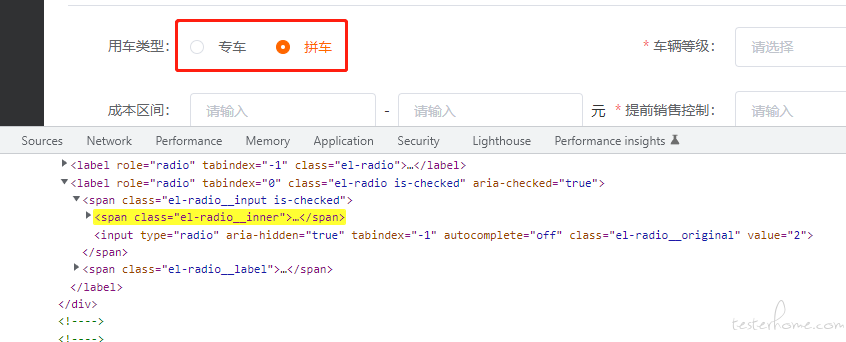
span,label,input 标签都试了无法点击

用 xpath
直接点击【专车】【拼车】呢?
让前端帮忙改下,点击「专车」「拼车」两字,也能实现单选框勾选
会不会因为这个组件是第三方的,elment-ui,可能有自己的方法控制点击事件
看下有没 iframe,好久没搞 web 自动化了
然后看下这个元素的可见属性与可点击属性是否是 true
需要定位这种 span 元素,class 属性包含了 is-checked 的。
使用 js 点击
对
 TestNovice
回复
TestNovice
回复
解决了,//label[@for='VehicleType']/../div/div/div/label[2]/span[1]/span