安装 Node.js
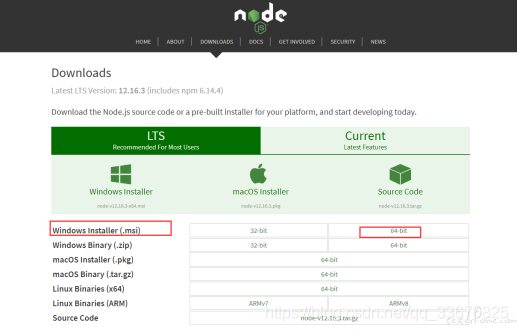
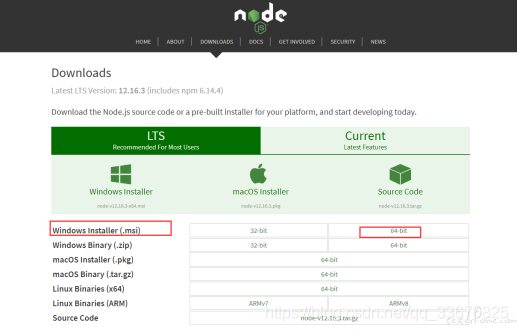
官方下载地址:https://nodejs.org/en/download/

官方教程:https://docs.cypress.io/guides/getting-started/installing-cypress#npm-install
推荐使用 npm 安装,要求 Node.js8 或更高版本
安装 Node.js
官方下载地址:https://nodejs.org/en/download/

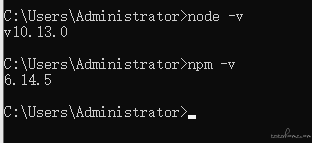
下载后双击运行按照提示安装即可,安装完成后运行 cmd,输入 node -v 查看版本号,然后输入 npm -v

npm 版本升级:npm install npm -g
设置下载源:npm config set registry http://registry.npm.taobao.org
查看是否设置成功:npm config get registry
在本地电脑新建一个目录,如:Cypress,运行 cmd 进入到该目录
cd C:\Cypress
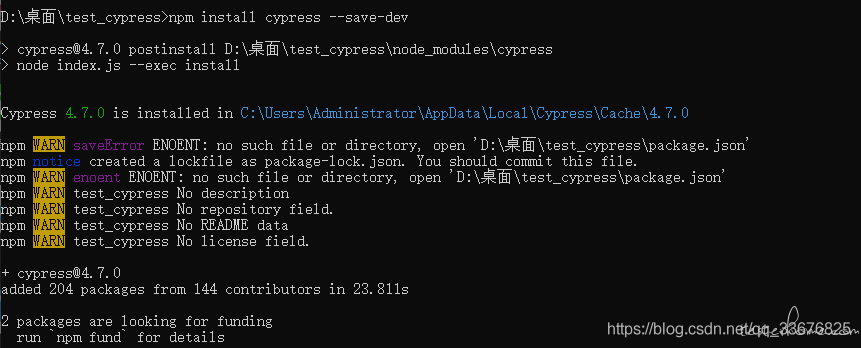
运行安装命令:npm install cypress --save-dev

