
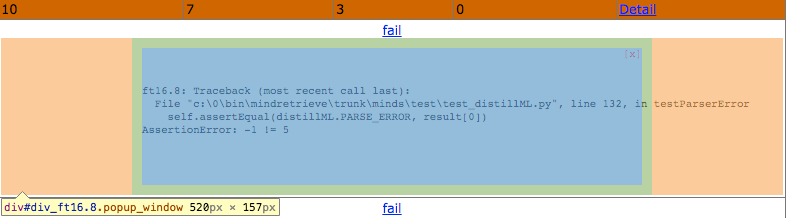
在使用 HTMLTestRunner 来生成 HTML 格式的测试报告中,如果存在 failed 或者 error 状态的 case,就会附有错误日志,但在截图中可以明显的看到错误日志显示出界,没有自动折行。

对于这个问题,我想了一个笨办法,既然不能强制折行,那就把背后的区域放大,让它看起来没有出界,不就 OK 了嘛,算是变相解决吧。
1.使用 Chrome 的 Developer Tools 就可以看到其背后的区域样式属于.popup_window,而我们只需要去掉其中 Width 的宽度限制就可以了


2.打开 HTMLTestRunner.py(基于 Github 上最新的代码),修改其中的第 352 行后保存(注释或删掉都可以),具体如下所示:
.popup_window {
display: none;
position: relative;
left: 0px;
top: 0px;
/*border: solid #627173 1px; */
padding: 10px;
background-color: #E6E6D6;
font-family: "Lucida Console", "Courier New", Courier, monospace;
text-align: left;
font-size: 8pt;
/*width: 500px; */
}
3.再次运行你的测试脚本
修改后的效果

