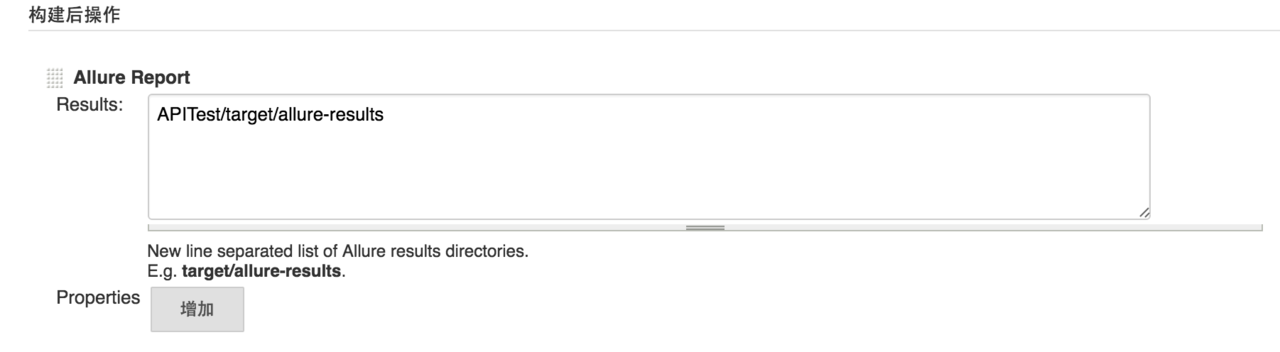
打开自动化测试 job 配置页面里 添加 “增加构建后操作步骤” 选择 “Allure Report” 效果如下:

OK,这样大家就配置好自己的服务了,在本机运行命令或者配置到 jenkins 上就可以看到默认的 report 了。 如果在本机运行的话,它其实是开启了一个 web 服务的,大家要使用 jetty 来运行
我们上面看到了如何将 allure 引入到我们项目中来,现在我们说说怎么定制我们的 report 吧。因为进过上面的配置我们看到的是默认的 report。如果我们希望测试脚本能够显示一些特性信息或者按特定的结构组织在 report 里的话。是需要使用一些 allure 自己提供的机制的。我以 java 为例说明一下。
其实很简单,因为我使用的是 testng,所以在 maven 中引入的是 allure-testng-adaptor。这样我可以配合 allure 自己的标注完成这些事情。如下:
@Issue("AG-2759823")
@TestCaseId("AG-450234")
@Features(Feature.SMOKE)
@Stories("DAG图所有算子的运行测试")
@Title("冒烟测试_所有算子运行_正常测试")
@Description("测试一个流程,用作回归冒烟测试")
@Test(dataProvider="unitDataProvider",dataProviderClass=UnitDataProvider.class,groups={"AG","smoke"})
@DataFile(filePath="data/agTest/workFlow.xml")
public void workFlow(String sql, String schema,String pyscript){
这是一个标准的测试方法的签名其中 Test 标注是 testng 自己的我们不去管,DataFile 是我为数据驱动封装的标签我们也不管。 那么其他的就是 allure 给我们提供的标注。
其实还有@Step,@parameters,@environment等标注可以使用,我在这里不细说了。大家可以去看官方文档。通过上面的一系列标注其实我们就可以按照自己喜欢的方式去管理 case 在 report 中的结构和信息。如下面的效果图


下面说说怎么上传附件到 report 中把。其实大家最关心的就是 UI 自动化中失败后的截图吧。 做到这点同样很简单,我们看下面的例子。
public class AllureReporterListener implements IHookable {
@Override
public void run(IHookCallBack callBack, ITestResult testResult) {
callBack.runTestMethod(testResult);
if (testResult.getThrowable() != null) {
try {
takeScreenShot(testResult.getMethod().getMethodName());
} catch (IOException e) {
e.printStackTrace();
}
}
}
@Attachment(value = "Failure in method {0}", type = "image/png")
private byte[] takeScreenShot(String methodName) throws IOException {
return ((TakesScreenshot)WebDriverRunner.getWebDriver()).getScreenshotAs(OutputType.BYTES);
}
}
注意到下面的那个 takeScreenShot 方法么? 上面有个一个@Attachment标注,这就是 allure 为附件预留的,只要你执行了带有这个标注的方法,这个附件就会在 report 中显示出来,上面的例子我是写了一个监听器,如果测试失败就截图。
一开始使用的时候踩过一些坑,有些我已经忘了,现在趁我还记得几个就在这里记录下来,如果大家也碰见了可以借鉴一下。
这已经被标记为一个 bug 提交到 git 上并且开发团队已经计划在修复,原因是 allure 跟 testng 的监听器的兼容问题。解决方法其实就是我上面例子中使用的,自己实现一个 IHookable 监听器并显示的在测试类中标注。如下:
@Listeners({ AllureReporterListener.class })
@DataManage(recoveryStrategy=RecoveryStrategy.METHOD)
public class WorkFlowTest extends BaseTestCase {
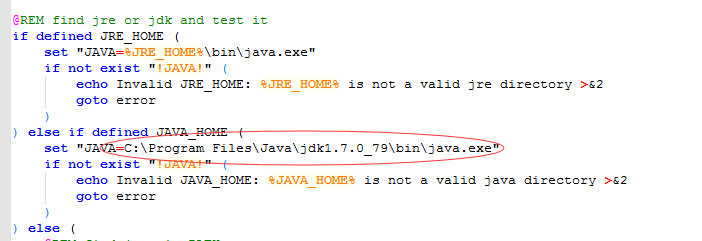
如果你的测试是在 slave 机器上执行的而且恰巧你的 JAVA_HOME 环境变量跟 jenkins master 机不一样的话。可能就会碰到 report 无法生成的错误。会提示你 JAVA_HOME 指向的目录不存在或者找不到 jdk。这是因为不知道什么原因它在使用 master 机上的 JAVA_HOME。 解决方案是我们要修改 slave 机上的一个文件。jenkins 会在 salve 机中安装 allure 上的工具,里面有一个文件叫 allure.bat。编辑这个文件,如下:

可以看到这里原来应该是 JAVA_HOME,而我直接改成了 salve 机的 JAVA_HOME 路径
我曾经碰见过在运行的时候 maven 的包没有下载下来的情况。当时百思不得其解。于是我的一个同事比较聪明,它在 git 上下载了一个 allure report 的 demo 项目。运行这个 demo 项目就自动把包都下载下来了。大家如果也碰见了的话可以到 git 上下载相应的 demo 项目。例如我的 testng 的项目就是:allure-testng-example
好了今天就说到这里吧,还在使用老的 report 体系的同学们赶紧把它扔了吧。这个 report 的效果十分酷炫