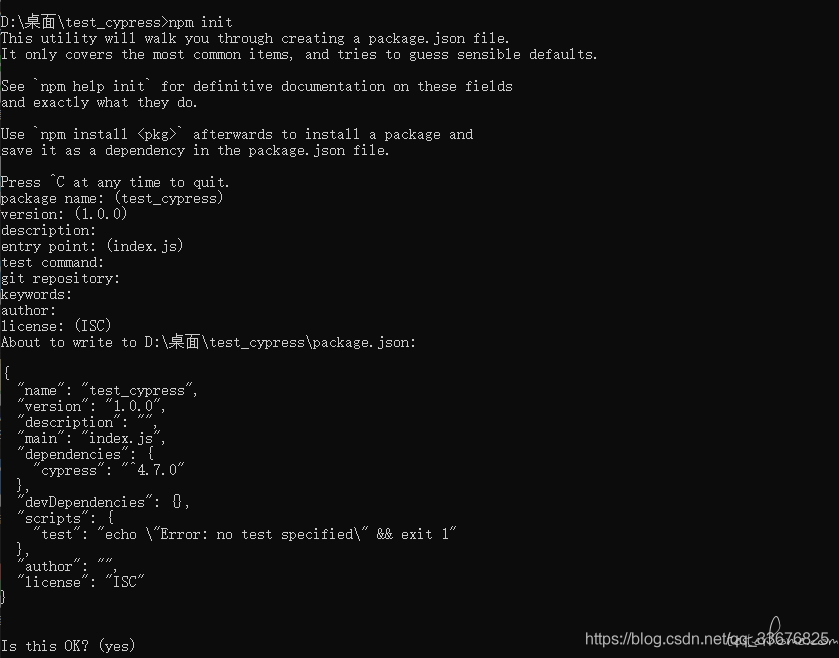
在根目录执行 npm init,一路回车即可

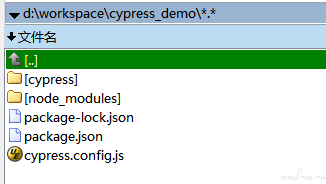
运行完成后会自动生成 package.json 文件

——————————————————
参考资料:https://docs.cypress.io/guides/getting-started/opening-the-app#Adding-npm-Scripts
在你需要运行的目录,输入命令
npx cypress open
或者通过试用 yarn
yarn run cypress open
完整路径的漫长道路
./node_modules/.bin/cypress open
或使用快捷方式 npm bin
$(npm bin)/cypress open
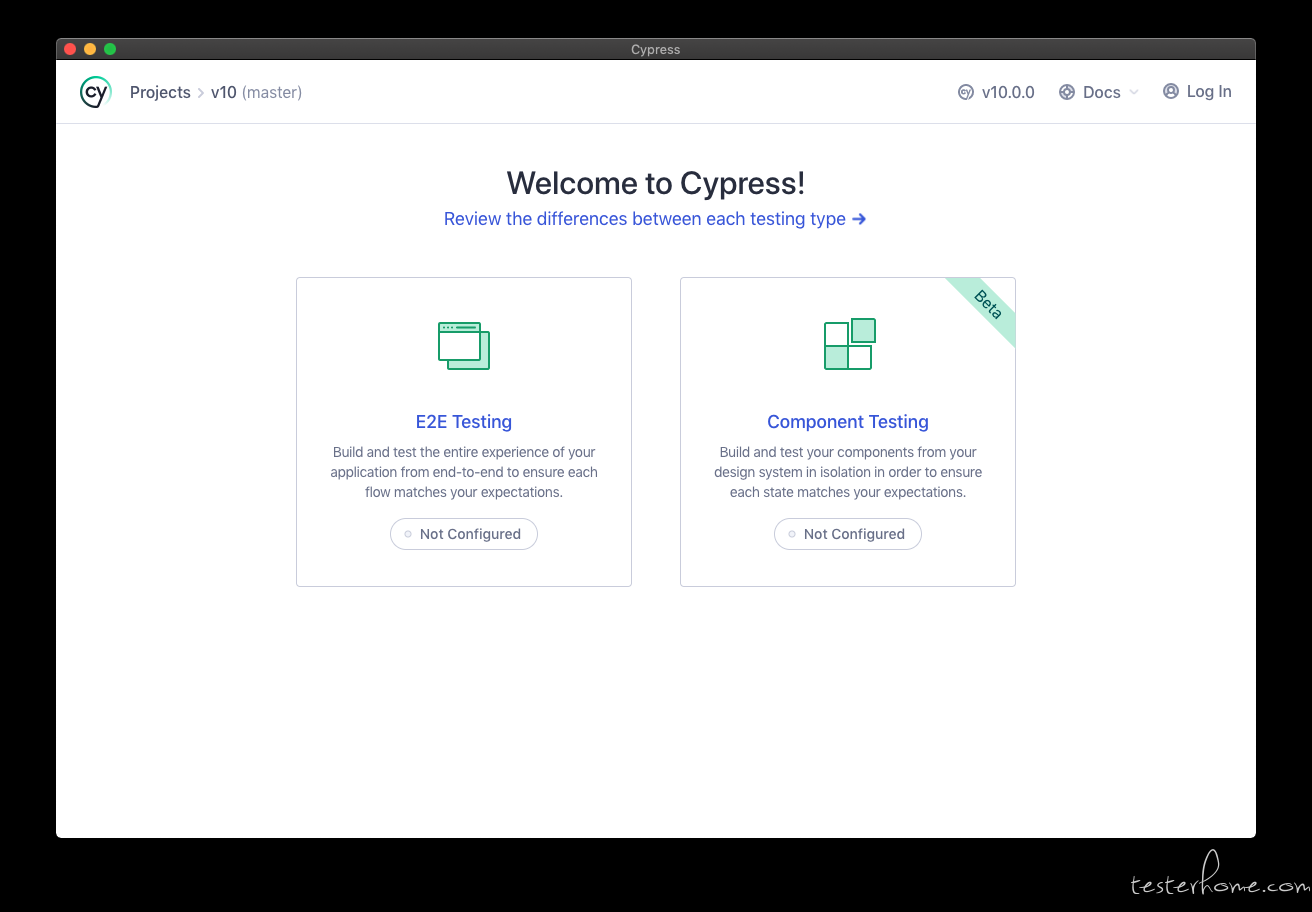
启动后如图

打开 Cypress 后,您的测试之旅将从 Launchpad 开始。它的工作是指导您在开始编写第一个测试之前完成需要完成的决策和配置任务。
如果这是您第一次使用赛普拉斯,它将按顺序引导您完成以下步骤。
选择测试类型

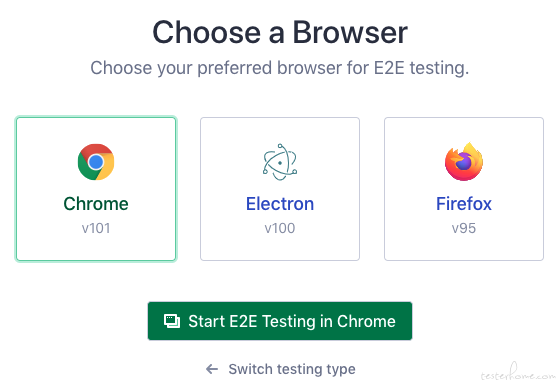
Launchpad 首先向您展示了您最大的决定:我应该进行哪种类型的测试? E2E 测试,我在哪里运行我的整个应用程序并访问页面来测试它们?或者 Component Testing,我在哪里安装我的应用程序的各个组件并单独测试它们?
有关此关键决策的更多背景信息,请阅读 测试类型。或者,如果您不确定自己想要哪种类型并且只是想继续您的测试之旅,现在只需选择 E2E - 您以后随时可以更改!
快速配置

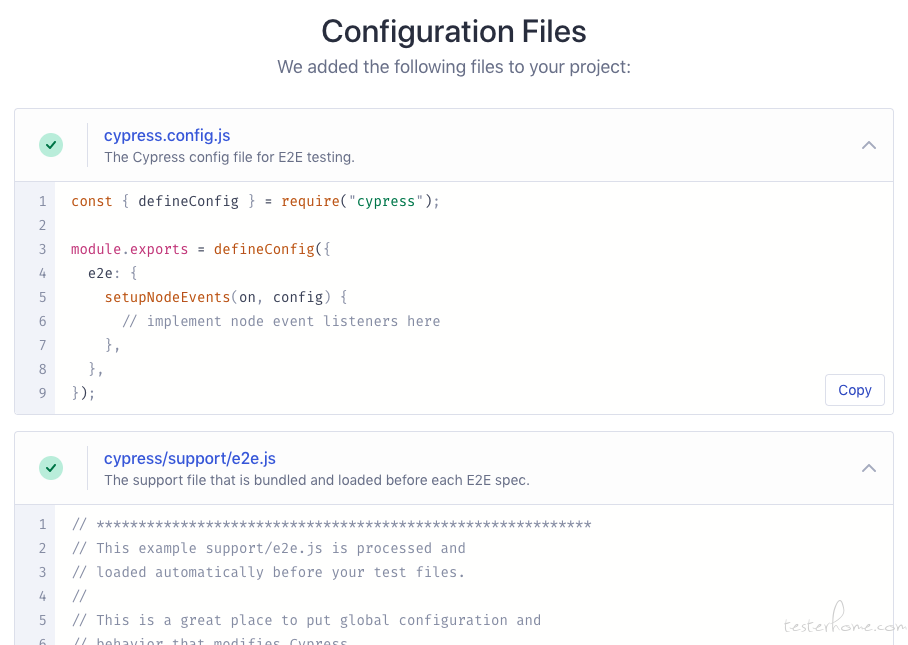
在下一步中,Launchpad 将构建一组适合您选择的测试类型的配置文件,并将列出更改供您查看。有关生成的配置的更多信息,请查看 赛普拉斯配置参考,或者您可以向下滚动并点击 “继续”。
启动浏览器

————————————————————
添加测试文件
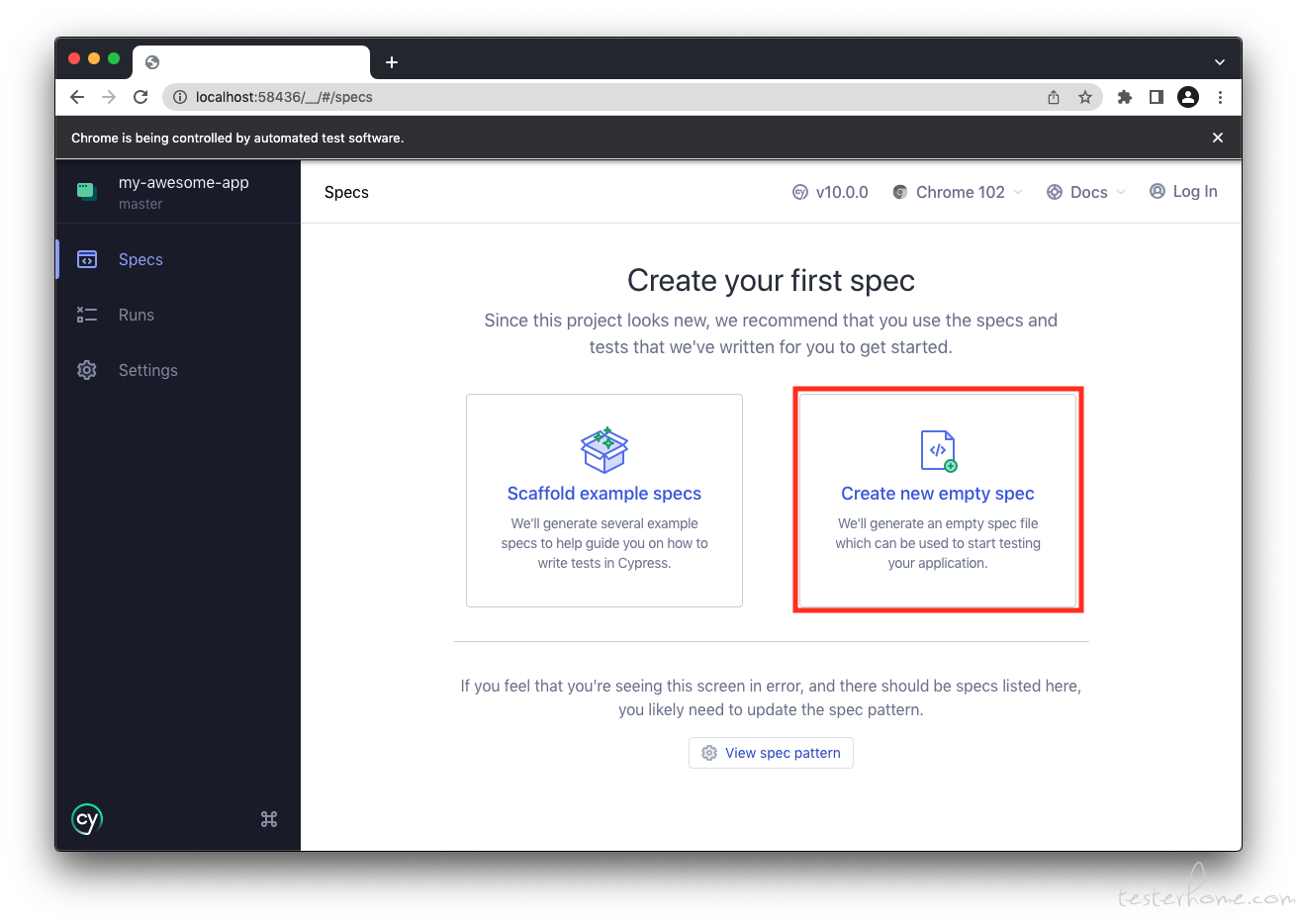
假设您已经成功 安装了 Cypress 应用程序并 打开了 Cypress 应用程序,现在是时候添加您的第一个测试了。我们将使用 Cypress 应用程序中的 Create new empty spec 按钮来执行此操作。

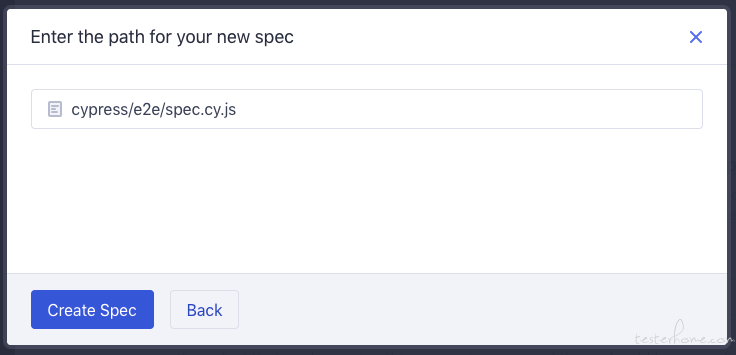
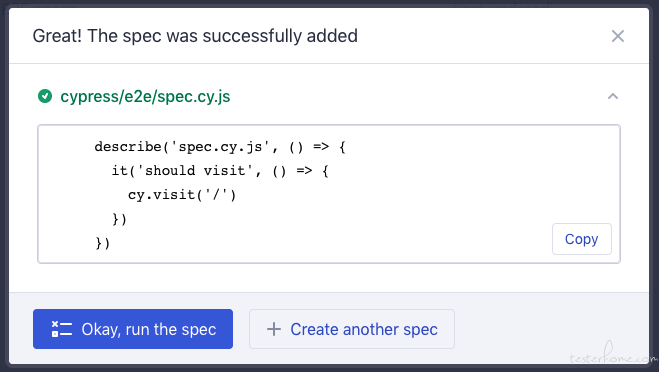
单击它时,您应该会看到一个对话框,您可以在其中输入新规范的名称。现在只接受默认名称。

新生成的规范显示在确认对话框中。只需继续并使用✕按钮将其关闭。

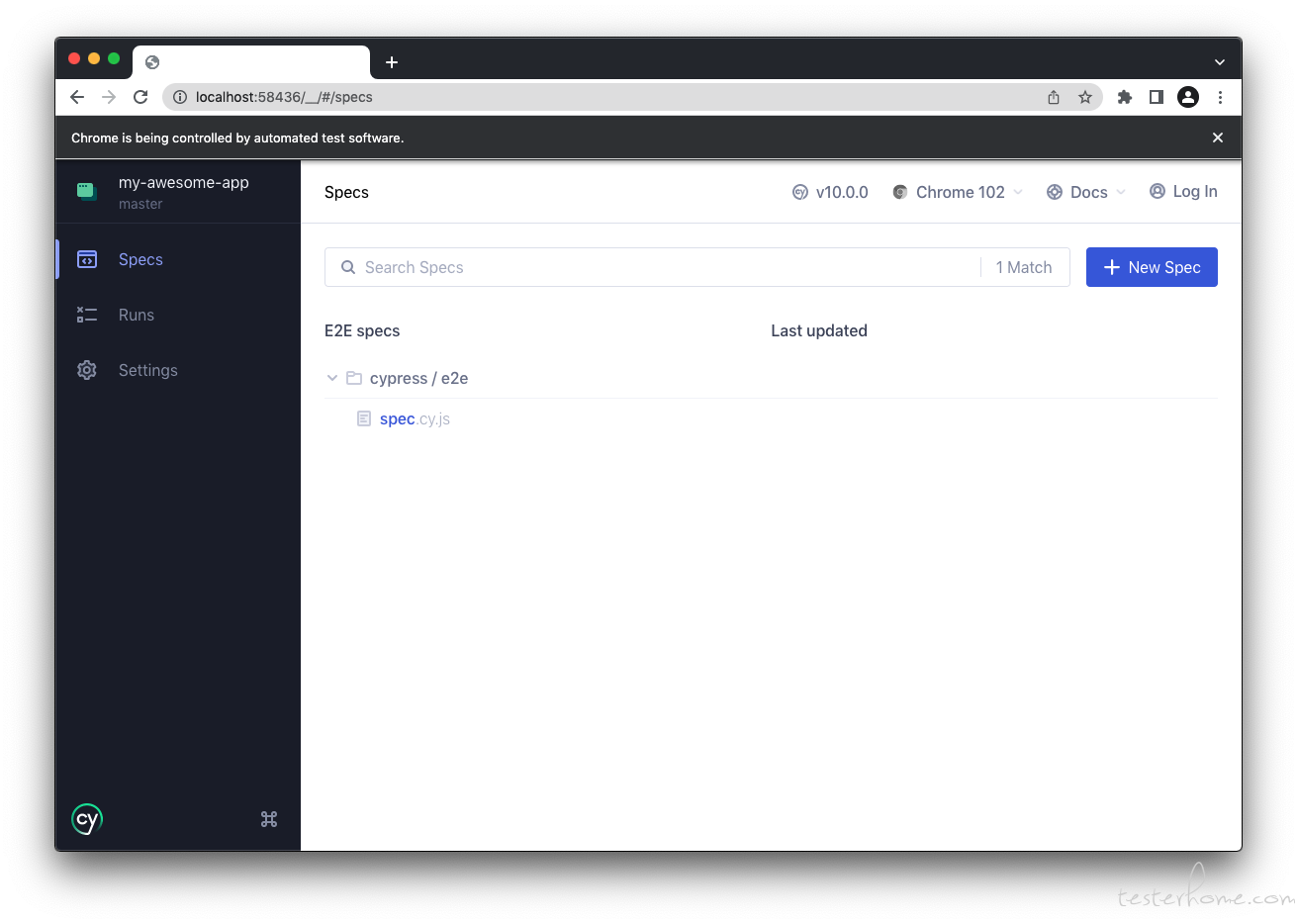
一旦我们创建了该文件,您应该会看到赛普拉斯应用程序立即将其显示在端到端规范列表中。赛普拉斯监控您的规范文件是否有任何更改并自动显示任何更改。

即使我们还没有编写任何代码——没关系——让我们点击你的新规范并观看赛普拉斯发布它。剧透警报:它可能会 失败。别担心,这只是因为您还没有设置赛普拉斯来访问您应用程序中的页面!让我们尝试一些不同的东西。
编写你的第一个测试
现在是时候编写你的第一个测试了。我们要:
编写您的第一个通过测试。
更新它,使其失败。
实时观看赛普拉斯重新加载。
打开你最喜欢的 IDE 并用下面的代码替换你的规范内容。
describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(true)
})
})
保存此更改后,您应该会看到浏览器重新加载。
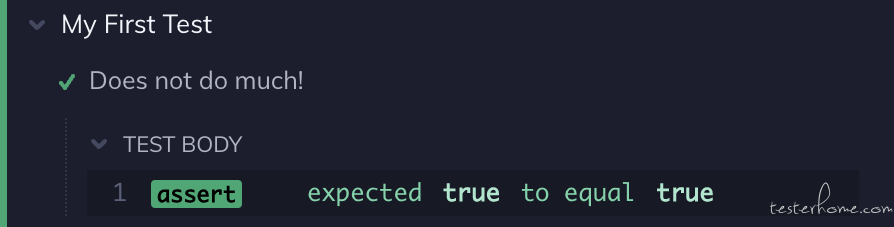
虽然它没有做任何有用的事情,但这是我们第一次通过测试!✅
在命令日志中,您将看到 Cypress 显示套件、测试和您的第一个断言(应该以绿色传递)。

请注意,赛普拉斯会在右侧显示一条有关此为默认页面的消息 。赛普拉斯假设您想出去访问互联网上的 URL - 但如果没有它,它也可以正常工作。
现在让我们编写第一个失败的测试。
describe('My First Test', () => {
it('Does not do much!', () => {
expect(true).to.equal(false)
})
})
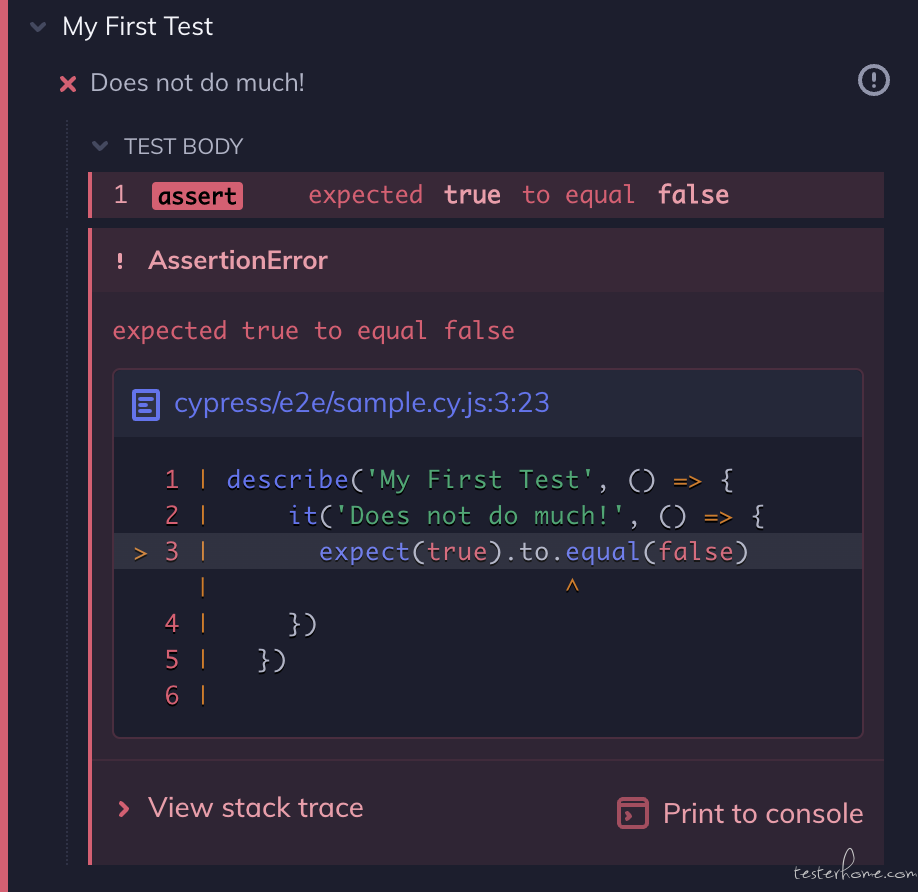
再次保存后,您将看到 Cypress 以红色显示失败的测试,因为 truedoes not equal false。
赛普拉斯还显示断言失败的堆栈跟踪和代码帧(如果可用)。您可以单击蓝色文件链接以在 首选文件打开器中打开发生错误的文件。要了解有关错误显示的更多信息,请阅读 Debugging Errors。

参考脚本
describe('cypress demo', () => {
it('百度测试用例', () => {
cy.visit('https://www.baidu.com/')
// 验证title
cy.title().should('contain', '百度一下,你就知道')
//根据css定位搜索输入框
cy.get('#kw').type('python')
.should('have.value', 'python') //验证关键字自动是否展示正确
cy.get('#su').click() //根据 css 定位搜索按钮并点击
cy.url().should('include','wd=python') //验证目标url 是否正确包含关键字
cy.title().should('contain','python_百度搜索') //验证页面 title 是否正确
cy.get('[id="1"]').should('contain','python') // 验证第一个结果中是否包含python
cy.screenshot()
})
})
